ワードプレスでWebページを作成する方法

1. 最初のステップは、wordpress をインストールし、wordpress コントロールのバックグラウンドを開くことです。

#2. まず、テーマのある外観オプションを選択します。テーマを開くといくつかのテンプレート ファイルが表示されるので、適切なテンプレートを選択してインストールし、変更します。

3. ここではデモとして最も基本的なテンプレートを取り上げます。このテーマを開くとブートストラップ デザインに似ていますが、あまり満足のいくものではありません。ブログを書きたくない場合、このデザインは実際には少し無駄です。

関連する推奨事項: 「Wordpress チュートリアル 」
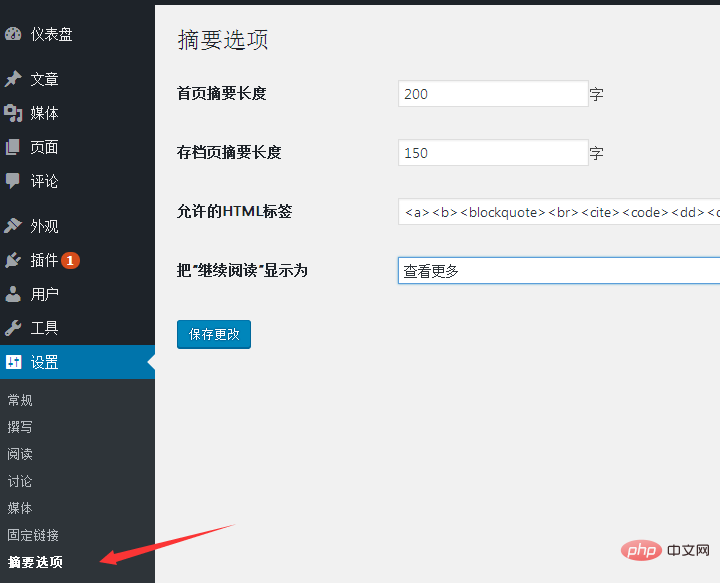
4. まず、記事の最初の 100 バイトのみを表示したいと思います。ではなく、ブログのように完全に展開されます。まず、ホームページ上の記事の表示方法を設定できる WP-UTF8--Excerpt というプラグインをインストールする必要があります。この設定を保存した後、それを開くと、ホームページには完全な表示ではなく概要のみが表示されることがわかります。


5. ポータルにとってもう 1 つ重要なことは、ナビゲーション バーのデザインです。ナビゲーション バーを構築する前に、いくつかの新しいページを作成する必要があります。

#6. ナビゲーション バーも美化する必要があります。ナビゲーション バーを美化するプラグインは多数あります。プラグインの検索メニューを使用すると、多数の結果が表示されます。独自の美的基準を満たすインストールと設定を選択してください。たとえば、このプラグインの機能は、ナビゲーション バーを常に固定位置に表示し、スクロールしても変化しないようにすることです。

#7. 次に、ホームページのサイドバーがあります。一般に、ポータル Web サイトのホーム ページは単一構造でサイドバーが含まれていないため、サイドバーを削除 (またはカスタマイズ) する場合は、[外観] - [ウィジェット] - [ブログ サイドバー] に移動して [削除] を選択します。

#8. 次に、記事全体が中央に配置されるように記事の構造を調整します。このような簡易ホームページが完成しました。
9. 次は新しいページです。新しいページは、単なる記事ページに見えるため、混乱を感じることがよくあります。実際、ナビゲーションを除くサイドバーの他の部分が変更されます。これは確かに WordPress の制限で、新しいページを変更したい場合は、PHP ファイルを変更して新しいスタイルを記述する方法と、301 を静的ページに誘導する方法の 2 つの方法があります。
以上がワードプレスでWebページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7707
7707
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressエラー解決ガイド:500内部サーバーエラー:プラグインを無効にするか、サーバーエラーログを確認します。 404ページが見つかりません:パーマリンクをチェックし、ページリンクが正しいことを確認してください。死の白い画面:サーバーPHPメモリ制限を増やします。データベース接続エラー:データベースサーバーのステータスとWordPress構成を確認します。その他のヒント:デバッグモードを有効にし、エラーログを確認し、サポートを求めます。エラーの防止:定期的にWordPressを更新し、必要なプラグインのみをインストールし、定期的にWebサイトをバックアップし、Webサイトのパフォーマンスを最適化します。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。
 WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPressのWebサイトアカウントにログインするには:ログインページにアクセスしてください:WebサイトURL Plus "/wp-login.php"を入力します。ユーザー名とパスワードを入力します。 [ログイン]をクリックします。検証2段階検証(オプション)。ログインに正常にログインすると、Webサイトのダッシュボードが表示されます。
 WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPress Webサイトでコメントを有効にします。1。管理パネルにログインし、「設定」 - 「ディスカッション」に移動し、「コメント許可」を確認します。 2。コメントを表示する場所を選択します。 3.コメントをカスタマイズします。 4.コメントを管理し、承認、拒否、または削除します。 5。use<?php comments_template(); ?>コメントを表示するタグ。 6.ネストされたコメントを有効にします。 7.コメントの形状を調整します。 8。プラグインと検証コードを使用して、スパムコメントを防ぎます。 9.ユーザーにGravatarアバターの使用を奨励します。 10。参照するコメントを作成します
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。




