ワードプレスでメニューにアイコンを追加する方法

WordPress ナビゲーションバーメニューにアイコンを追加するには、プラグインを使用します。実装方法は次のとおりです:
ステップ 1: WP バックグラウンド - プラグインins--インストール プラグイン ページ検索: Font Awesome 4 メニュー、ダウンロード、インストール、アクティブ化。
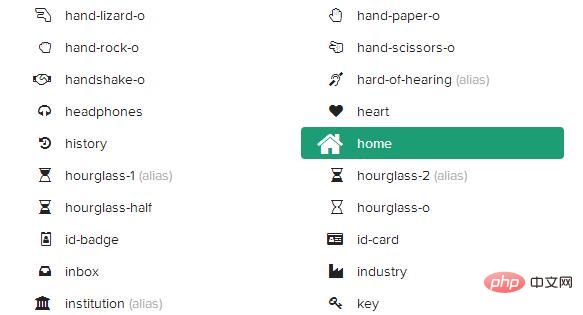
ステップ 2: ここに移動して、必要なアイコンを見つけますhttp://fontawesome.io/icons/。たとえば、このホーム アイコンが必要です (下図を参照)。

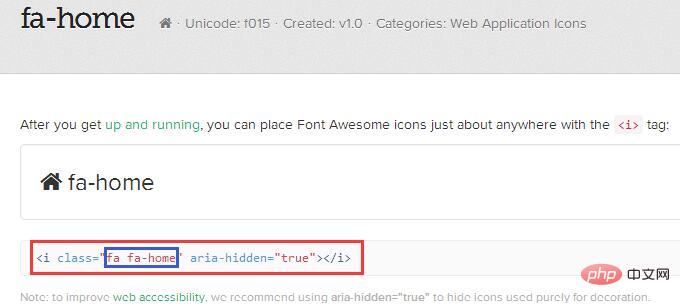
ステップ 3. 適切なアイコンを見つけます。アイコンをクリックして新しいページに入ると、次のようなラベルが表示されます。図の i ラベルは次のとおりです。比較的長いので、必要な部分だけを抽出する必要があります。

ステップ 4: WP バックエンド --- 外観 --- メニュー、メニュー設定ページに入り、メニュー項目を選択して編集するか、メニュー項目で直接カスタマイズできます。サイトのダッシュボードを作成します。テンプレートが異なるため、背景メニューの場所はさまざまな方法で追加されます。以下に 2 つの状況を示します:
ケース 1: メニュー バーに CSS 列がありません。

シナリオ 2: メニュー バーに CSS 列があります。

セットアップ後、次の場所に移動してください。フロントエンドでセットアップが成功したかどうかを確認します。失敗した場合は、バックグラウンドでキャッシュが有効になっているかどうかを確認してください。
WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。
以上がワードプレスでメニューにアイコンを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。




