ブートストラップ削除システムを理解する方法

Bootstrap には、応答性の高い、モバイルファーストの流体グリッド システムが組み込まれています。画面デバイスまたはビューポート (ビューポート) のサイズが大きくなると、システムは自動的に最大のサイズに分割します。 12列。
ここでは、Bootstrap のグリッド システムをレイアウトと呼びます。行と列の一連の組み合わせによってページ レイアウトが作成され、作成したレイアウトにコンテンツを配置できます。以下は、Bootstrap グリッド システムの動作原理の簡単な紹介です。
グリッド システムの実装原理は非常に単純で、コンテナ サイズを定義し、それを 12 等分するだけです (コンテナ サイズを 12 等分することもできます)。 24 または 32 の部分に分割できますが、12 が最も一般的です)、次に内側と外側のマージンを調整し、最後にメディア クエリと組み合わせて、強力な応答性の高いグリッド システムを作成します。 Bootstrap フレームワークのグリッド システムは、コンテナを 12 等分に分割します。
これを使用する場合、実際の状況に応じて LESS (または Sass) ソース コードを再コンパイルして、12 の値を変更します (つまり、24 または 32 に変更します。もちろん、除算することもできます)さらに詳しく説明しますが、この方法で使用することはお勧めできません)。
(1) ステップ 1: グリッド システムのコンテナを作成する
<div class="container-fluid">
<div class="row">
...
</div>
</div>説明: グリッド システムの適切な配置とパディングを実現するには、各行「行」が必要です。コンテナでは、このコンテナのクラス名を「container」または「container-fluid」として使用します。これら 2 つのクラスは、Bootstrap によって事前に設計されています。
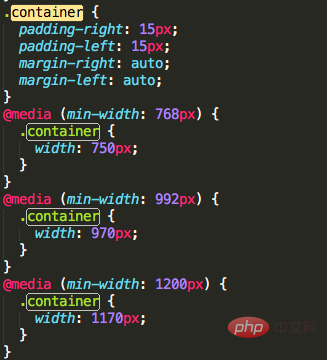
.container は固定幅で中央に表示されます。 以下は、Bootstrap

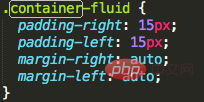
の .container クラスのコードです。 context-fluid は 100% width: 以下は、Bootstrap の .container-fluid クラスのコードです。

(2) ステップ 2: 適切なグリッドを作成するsystem
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
説明: Bootstrap 公式 Web サイトから上の段落をコピーしました。各「行」は行を表し、内部の「col-md-number」はセルを表します。
##Bootstrap は、各行を 12 の等しい部分に分割します。「col-md-number」の「数値」は 1 ~ 12 から取得されます。数値は、それが占める部分の数と等しくなります。
セルを選択します適当に数値を設定し、セルに必要な内容を追加すればグリッドシステムの完成です!
関連する推奨事項: 「
」 (3) 詳細: セル クラスには他にもオプションがあり、合計 4 つのタイプがあります。
.c0l-xs- 画面の幅に関係なく、セルは 1 行に配置され、幅はパーセンテージに従って設定されます。携帯電話で試しました。
#.col -sm- 画面が 768px より大きい場合、セルは 1 行で表示されます。画面が 768px より小さい場合、セルは 1 行を占めます。タブレットで試しました。
.col-md-画面が 992 ピクセルより大きい場合、セルは 1 行で表示されます。画面が 992 ピクセルより小さい場合、セルは 1 行を占めます。デスクトップ モニターで試行します。
.col-lg- 画面が 992 ピクセルより大きい場合。 1200 ピクセルの場合、セルは 1 行で表示されます。画面が 1200 ピクセルより小さい場合、セルは排他的な行を占有します。大型のデスクトップ モニターに適しています。
上記の状況は、次のコードを明確に理解することで解決できます。 :
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div> </div>
画面が 992px より大きい場合: 次のように、.col-md-8 と .col-md-4 は引き続きスコープ内にあります:
##画面が 769px ~ 992px の場合: 次のように、.col-md- は無効ですが、.col-sm- はまだ範囲内にあります。 
#画面幅が 768px 未満の場合、.col-sm- は無効です。画面幅の影響を受けないのは .col-xs- のみです。このとき、次のように .col-xs- が有効になります。

以上がブートストラップ削除システムを理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7528
7528
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





