ブートストラップ モーダル ボックスとは何ですか?
Bootstrap モーダルは、カスタマイズ可能で応答性の高い、軽量で多目的な JavaScript ポップアップです。これを使用して、Web サイトに警告ウィンドウ、ビデオ、画像を表示できます。 Bootstrap で構築された Web サイトでは、モーダルを使用して利用規約 (登録プロセスの一部として)、ビデオ、さらにはソーシャル メディア ウィジェットを表示できます。

これをよりよく理解するために、Bootstrap モーダル ボックスのさまざまなコンポーネントを見てみましょう。
Bootstrap モーダル ボックスは、主にヘッダー、ボディ、フッターの 3 つの部分に分かれています。それぞれの部分に意味があるので、正しく使いましょう。これらについては後で説明します。 Bootstrap モーダルの最も興味深い点は何ですか?これを使用するために JavaScript コードを記述する必要はありません。すべてのコードとスタイルはブートストラップによって事前定義されています。必要なのは、適切なタグと属性を使用してトリガーすることだけです。
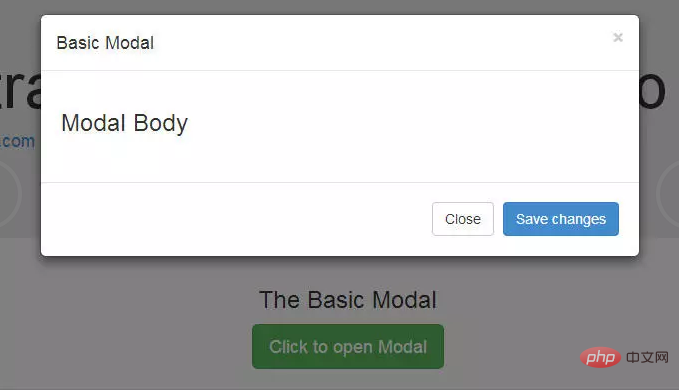
デフォルトのモーダル ボックス
デフォルトのモーダル ボックスは次のとおりです:

モーダル ボックスのステータスをトリガーするにはボックスにリンクまたはボタンを追加する必要があります。要素をトリガーするタグは次のようになります。
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
link 要素には、data-toggle と data-target という 2 つのカスタム データ属性があることに注意してください。トグルはブートストラップに何をすべきかを指示し、ターゲットはブートストラップにどの要素を開くかを指示します。そのため、そのようなリンクをクリックすると、ID が「basicModal」のモーダル ボックスが表示されます。
次に、モーダル ボックスの定義に必要なコードを見てみましょう:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 id="Modal-nbsp-title">Modal title</h4>
</div>
<div class="modal-body">
<h3 id="Modal-nbsp-Body">Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>モーダル ボックスの親 div は、上記のトリガー要素で使用されているのと同じ ID を持つ必要があります。この場合、それは id="basicModal" です。
注: 親モーダル ボックス要素のカスタム属性 aria-labelledby および aria-hidden により、アクセス可能になります。 Web サイトを誰でもアクセスできるようにすることをお勧めします。そのため、モーダルの通常の機能に悪影響を及ぼさないこれらの属性を使用する必要があります。
モーダル ボックスの HTML コードでは、親モーダル ボックス div 内にネストされたカプセル化 div が確認できます。この div のクラス modal-content は、モーダルのコンテンツを探す場所を bootstrap.js に指示します。この div 内に、前述の 3 つの部分 (ヘッダー、本文、フッター) を配置する必要があります。
モーダル ボックス ヘッダーは、名前が示すように、タイトルや「x」閉じるボタンなどの他の要素をモーダルに追加するために使用されます。これらの要素には、Bootstrap にどの要素を非表示にするかを指示する data-dismiss 属性も必要です。
次に、モーダル ボックスのテキストを見てみましょう。これは、埋め込み YouTube ビデオ、画像、その他のコンテンツなど、あらゆる種類のデータを追加できるオープン キャンバスと考えてください。
最後に、モーダル ボックスのフッターを見てみましょう。この領域はデフォルトでは右揃えになります。この領域には、「保存」「閉じる」「同意する」などの操作ボタンを配置できます。これらのボタンは、「モーダルボックス」が示す必要のある動作に関連付けられています。
これで最初のモーダルが完成しました。デモページで確認できます。
関連する推奨事項: 「bootstrap 入門チュートリアル 」
モーダル ボックスのサイズを変更する
Bootstrap モーダル ボックスはレスポンシブなスタイルと柔軟性。
Bootstrap 3.3.7 のモーダル ボックスには、大と小の 2 つの新しいスタイルがあります。より大きなモーダル ボックスを取得するには、修飾子クラス modal-lg を divmodal-dialogdiv に追加し、より小さなモーダル ボックスを取得するには、modal-sm を追加します。
jQuery を使用してモーダル ボックスをアクティブ化する
モーダル ボックスは jQuery プラグインであるため、jQuery を使用してモーダル ボックスを制御する場合は、次のものが必要です。セレクターで .modal() メソッドを呼び出します。例:
$('#basicModal').modal(options);
ここでの「オプション」は、カスタム動作に渡すことができる JavaScript オブジェクトです。例:
var options = {
"backdrop" : "static"
}利用可能なオプションは次のとおりです:
backdrop: これは true または静的です。これは、ユーザーが背景をクリックしてモーダルを閉じられるようにするかどうかを定義します。
keyboard: true に設定すると、モーダル ボックスは ESC キーで閉じられます。
show: モーダル ボックスの開閉に使用されます。それは真実でも偽でも構いません。
リモート: これは最もクールなオプションの 1 つです。 jQueryのload()メソッドを使用してリモートコンテンツをロードするために使用できます。このオプションでは外部ページを指定する必要があります。デフォルト設定は false です。
Bootstrap モーダルのイベント
モーダルの開閉時にトリガーされるさまざまなイベントを使用して、Bootstrap モーダルの通常の動作をさらにカスタマイズできます。これらのイベントは、jQuery の .on() メソッドを使用してバインドする必要があります。
利用可能なイベントは次のとおりです:
show.bs.modal: モーダル ボックスが開かれる前にトリガーされます。
shown.bs.modal: モーダル ボックスが表示された後にトリガーされます。
hide.bs.modal: モーダル ボックスが非表示になる前にトリガーされます。
hidden.bs.modal: モーダルが閉じられた後にトリガーされます。
loaded.bs.modal: 上記のリモート オプションを使用して、リモート コンテンツがモーダル ボックスのコンテンツ領域に正常に読み込まれたときにトリガーします。
上記のイベントのいずれかを次のように使用できます:
$('#basicModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});モーダルでのリモート コンテンツの読み込み
在Bootstrap模式中加载远程内容有三种不同的方法。
第一种方法,如上所述,是使用对象options中的remote选项。其他两种方式都是没有JavaScript的,如下所示。
你可以为模态框的触发元素中的href属性提供一个值。在我们的例子中,触发器是一个链接。例如,我们可以不使用我们之前提到的值#而将URL包含在特定页面中:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" href="remote-page.html">Click to open Modal</a>
你还可以为触发元素提供data-remote的自定义数据属性,而不是使用href属性。例如:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" data-remote="remote-page.html">Click to open Modal</a>
结论
模态框是Bootstrap 3提供的最好的插件之一。对于初级设计师来说,它是不需要任何JavaScript代码而在弹出式画面中加载内容的最佳方式之一。
以上がブートストラップ モーダル ボックスとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを&lt; head&gt;にリンクしますセクション。 bootstrap javascriptファイルを&lt; body&gt;に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルのデータソースエンコーディングを確認する方法
Apr 07, 2025 am 11:45 AM
ブートストラップテーブルのデータソースエンコーディングを確認する方法
Apr 07, 2025 am 11:45 AM
Bootstrapテーブルデータソースエンコードを確認して修正します。これらの手順に従ってください。データソースを取得し、文字列に変換します。 encodeuricomponent()を使用してエンコードを確認します。それが異なる場合、それはエンコードが正しくエンコードされていないことを意味します。 Encodeuri()を使用してデータソースをエンコードし、ブートストラップテーブルにロードします。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップフォームの実行方法
Apr 07, 2025 pm 02:21 PM
ブートストラップフォームの実行方法
Apr 07, 2025 pm 02:21 PM
&lt; form&gt;を使用してフォームを作成します要素。 &lt; form&gt;内にテキスト入力ボックス、パスワード入力ボックス、ドロップダウンリストなどのフォーム要素を追加します。要素。 .form-controlや.form-groupなどの事前定義されたスタイルクラスを使用して、フォームをスタイリングします。 [送信]ボタン(&lt;ボタンtype = "submit"&gt;)を使用してフォームを送信します。 PHPコードを使用して、送信されたフォームデータを処理します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します






