ブートストラップとは主に何ですか?

#ブートストラップとは何ですか?
ブートストラップは主に、Web アプリケーションと Web サイトを迅速に開発するためのフロントエンド フレームワークです。 . . 現代の Web 開発では、ほぼすべての Web プロジェクトで必要なコンポーネントがいくつかあります。 Bootstrap は、グリッド、タイポグラフィ、テーブル、フォーム、ボタン、応答性といった基本モジュールをすべて提供します。 さらに、ドロップダウン、ナビゲーション、モーダル、タイプヘッド、ページネーション、カルーサル、ブレッドクラム、タブ、サムネイル、ヘッダーなど、他にも便利なフロントエンド コンポーネントが多数あります。 これらを使用すると、Web プロジェクトを構築し、より速く簡単に実行できます。 さらに、フレームワーク全体がモジュールベースであるため、独自の CSS を使用してカスタマイズしたり、プロジェクトの開始後に大幅な見直しを行ったりすることもできます。上記は公式すぎます
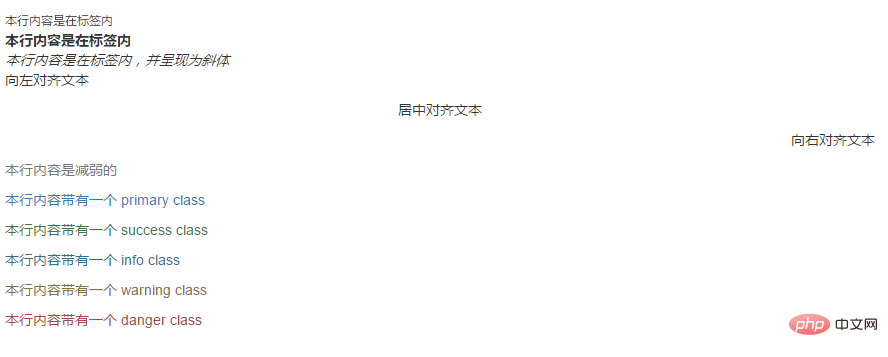
Bootstrap は Web ページを作成するためのフレームワーク (現在最も人気のある WEB フロントエンド フレームワークの 1 つ) です。つまり、必要なのはこのクラスを使用すると、ハイエンドの Web ページをすばやく作成できます。互換性の問題を心配する必要はありません。多くのスタイルから選択できます。 たとえば、Web サイトのテキスト表示を作る必要がありますよね? 自分で書くと多くのコードを書く必要がありますが、ブートストラップ フレームワークを使用して書くと、 HTMLタグを記述してクラス名を呼び出します。コードを以下に示します。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 强调</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p> <p class="text-primary">本行内容带有一个 primary class</p> <p class="text-success">本行内容带有一个 success class</p> <p class="text-info">本行内容带有一个 info class</p> <p class="text-warning">本行内容带有一个 warning class</p> <p class="text-danger">本行内容带有一个 danger class</p> </body> </html>

定義されたクラス、つまりクラス名を参照するだけで、非常に美しいスタイルの Web ページを作成できます。また、自己適応をサポートする非常に優れたフレームワークです。 つまり、関連するクラス、タグ名などの意味を理解するだけで、ページを構築するときにブートストラップの JS、CSS などをインポートするだけで、対応する効果が表示されます。 。 出てくる。 関連する推奨事項:「
ブートストラップ チュートリアル」
以上がブートストラップとは主に何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを&lt; head&gt;にリンクしますセクション。 bootstrap javascriptファイルを&lt; body&gt;に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
Bootstrapテーブルに文字化けコードを表示する主な理由は、文字セットの不一致、問題のエンコード、ブラウザの互換性の低さです。ソリューションには以下が含まれます。1。文字セットの一貫性を確認します。 2.データ送信エンコーディングを確認します。 3.ブラウザをより良い互換性に置き換えます。 4.ブートストラップテーブルバージョンを更新します。 5.データ形式が正しいことを確認します。 6.ブラウザのキャッシュをクリアします。
 ブートストラップテーブルのデータソースエンコーディングを確認する方法
Apr 07, 2025 am 11:45 AM
ブートストラップテーブルのデータソースエンコーディングを確認する方法
Apr 07, 2025 am 11:45 AM
Bootstrapテーブルデータソースエンコードを確認して修正します。これらの手順に従ってください。データソースを取得し、文字列に変換します。 encodeuricomponent()を使用してエンコードを確認します。それが異なる場合、それはエンコードが正しくエンコードされていないことを意味します。 Encodeuri()を使用してデータソースをエンコードし、ブートストラップテーブルにロードします。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。






