dedecms Webサイトのロゴを変更する方法

ロゴ領域は常に検索エンジンが非常に重要視するモジュールです。著者は長年 SEO に取り組んできました。関連するヒート マップ統計によると、ロゴの領域は比較的高く、これは優れたロゴ モジュールの最適化が非常に重要であることを反映しています。DreamWeaver の Web サイト テンプレートを例として、ロゴ アイコンを置き換え、関連する最適化を行う方法を説明します。
ロゴ モジュールの最適化には、画像の置き換えだけでなく、コードへの小さな変更も含まれるため、Web サイトのバックエンドにログインして関連コードを変更し、ユーザー名とパスワードを入力する必要があります。をクリックして、メインインターフェイスにログインします。
ロゴ アイコンは通常、「head.htm」テンプレート ファイルに存在するため、まずこのテンプレートを見つけます。[モジュール] -> [デフォルトのテンプレート管理] をクリックし、右側で対応するファイルを見つけて [

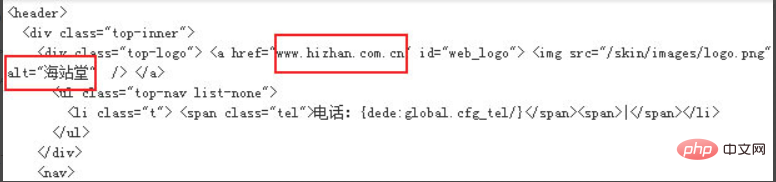
# 次に、変更したいコードを見つけます。通常、ロゴ モジュールのコードは似ているので、その部分を丸で囲みます。図に示すように、赤いボックスで変更する必要があります:

前の手順で示したように、変更するコードは次のとおりです: "  ",主に画像のハイパーリンクとaltタグを変更します。altタグは画像に使用されます。タグ名はロードできない場合にのみ表示されるため、通常、altタグはブランドワードに設定され、幅と高さはブランドワードに設定する必要があります画像自体のサイズと一致します。一部の Web サイトのロゴには幅と高さがありません。幅と高さを追加することをお勧めします。これにより、画像の読み込み時間を短縮できます。ヘッダーに他の情報がある場合は、忘れないように一緒に変更することをお勧めします。コードを Dreamweaver 編集ソフトウェアにコピーして編集できます。以下の設定を参照できます。
",主に画像のハイパーリンクとaltタグを変更します。altタグは画像に使用されます。タグ名はロードできない場合にのみ表示されるため、通常、altタグはブランドワードに設定され、幅と高さはブランドワードに設定する必要があります画像自体のサイズと一致します。一部の Web サイトのロゴには幅と高さがありません。幅と高さを追加することをお勧めします。これにより、画像の読み込み時間を短縮できます。ヘッダーに他の情報がある場合は、忘れないように一緒に変更することをお勧めします。コードを Dreamweaver 編集ソフトウェアにコピーして編集できます。以下の設定を参照できます。

コードを変更した後, それをテンプレートにコピーして元のコードを置き換え、[保存] をクリックしますが、これはまだ終わっておらず、ロゴ画像は置き換えられていません。Web サイトスペースのバックエンドにログインし、上記のパスに従って画像ファイルを見つけますディレクトリにアクセスし、FTP ツールまたはサーバー スペースを使用します マーチャントには独自のアップロード機能があります。新しいロゴをアップロードして、元のロゴを置き換えるだけです。画像のサイズは、図に示すように、元の画像と同じである必要があります:

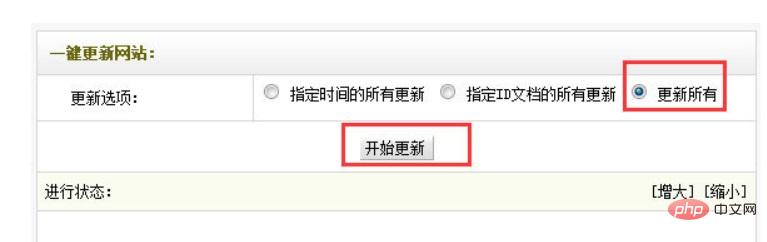
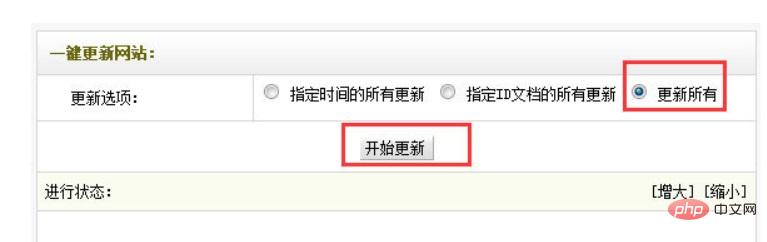
次に、Web サイトを更新し、[生成] -> [システム キャッシュの更新] をクリックし、[ワンクリックで Web サイトを更新] をクリックし、[すべて更新] -> [開始] を選択します。

DedeCMS チュートリアル 列にアクセスして学習してください。
以上がdedecms Webサイトのロゴを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107


