ワードプレスにコードハイライトプラグインをインストールする方法
最近、多くの「コード ハイライト」プラグインを試しましたが、どれもあまり良いとは思えません。エフェクトのスタイルが良くないか、コードを入れるのが面倒かのどちらかです。インターネットで慎重に情報を検索した結果、最終的に非常に満足できるWordPressコードハイライトプラグインを見つけました。
Pure-Highlightjs は、WordPress プログラム用に特別に開発された軽量の構文強調表示プラグインです。Highlightjs に基づいた WordPress コード強調表示プラグインであり、複数の言語の強調表示をサポートし、さまざまなテーマも提供します。 WordPress ビジュアル編集モードでのコードの挿入をサポートします。

Pure-Highlightjs は次のオープンソース プロジェクトに依存しています:
highlight.js: https://highlightjs.org
highlight .js は、Web ページ上のさまざまなサンプル ソース コード構文を色付けするための JS プロジェクトです。注: これをダウンロードする必要はありません。
#Pure-Highlightjs の使用チュートリアル
1. プラグインをダウンロード、インストールし、起動します
This プラグインを開始する前に、アップロードされたプラグインとしてダウンロードしてインストールする必要があります。 リマインダー: バックグラウンドでの直接検索とインストールの起動はできません。 1. ダウンロード アドレス: https://github.com/icodechef/Pure-Highlightjs/raw/master/Pure-Highlightjs_1.0.zip2。インストールWordPressのバックエンド管理ページ「プラグイン>プラグインのインストール>プラグインのアップロード」に入り、ダウンロードしたZIPファイルをアップロードしてインストールします。 または、インストール パッケージを解凍し、プラグイン ディレクトリ /wp-content/plugins/ にアップロードします。 3. 起動 インストール完了後、インストールしたプラグイン内の「Pure Highlightjs」を有効にします。2. プラグインの設定
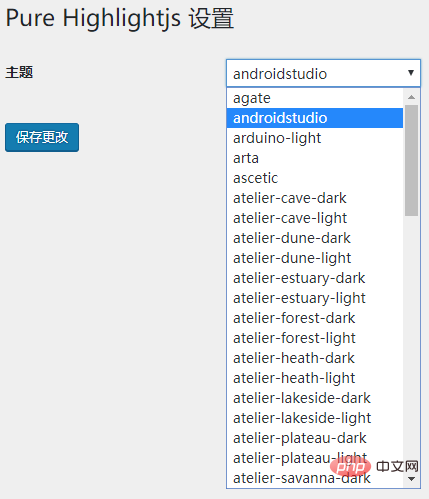
設定も非常に簡単で、コードに表示させたいエフェクトを選択します。エフェクトはたくさんあります。何も設定しない場合は、デフォルトのスタイル効果が使用されます。下の図は、このブログの「コードの強調表示」設定の表示効果です。
WordPress チュートリアル 」
3. このプラグインを使用した後、エディターはプラグイン コードをどのように視覚化しますか?
このプラグインをインストールします。起動するとすぐに、エディタに「」の小さなアイコンが表示されます。それをクリックして必要なコードを挿入します。以下に示すように:
4. 最終的な Web サイトのフロント ページの「コードの強調表示」表示効果
「このプラグインでサポートされている「コード ハイライト」エフェクトには多くの「ハイライト」エフェクトがありますが、テスト用にブロガーが選択したエフェクトのみを使用します。以下に示すように:
以上がワードプレスにコードハイライトプラグインをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7747
7747
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressエラー解決ガイド:500内部サーバーエラー:プラグインを無効にするか、サーバーエラーログを確認します。 404ページが見つかりません:パーマリンクをチェックし、ページリンクが正しいことを確認してください。死の白い画面:サーバーPHPメモリ制限を増やします。データベース接続エラー:データベースサーバーのステータスとWordPress構成を確認します。その他のヒント:デバッグモードを有効にし、エラーログを確認し、サポートを求めます。エラーの防止:定期的にWordPressを更新し、必要なプラグインのみをインストールし、定期的にWebサイトをバックアップし、Webサイトのパフォーマンスを最適化します。
 WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPressのWebサイトアカウントにログインするには:ログインページにアクセスしてください:WebサイトURL Plus "/wp-login.php"を入力します。ユーザー名とパスワードを入力します。 [ログイン]をクリックします。検証2段階検証(オプション)。ログインに正常にログインすると、Webサイトのダッシュボードが表示されます。
 WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPress Webサイトでコメントを有効にします。1。管理パネルにログインし、「設定」 - 「ディスカッション」に移動し、「コメント許可」を確認します。 2。コメントを表示する場所を選択します。 3.コメントをカスタマイズします。 4.コメントを管理し、承認、拒否、または削除します。 5。use<?php comments_template(); ?>コメントを表示するタグ。 6.ネストされたコメントを有効にします。 7.コメントの形状を調整します。 8。プラグインと検証コードを使用して、スパムコメントを防ぎます。 9.ユーザーにGravatarアバターの使用を奨励します。 10。参照するコメントを作成します




