Wordpressの記事内の写真を横に並べる方法

準備作業
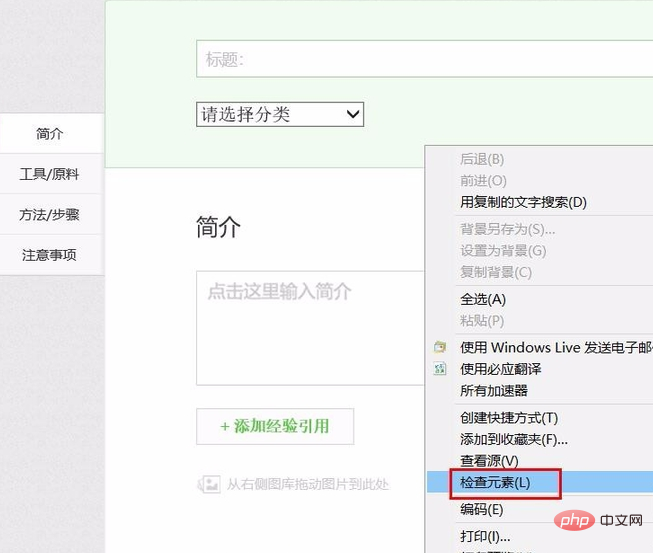
「要素の検査」機能を備えたブラウザを使用する必要があります。私はそれを使用します360;
メモ帳エディタまたは Dreamweaver が必要です。メモ帳の使用は新たな問題を引き起こしやすいため、お勧めできません。


#問題の説明
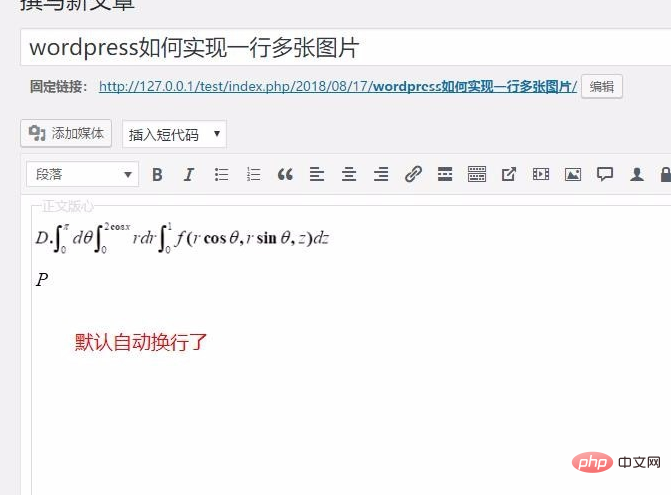
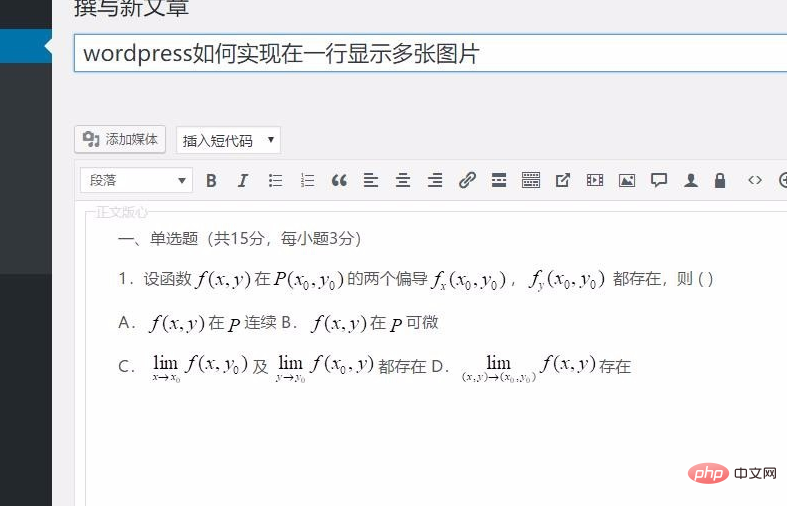
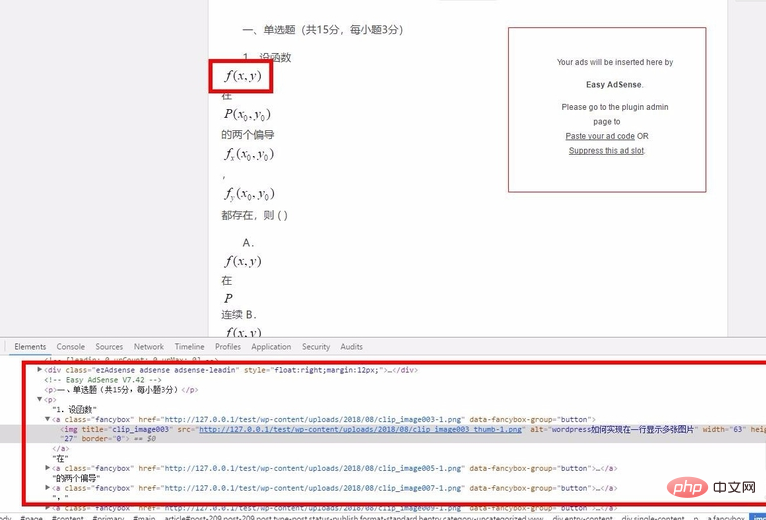
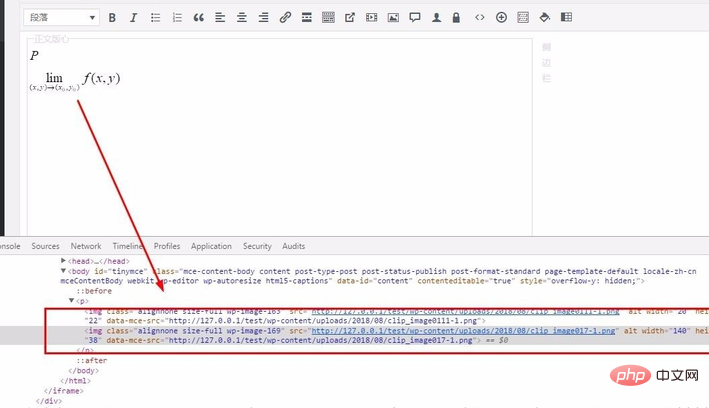
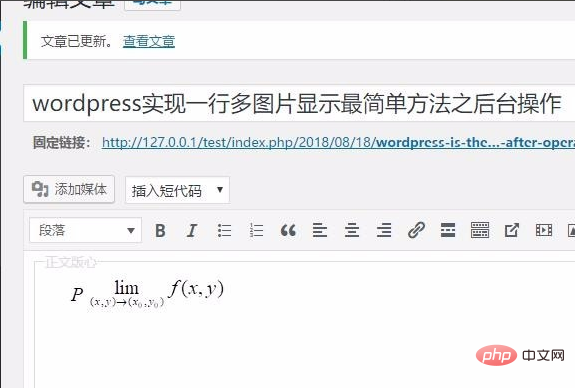
WordPress の背景に入り、「記事を書く」を見つけます。非常に小さな画像を 2 枚連続して挿入すると、図のように画像が自動的に折り返されることがわかります。その後、記事を公開すると、2 つの画像が 2 行に表示されていることがわかります。



正直に言うと、組版の問題に関しては、CSS の問題であることをデフォルトにすることができます。また、最初はテーマの問題かもしれないと思ったので、デフォルトのテーマに切り替えましたが、 3つの公式テーマ、[Twenty Seventeen]のみ 】このテーマは、デフォルトでは書き込み時に行を折り返すことはありません。
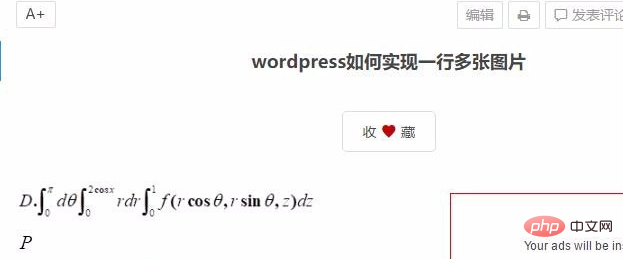
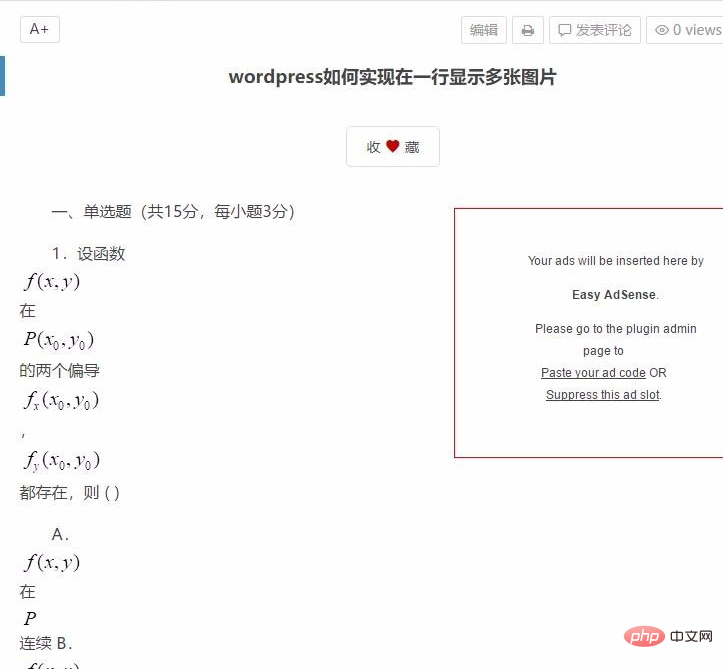
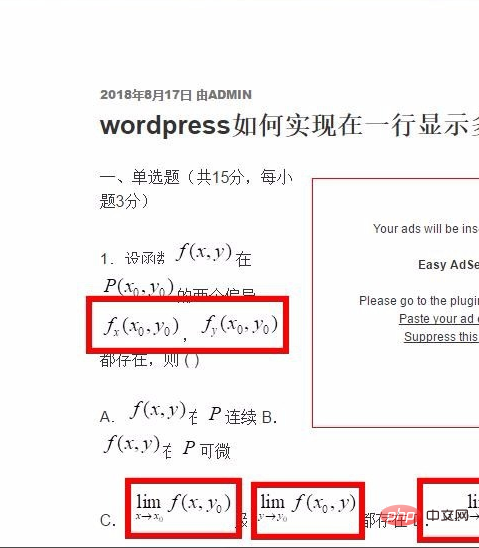
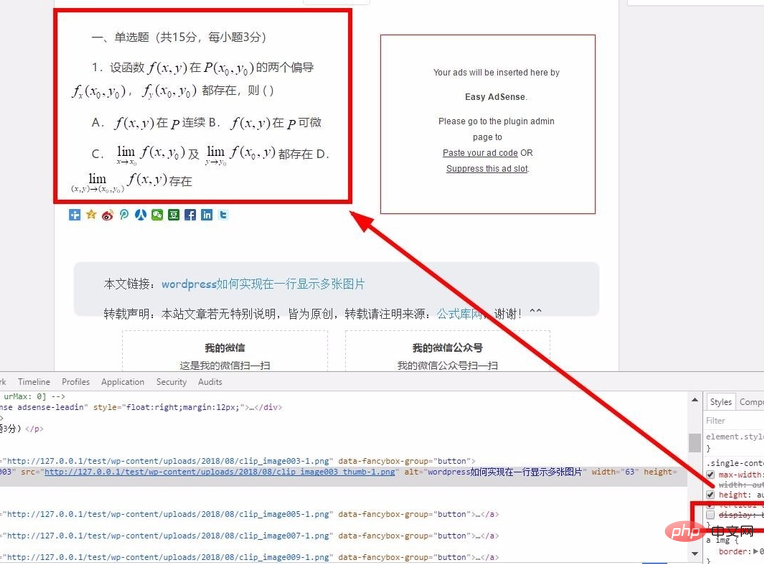
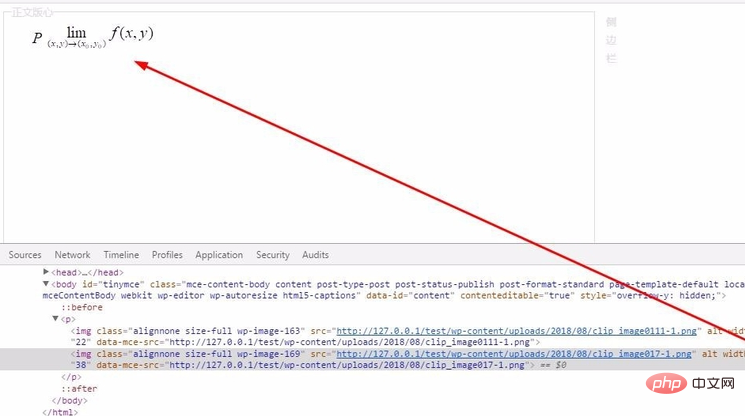
私が遭遇した例で違いを見てみましょう まず、背景表示は正常ですが、公開後、現在のテーマは Twenty Seventeen テーマとは異なる効果を示します。


#関連する推奨事項: 「 WordPress チュートリアル
WordPress チュートリアル


 #このステップでは、変更する CSS ファイルを見つけます。
#このステップでは、変更する CSS ファイルを見つけます。
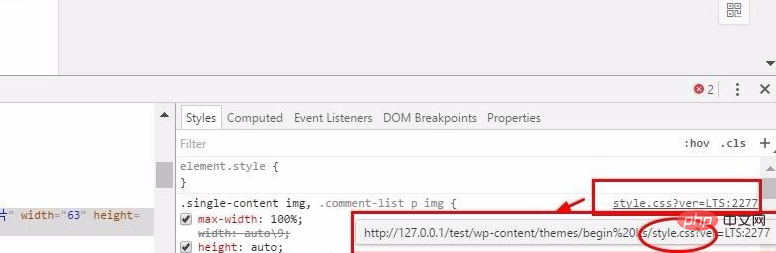
 マウスを置くと、 on アイコンの右上隅が表示されると、リンク アドレス プロンプトが生成されます。これは、属性が配置される CSS ファイルの場所であり、変更する必要がある場所でもあります。
マウスを置くと、 on アイコンの右上隅が表示されると、リンク アドレス プロンプトが生成されます。これは、属性が配置される CSS ファイルの場所であり、変更する必要がある場所でもあります。
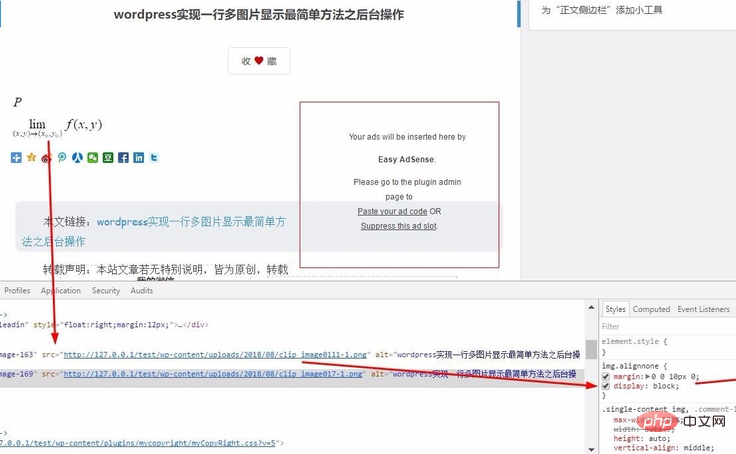
ファイルを見つけてメモ帳で開き、検索します (検索する内容は、削除したい単語を直接指定することもできますが、前にレビュー要素で確認した内容と完全に一致する必要があることに注意してください) , そうでなければ、探している場所が間違っているはずです)をして、不要なものを削除してください。
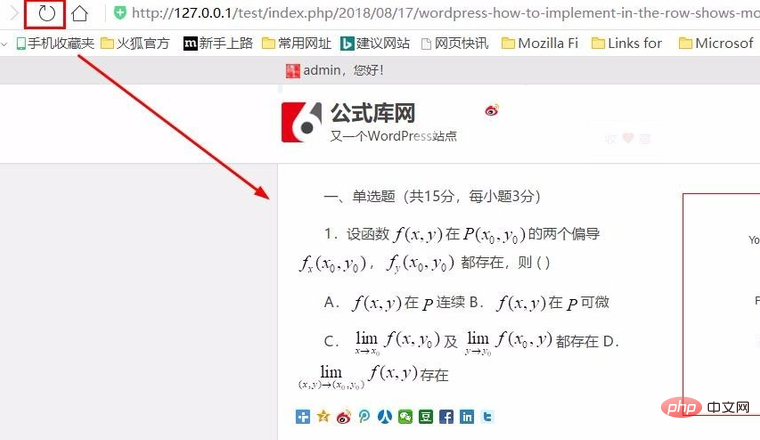
#ブラウザのキャッシュをクリアし、更新して効果を確認してください。
この手順は実際には非常に簡単ですが、キャッシュをクリアしたことが確実でない限り、ファイル効果を表示する前に毎回この操作を実行することが非常に重要です。キャッシュがあると、いくら変更しても効果が現れず、混乱するだけだからです。以下に示す操作: 
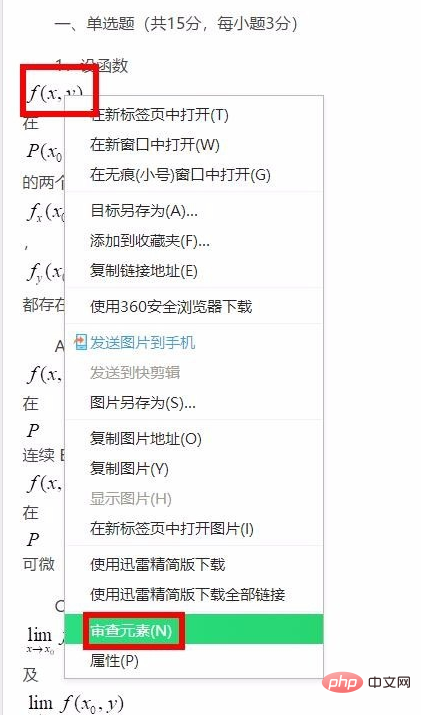
エディターに関連する CSS ファイルを変更する 上記の変更を行った後でも、エディターで画像が変更されたままであることがわかりました。改行処理、このときの方法も上記と同様ですが、画像を右クリックして「要素の検査」を選択し、修正したいファイルを見つけて修正します。 







以上がWordpressの記事内の写真を横に並べる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。




