ブートストラップを使用して年、月、日の時間セレクターを実装する方法

ブートストラップを使用して時間選択を実装するには、ページで次のファイルを読み込む必要があります:
1. CSS ファイル: bootstrap.min.css、bootstrap-datetimepicker.min .css
2. JS ファイル: jquery-1.8.3.min.js、bootstrap.min.js、bootstrap-datetimepicker.js、bootstrap-datetimepicker.zh-CN.js

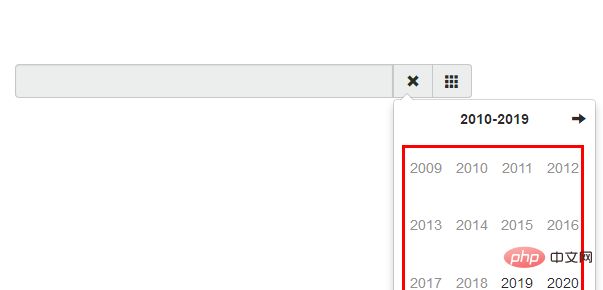
ブートストラップを使用して年の選択を実装する
ブートストラップ構成コードは次のとおりです:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>達成される効果は次のとおりです:

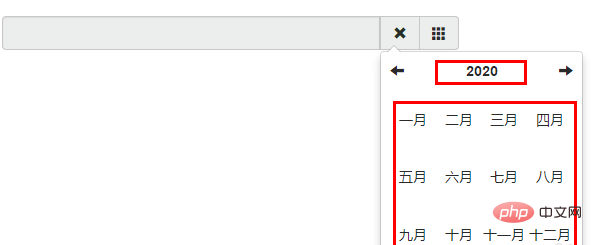
ブートストラップを使用して月選択を実装する
ブートストラップ構成コードは次のとおりです:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>達成される効果

関連する推奨事項: 「Bootstrap 入門チュートリアル 」
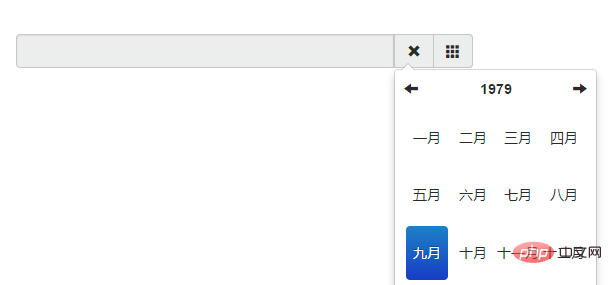
ブートストラップを使用して年を選択し、 month
ブートストラップ構成コードは次のとおりです:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>達成される効果は次のとおりです:

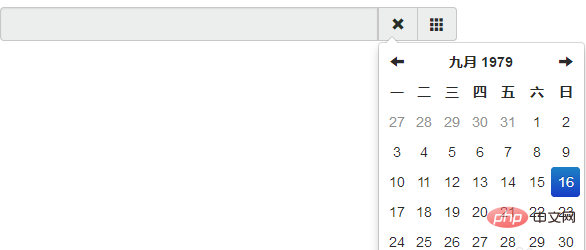
ブートストラップを使用して年、月、日を選択します。
ブートストラップ構成コードは次のとおりです。
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
</script>達成される効果は次のとおりです。

ブートストラップを使用して年、月、日、時、分、秒を選択します
ブートストラップ構成コードは次のとおりです:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
format : 'yyyy-mm-dd hh:ii:ss',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
</script>達成される効果は次のとおりです:

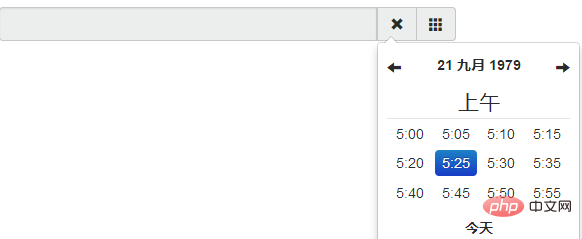
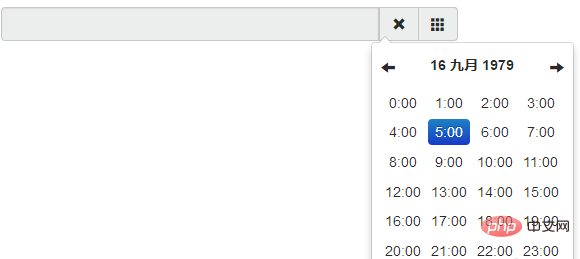
ブートストラップを使用して時間選択を実装します
ブートストラップ構成コードは次のとおりです:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
});
</script>達成される効果は次のとおりです:

以上がブートストラップを使用して年、月、日の時間セレクターを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Douyinでタイミング設定を有効にする方法
May 03, 2024 am 03:30 AM
Douyinでタイミング設定を有効にする方法
May 03, 2024 am 03:30 AM
Douyin のタイミング設定機能を使用すると、特定の時間に自動的にリリースされるようにビデオを事前に手配できます。この機能を有効にする手順は次のとおりです。 1. ビデオを作成します。 2. スケジュールされたリリースを選択します。 4. 設定を保存します。
 Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
Eclipseにブートストラップを導入する方法
Apr 05, 2024 am 02:30 AM
5 つのステップで Eclipse に Bootstrap を導入します。 Bootstrap ファイルをダウンロードして解凍します。 Bootstrap フォルダーをプロジェクトにインポートします。ブートストラップの依存関係を追加します。 Bootstrap CSS と JS を HTML ファイルにロードします。ブートストラップの使用を開始して、ユーザー インターフェイスを強化します。
 ライウイとエレメントウイはどちらが良いですか?
Apr 02, 2024 am 12:00 AM
ライウイとエレメントウイはどちらが良いですか?
Apr 02, 2024 am 12:00 AM
質問:layui と Element UI の違いは何ですか?回答:layui は低レベルの機能と高速ビルドに重点を置いているのに対し、Element UI は広範なコンポーネント ライブラリとデザイン主導の開発を提供します。 2 つのコンポーネント ライブラリは、サイズ、焦点、スタイルが異なります。最適な使用例は、プロジェクトのニーズと好みによって異なります。
 ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
ブートストラップメディエーション効果テスト結果をstataで読み取る方法
Apr 05, 2024 am 01:48 AM
Stata でのブートストラップ媒介効果テストの解釈手順: 係数の符号を確認します: 媒介効果の正または負の方向を決定します。検定の p 値: 0.05 未満は、仲介効果が有意であることを示します。信頼区間を確認します。ゼロが含まれていない場合は、仲介効果が有意であることを示します。中央値の p 値を比較すると、0.05 未満であるため、仲介効果の重要性がさらに裏付けられます。
 アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
アイデアをブートストラップに導入する方法
Apr 05, 2024 am 02:33 AM
IntelliJ IDEA に Bootstrap を導入する手順: 新しいプロジェクトを作成し、「Web アプリケーション」を選択します。 「Bootstrap」Maven 依存関係を追加します。 HTML ファイルを作成し、ブートストラップ参照を追加します。 Bootstrap CSS ファイルへの実際のパスに置き換えます。 HTML ファイルを実行してブートストラップ スタイルを使用します。ヒント: CDN を使用して、ブートストラップをインポートしたり、HTML ファイル テンプレートをカスタマイズしたりできます。
 大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
Llama3 に関しては、新しいテスト結果が発表されました。大規模モデル評価コミュニティ LMSYS は、Llama3 が 5 位にランクされ、英語カテゴリでは GPT-4 と同率 1 位にランクされました。このリストは他のベンチマークとは異なり、モデル間の 1 対 1 の戦いに基づいており、ネットワーク全体の評価者が独自の提案とスコアを作成します。最終的に、Llama3 がリストの 5 位にランクされ、GPT-4 と Claude3 Super Cup Opus の 3 つの異なるバージョンが続きました。英国のシングルリストでは、Llama3 がクロードを追い抜き、GPT-4 と並びました。この結果について、Meta の主任科学者 LeCun 氏は非常に喜び、リツイートし、
 ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップを使用してメディエーション効果をテストする方法
Apr 05, 2024 am 03:57 AM
ブートストラップ テストは、リサンプリング テクノロジーを使用して統計テストの信頼性を評価し、媒介効果の有意性を証明するために使用されます。まず、直接効果、間接効果、および媒介効果の信頼区間を計算します。次に、統計的テストの有意性を計算します。 Baron and Kenny または Sobel 法に従った仲介タイプ、重要性、そして最後に自然な間接効果の信頼区間を推定します。
 ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップメディエーションテストの結果の見方
Apr 05, 2024 am 03:30 AM
ブートストラップ メディエーション テストは、データを複数回リサンプリングすることによってメディエーション効果を評価します: 間接効果信頼区間: メディエーション効果の推定範囲を示します。間隔にゼロが含まれない場合、効果は有意です。 p 値: 信頼区間にゼロが含まれない確率を評価し、0.05 未満の値が有意であることを示します。サンプル サイズ: 分析に使用されるデータ サンプルの数。ブートストラップ サブサンプリング時間: 繰り返されるサンプリングの数 (500 ~ 2000 回)。信頼区間にゼロが含まれず、p 値が 0.05 未満の場合、媒介効果は有意であり、媒介変数が独立変数と従属変数の間の関係を説明していることを示します。




