Empire CMS にウォーターマークを追加する方法

Empire cms にウォーターマークを追加する方法
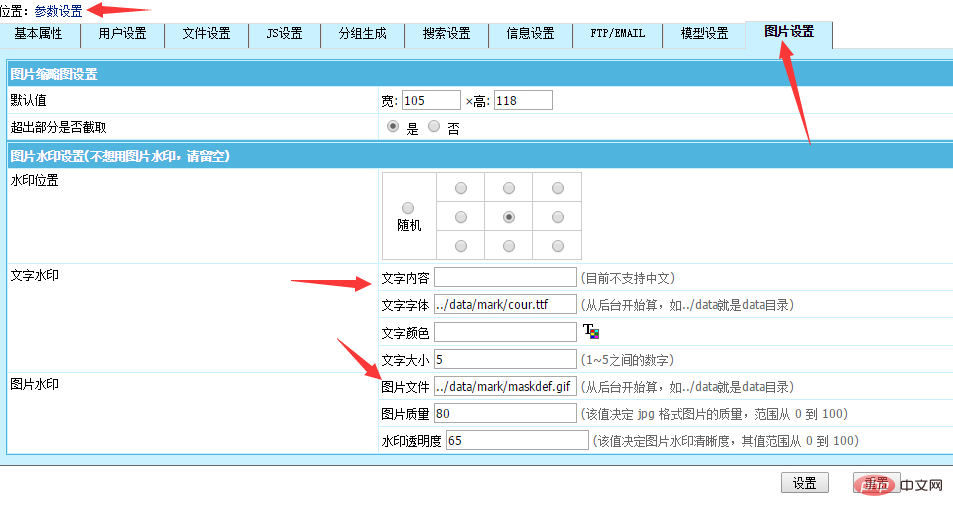
最初に Empire CMS バックグラウンドにログインし、パラメータを見つけます。設定-画像設定を選択し、テキストの透かしまたは画像の透かしを追加できます。
エンパイア背景にウォーターマークを設定する場所は次のとおりです。

画像ウォーターマークのデフォルトのアドレスは、/e/data です。 /mark/maskdef.gif、画像を作成してからアドレスを変更することも、画像を直接変更することもできます。この構成については多くを語る必要はありません。公開する画像のウォーターマークをどこに設定するかについての話がメインです!
以下に示すように、ウォーターマークを設定できる場所はいくつかあります:
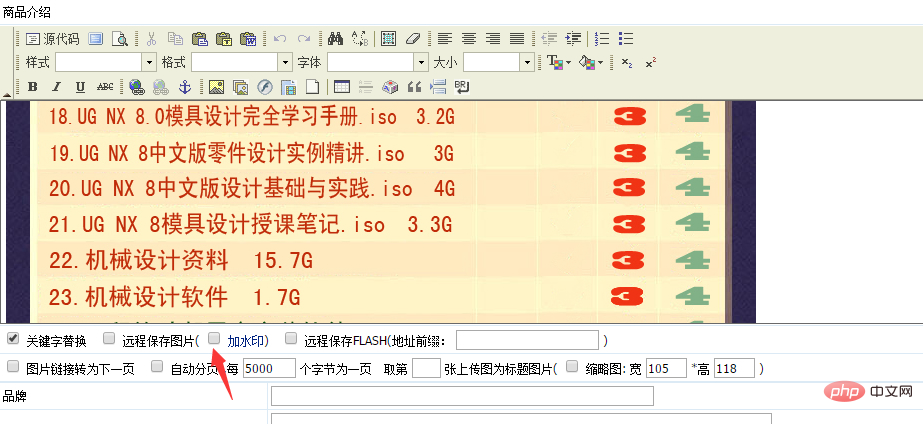
記事を編集するとき、最初の場所はエディターの下です:

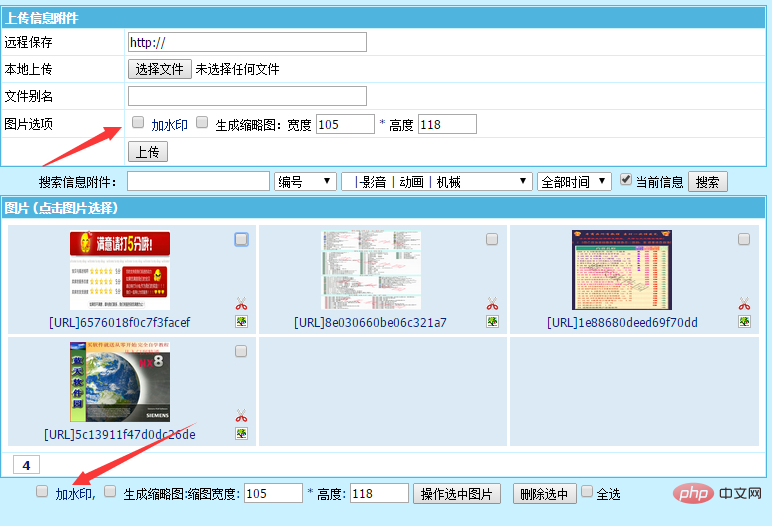
2 番目の写真をアップロードする場合:

この 2 か所だけです。この場合、通常は透かしを追加できます。
Empire cms に関連する技術的な記事については、Empire cms チュートリアル 列にアクセスして学習してください。
以上がEmpire CMS にウォーターマークを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 帝国cmsウェブサイトの地図はどこにありますか?
Apr 17, 2024 am 10:48 AM
帝国cmsウェブサイトの地図はどこにありますか?
Apr 17, 2024 am 10:48 AM
Empire CMS サイトマップは、config.inc.php ファイルにアクセスし、dositemap 設定を確認することで見つけることができます。 「オン」に設定すると、サイトマップが有効になります。サイトマップのパスは sitemapurl 設定にあり、ブラウザ経由でアクセスするか、FTP 経由でダウンロードできます。
 Empire CMS のモバイル版の設定はどこにありますか?
Apr 17, 2024 pm 12:12 PM
Empire CMS のモバイル版の設定はどこにありますか?
Apr 17, 2024 pm 12:12 PM
Empire CMS のモバイル設定は、「テンプレート管理」モジュールの「モバイル テンプレート」にあります。具体的な手順には、テンプレートの有効化、アプリケーション チャネルの選択、テンプレート コンテンツの編集、設定の保存が含まれます。
 Empire cms テンプレート ファイルを簡単に使用できるようにどこに配置すればよいですか?
Apr 17, 2024 am 07:22 AM
Empire cms テンプレート ファイルを簡単に使用できるようにどこに配置すればよいですか?
Apr 17, 2024 am 07:22 AM
Empire CMS テンプレート ファイルの理想的な場所は /e/template/default/skin/default/ です。次に、/e/data/skins/ および /e/skin/ に配置することもできます。フォルダー構造の維持、ファイルのアクセス許可の設定、および定期的なバックアップ。
 Empire cms データベース構成ファイルの場所
Apr 17, 2024 am 06:42 AM
Empire cms データベース構成ファイルの場所
Apr 17, 2024 am 06:42 AM
Imperial CMS データベース構成ファイルは、Web サイトのルート ディレクトリ e/config/db.inc.php にあり、次の構成情報が含まれています。 $dbhost: データベース サーバー アドレス $dbuser: データベース ユーザー名 $dbpass: データベース パスワード $dbname:データベース名 $dbport :データベースポート $dbcharset:データベース文字セット
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 Empire CMS の自動公開インターフェイスはどこにありますか?
Apr 17, 2024 am 09:03 AM
Empire CMS の自動公開インターフェイスはどこにありますか?
Apr 17, 2024 am 09:03 AM
Empire CMS の自動公開インターフェイスは /e/api/web/postinfo.php にあります。使用手順は次のとおりです。/e/api/web/postinfo.php アドレスにアクセスし、HTTP POST を使用して記事のタイトルを送信します。列 ID、カテゴリ ID、著者および記事 コンテンツおよびその他のデータ インターフェイスは、公開結果と記事 ID を含む JSON 形式の応答を返します。
 エンパイアCMSは無料ですか?
Apr 17, 2024 am 11:24 AM
エンパイアCMSは無料ですか?
Apr 17, 2024 am 11:24 AM
はい、Empire CMS は無料のオープンソースのコンテンツ管理システム (CMS) です。機能が豊富で使いやすい軽量の CMS です。 Empire CMS は GNU General Public License (GPL) に基づいてライセンスされており、無料でダウンロード、インストール、使用できます。商用利用の場合は、広告管理、オンライン支払い、プレミアム テクニカル サポートなどの追加機能とサポートを提供する有料バージョンが提供されます。
 Imperial CMS 用の Baidu アクティブ プッシュ プラグインはどこにありますか?
Apr 17, 2024 am 11:00 AM
Imperial CMS 用の Baidu アクティブ プッシュ プラグインはどこにありますか?
Apr 17, 2024 am 11:00 AM
Imperial CMS Baidu アクティブ プッシュ プラグインは、ルート ディレクトリ /e/api/baidu/push.php にあります。具体的な設定手順は次のとおりです。 1. プラグイン ファイルを指定されたパスにアップロードします。 2. Imperial CMS バックグラウンドで、プッシュ アドレス、API キー、プッシュ間隔などの「Baidu アクティブ プッシュ」オプションを設定します。 3. Baidu プッシュ情報を取得します。プッシュ アドレス: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY、API キー: Baidu 検索リソース プラットフォームにログインして取得します。 4. API キーを定期的に更新し、適切なプッシュ間隔を設定します。






