Wordpress Webサイトに列を追加する方法

WordPress カスタムカラムの設定方法
WordPress を使って Web サイトを構築する場合、サイズや重さ、単価などの設定が難しいことがよくあります。幸いなことに、WordPress にはカスタムカラム機能があります。 WordPress カスタム列を介して製品にパラメータ属性を追加できます。
設定方法
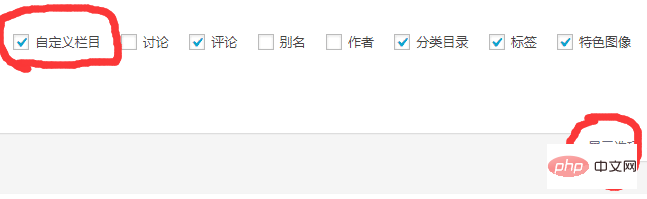
まず、カスタムカラムモジュールを開き、背景を入力した後、右上隅の表示オプションをクリックしてカスタムカラムにチェックを入れます。

WordPress チュートリアル 」
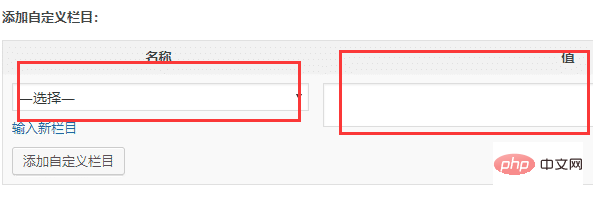
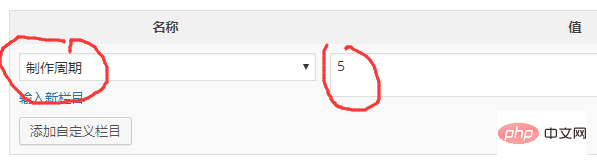
アカウントを開設すると、編集した記事の下にカスタム列モジュールが表示されます。名前と価値の 2 つの側面。以下に示すように:

<?php echo get_post_meta($post->ID,"制作周期",true);?>
以上がWordpress Webサイトに列を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 WordPressのフロントエンドを表示する方法
Apr 20, 2025 am 10:30 AM
WordPressのフロントエンドを表示する方法
Apr 20, 2025 am 10:30 AM
ダッシュボードにログインし、[サイト]タブに切り替えることにより、WordPressのフロントエンドを表示できます。ヘッドレスブラウザで視聴プロセスを自動化します。 WordPressプラグインをインストールして、ダッシュボード内のフロントエンドをプレビューします。ローカルURLを介してフロントエンドを表示します(WordPressがローカルに設定されている場合)。
 WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressソースコードのインポートには、次の手順が必要です。テーマ変更のサブテーマを作成します。ソースコードをインポートし、サブトピックのファイルを上書きします。サブテーマを有効にして効果的にします。変更をテストして、すべてが機能することを確認します。
 WordPressテンプレートをインポートする方法
Apr 20, 2025 am 10:18 AM
WordPressテンプレートをインポートする方法
Apr 20, 2025 am 10:18 AM
WordPressテンプレートは、プロのWebサイトをすばやく作成します。テンプレートをインポートする手順には、テンプレートを選択してダウンロードします。 WordPressダッシュボードにログインします。 [外観]メニューからテーマを選択します。 [新しいテーマの追加]をクリックします。 [トピックをアップロード]をクリックし、ダウンロードしたテンプレート.zipファイルを選択します。 [今すぐインストール]をクリックします。 [アクティブ化]ボタンをクリックします。カスタマイズメニューを使用してテンプレートをカスタマイズします。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。




