

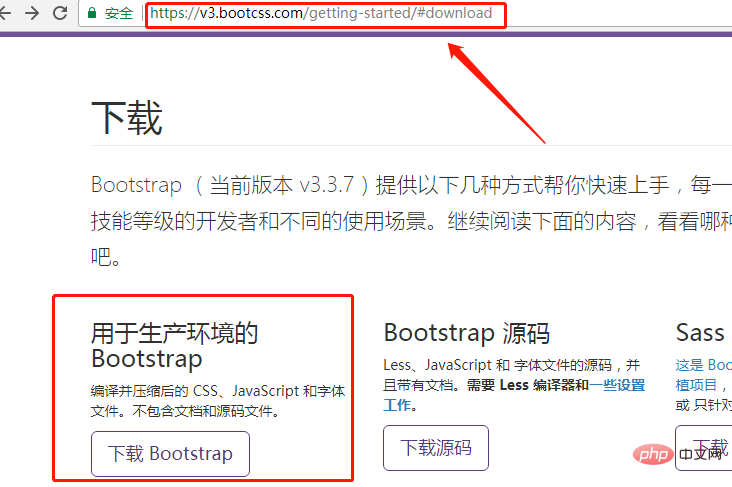
まず https://v3.bootcss.com/getting-started/#download にアクセスして、ブートストラップをダウンロードします。

ダウンロードして解凍すると、ディレクトリは次のようになります。非常に簡潔です:

関連する推奨事項: "bootstrap Getting Started Tutorial >>
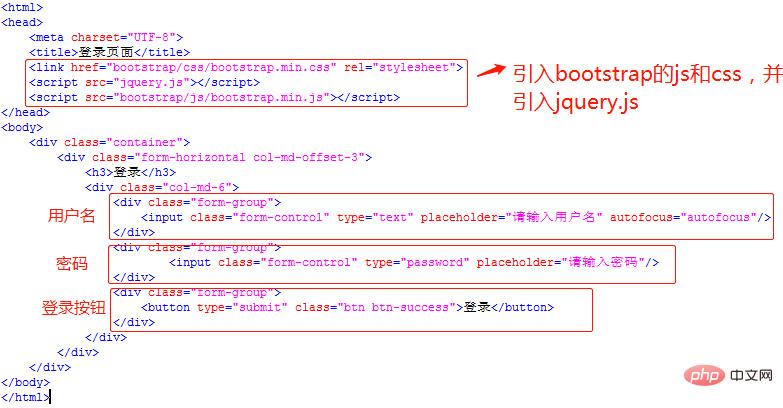
図に示すように、ログイン ページの作成を開始しましょう。主なステップは 2 つあります:
(1) boostrap の js と css を導入し、 jquery.jsを導入します。
(2) ユーザー名入力ボックス、パスワード入力ボックス、ログインボタンを記述します。


以上がブートストラップを使用してログイン ページをすばやく実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。