WordPressテーマを中国語化する方法

方法 1:
Wordpress の組み込み言語関数 __()、_e()、_x() をソース コード内で直接変更します。ここでは、言語関数の英語部分を直接変更できます。ここで中国語に翻訳すれば中国化作業は完了です。
例: __( 'Newer Comments →', 'StyleShop' );
英語部分を直接置き換える際、その中の HTML タグも考慮する必要があります。HTML タグを変更することはできません。そうしないと、テンプレートが破棄されます。誠実さ。
中国語化する必要がある部分を素早く見つける方法については、Dreamweaver を使用して中国語化する必要がある部分を素早く見つけることができます。まず、サイトを作成する必要があります。サイトのルート ディレクトリは、中国語の WordPress テンプレート パスを指す必要があります。ショートカット キー「CTRL+F」を使用して、検索範囲を「現在のローカル サイト全体」として選択し、コンテンツを入力します。検索したい内容を選択し、「すべて検索」をクリックして、検索内容を素早く見つけて中国語化します。中国語化が完了したら、必ず保存してください。初心者にとって、中国語化する必要がある部分を区別できない場合、間違いを犯しやすく、テンプレートのソース コードの整合性が損なわれるため、著者はここではこの方法をお勧めしません。
方法 2: Poedit ソフトウェアを使用して中国語化します
1. テンプレートに言語ファイルがあります
通常、外国の WordPress テンプレートには、言語パック ファイルが含まれているかどうかを確認できます。または言語フォルダー。テンプレートに .po、.pot ファイルがある場合は、Poedit ソフトウェアを使用して直接開いて翻訳できます。 en_US.po ファイルをコピーして同じフォルダーに貼り付け、zh_CN.po という名前を付けて、Poedit ソフトウェアで直接開いて翻訳します。

翻訳が完了したら、「CTRL+S」をクリックして保存すると、このフォルダーにzh_CN.moファイルが形成されます。このファイルはwordpressで認識される言語パッケージです。 WordPress システムに中国語言語パックがインストールされている場合、WordPress はこのフォルダー内の zh_CN.mo ファイルを呼び出します。これでwordpressの中国語化作業は完了です。
関連する推奨事項: "WordPress チュートリアル"
2. 言語ファイルがテンプレートに存在しません
言語ファイルがテンプレートに存在しない場合は、Poedit ソフトウェアを使用して po ファイルを自動的に生成する必要があります。 。具体的な手順は次のとおりです:
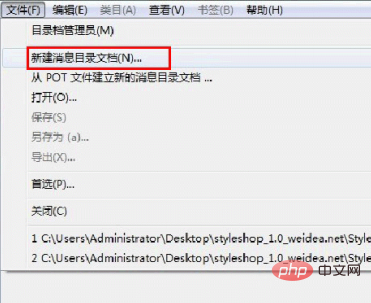
ステップ 1: Poedit ファイルを開き、[ファイル]->[新しいメッセージ カタログ ドキュメント] をクリックすると、ダイアログ ボックスが表示されます。

ステップ 2: ポップアップ ダイアログ ボックスにテキスト情報を入力します:
一部のチュートリアルでは、一部の部分を記述する必要がないことが指摘されていますが、それでも、それを表示するために全員が記述することをお勧めします。このうち、「ソースコードの文字セット」と「文字セット」は、使用するWordPressのエンコード方式に関係しており、通常はUTF-8です。
次に、中国語化する必要があるテーマのディスク上のストレージパスを見つけ、「Ctrl+F4」を押したままパス全体を選択してコピーします。

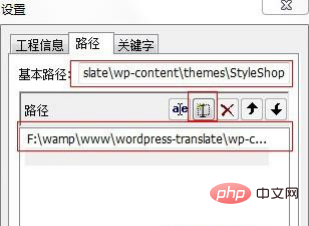
コピーしたテンプレートパスを基本パスに貼り付け、その下の赤いボックス「1」のボタンをクリックし、コピーしたリンクを下のボックスに貼り付けます

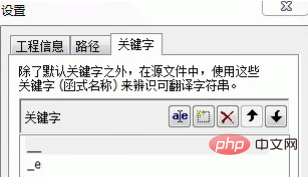
その後、上記の方法に従います。以下の箇所に「__」と「_e」を入力してください。

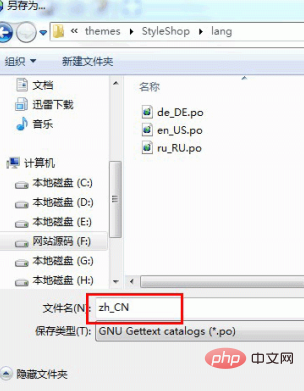
次に、「OK」をクリックし、ポップアップダイアログボックスでディスクに保存するパスとファイル名を見つけて、「保存」をクリックします。

保存完了後にこのようなダイアログボックスが表示された場合は、中国語化する必要があるWordPressテーマの言語パックが生成されたことを意味します。
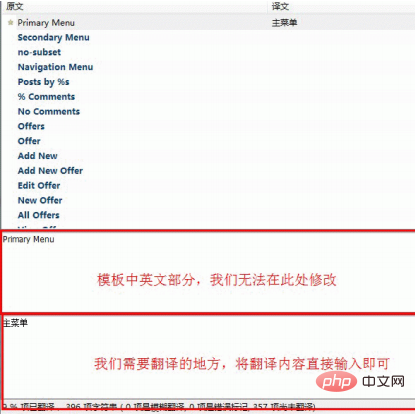
[OK] をクリックすると、方法 2 で 1 に示すグラフィカル インターフェイスが表示されます。その後、その方法に従って段階的に翻訳して保存し、WordPress の中国語化を完了します。
これで、WordPress 言語パックの翻訳が完了しました。バックエンドにログインしたり、フロントエンドを確認したりしても、表示がまだ英語になっている場合でも、パニックにならないでください。これには、Dreamweaver を使用してテンプレート内の function.php ファイルを開き、ファイルの末尾の「?>」の前に次のコードを追加する必要があります:
function theme_init() {
load_theme_textdomain($domain, $path);
}
add_action (‘init’, ’theme_init’);その中には $domain: があると個人的には思います。翻訳中の一意の識別子 (この例では「Style Shop」など)。 __( 'Newer Comments →', 'StyleShop' ); ただし、テーマのパス名と理解してコメントしない人もいます。
$path: テンプレート内の翻訳言語パッケージのパスです。通常、テンプレート内の language フォルダーまたは lang フォルダーに保存されます。
たとえば、Styleshopテンプレートでは、load_theme_textdomain()は次のように記述されます。
load_theme_textdomain( 'StyleShop', $template_directory . '/lang' ); $template_directory はテンプレートのパスです。
それでも Web サイトのフロントまたはバックエンドが中国語で表示されない場合は、Web サイトのルート ディレクトリにある wp-config.php ファイルを確認し、「define ('WPLANG', '')」を見つけて書き直してください。 「define ('WPLANG', 'zh_CN');」と入力すると、Web サイトが中国語で表示されます。
中国語の作品を鑑賞するときに、一部の部分がまだ完璧ではないことに気付いた場合、その唯一の理由は、Poedit ソフトウェアがその部分を見つけられなかったか、翻訳する必要がある部分が「__」または「_e」を使用して標準化されていないことです。 " 関数 。次に、Dreamweaver ソフトウェアを使用して、サイト ディレクトリ内のファイル内で中国語化する必要がある部分を見つけます。その後、関数「__」または「_e」を使用して直接指定または変更します。
以上がWordPressテーマを中国語化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。




