dedecmsモバイル版Webページの更新方法


<m:item name='更新主页HTML' link='makehtml_homepage.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新手机主页HTML' link='makehtml_homepage_m.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新栏目HTML' link='makehtml_list.php' rank='sys_MakeHtml' target='main' />
ログイン後にコピー

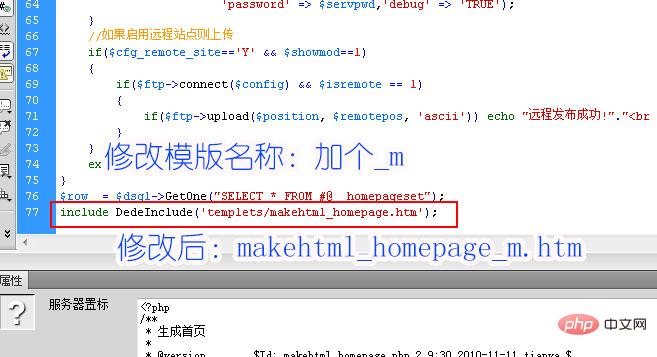
変更後:
#36行は変更後のモバイル版ホームページテンプレートのパスです
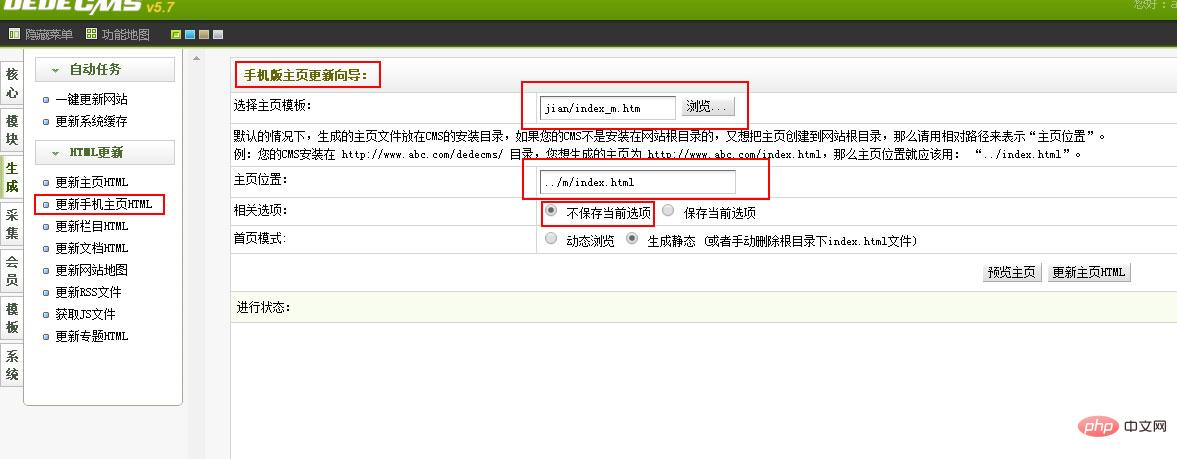
48行目はモバイル版ホームページの生成場所です。変更後
69 行目と 71 行目に移動
オリジナル
<input name="saveset" type="radio" value="0" class="np">
ログイン後にコピー
現在のオプションを保存しない
<input name="saveset" type="radio" class="np" value="1" checked>
ログイン後にコピー
現在のオプションを保存します
変更後:
<input name="saveset" type="radio" value="0" class="np" checked>
ログイン後にコピー
現在のオプションを保存しません
<input name="saveset" type="radio" class="np" value="1">
ログイン後にコピー
現在のオプションを保存します
そのままチェックした属性を先頭に移動します。
4. これら 3 つのファイルを対応するディレクトリにアップロードして試してください。
 DedeCMS 関連の技術記事の詳細については、次のサイトを参照してください。
DedeCMS 関連の技術記事の詳細については、次のサイトを参照してください。
以上がdedecmsモバイル版Webページの更新方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
4週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
3週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
4週間前
By DDD
<🎜>:Dead Rails-すべての課題を完了する方法
1 か月前
By DDD
KB5055523を修正する方法Windows 11にインストールできませんか?
2週間前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7741
7741
 15
15
 7741
7741
 15
15
Java チュートリアル
 1643
1643
 14
14
 1643
1643
 14
14
CakePHP チュートリアル
 1397
1397
 52
52
 1397
1397
 52
52
Laravel チュートリアル
 1290
1290
 25
25
 1290
1290
 25
25
PHP チュートリアル
 1233
1233
 29
29
 1233
1233
 29
29


