

次のコードを HTML ファイルの タグに追加します:
.modal-dialog {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.modal-content {
/*overflow-y: scroll; */
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.modal-body {
overflow-y: scroll;
position: absolute;
top: 55px;
bottom: 65px;
width: 100%;
}
.modal-header .close {margin-right: 15px;}
.modal-footer {
position: absolute;
width: 100%;
bottom: 0;
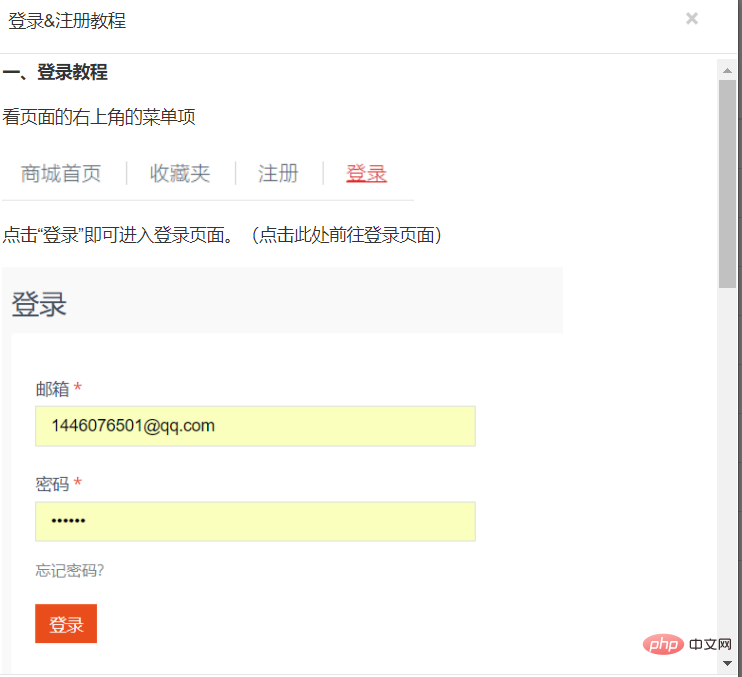
}次に、モーダル ボックスを開くと、次のことがわかります。スクロールバーが表示されました。
関連する推奨事項: 「Bootstrap 入門チュートリアル 」
以下に示すように:

以上がブートストラップモーダルボックスにスクロールバーを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。