ブートストラップでページングを実装する方法

推奨チュートリアル: BootStrap チュートリアル
誰もが経験する一般的な問題フロントエンドを書くときの問題はページングです。純粋な JS ページングも可能ですが、コード量が比較的多くなる可能性があるため、今日はブートストラップ フレームワークを使用したページングの例を書きます。一部のプログラマーの助けになれば幸いです将来この面で問題を抱えている人。
最初に明確にする必要があるのは、どのデータにページネーションを行う必要があるかということです。データ表示だけから見ると、ページは表示できるため、実際にはページネーションする必要はありませんが、比較的適格なフロントとして表示されます。最初に考慮する必要があるのは、この機能が実装できるかどうかだけでなく、ユーザー エクスペリエンスが良いかどうかであり、既存の機能でさらにユーザー エクスペリエンスの問題を考慮できる場合は、比較的適任であると考えられます。 . フロントエンドエンジニア。
1, 最初に、必要なデータを準備します (これは通常、ajax request 取得したデータを js に直接入れ、js の読み込み時にデータを直接取り出します)
var testboke = {
"code":200,
"message":null,
"data":{
"total":17,//总条数
"size":10,//分页大小-默认为0
"pages":2,//总页数
"current":1,//当前页数
"records":[//author-riverLethe-double-slash-note数据部分
{
"id":17,//项目id
"userName":"Night夜",//发起人名称
"companyName":"康佰裕",//发起人公司名称
"ptypeName":"13",//发起项目类别
"pask":"13",
"pname":"13",
"pdesc":"13"
},
{
"id":16,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"12",
"pask":"12",
"pname":"12",
"pdesc":"12"
},
{
"id":15,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"11",
"pask":"11",
"pname":"11",
"pdesc":"11"
},
{
"id":14,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"9",
"pask":"9",
"pname":"9",
"pdesc":"9"
},
{
"id":13,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"7",
"pask":"7",
"pname":"7",
"pdesc":"7"
},
{
"id":12,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"6",
"pask":"6",
"pname":"6",
"pdesc":"6"
},
{
"id":11,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"5",
"pask":"5",
"pname":"5",
"pdesc":"5"
},
{
"id":10,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"4",
"pask":"4",
"pname":"4",
"pdesc":"4"
},
{
"id":9,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"3",
"pask":"3",
"pname":"3",
"pdesc":"3"
},
{
"id":8,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"2",
"pask":"2",
"pname":"2",
"pdesc":"2"
}
]
}
}2. 次に、ページのテーブルを描画します。
<body> <div class="templatemo-content col-1 light-gray-bg"> <div class="templatemo-top-nav-container"> <div class="row"> <nav class="templatemo-top-nav col-lg-12 col-md-12"> <li> <a href="">发起项目列表管理</a> </li> </nav> </div> </div> <!--正文部分--> <div style="background: #E8E8E8;height: 60rem;"> <div class="templatemo-content-container"> <div class="templatemo-content-widget no-padding"> <!--表头--> <div class="panel-heading templatemo-position-relative"> <h2 id="发起项目列表">发起项目列表</h2></div> <div class="panel panel-default table-responsive" id="mainContent"> </div> </div> </div> </div> <div class="pagination-wrap" id="callBackPager"> </div> <footer class="text-right"> <p>Copyright © 2018 Company Name | Designed by <a href="http://www.csdn.com" target="_parent">csdn</a> </p> </footer> </body>
現時点では、ページ上に要素はありません。取得したデータをページ分割できるように、js を使用してページ上にテーブルを動的に描画する必要があるためです。 , しかし、テーブルを描画するための前提条件は、データを取得できる必要があるということですよね? したがって、次のステップは、急いでテーブルを描画するのではなく、データを取得することです。が描画されると、表示されません。その後、データの取得を開始します:
3 データを取得する関数を作成します。
/*将数据取出来*/
function data(curr, limit) {
//console.log("tot:"+totalCount)
/*拿到总数据*/
totalCount = testboke.data.total; //取出来的是数据总量
dataLIst = testboke.data.records; // 将数据放到一个数组里面(dataLIst 还未声明,莫着急)
createTable(curr, limit, totalCount);
console.log("tot:"+totalCount)
}4. ページング js の読み込み (ブートストラップ ページング js)
<link href="../../css/font-awesome.min.css" rel="stylesheet" /> <link href="../../css/bootstrap.min.css" rel="stylesheet" /> <link href="../../css/templatemo-style.css" rel="stylesheet" /> <link href="../../css/layui/css/layui.css" rel="stylesheet" /> <script src="../../js/bootstrap.min.js" type="text/javascript"></script> <script src="../../js/jquery-1.8.3-min.js" type="text/javascript"></script> <script src="../../js/jquery.min.js" type="text/javascript"></script> <script src="../../js/extendPagination.js" type="text/javascript"></script> <script src="../../js/layui/lay/dest/layui.all.js" type="text/javascript"></script> <!--引如测试数据的js--> <script src="../../js/testcode.js" type="text/javascript"></script>
上記の js と css はすべて cdn で見つけることができます。テストコードに加えて、一番上にはデータのロードに使用する js があります。
5. 以下はページング コードを記述します:
var currPage = 1;
var totalCount;
var dataLIst = [];
window.onload = function() {
/*取到总条数*/
/*每页显示多少条 10条*/
var limit = 10;
data(currPage, limit)
//console.log(totalCount)
createTable(1, limit, totalCount);
$('#callBackPager').extendPagination({
totalCount: totalCount,
limit: limit,
callback: function(curr, limit, totalCount) {
data(curr, limit)
}
});
} ロード後の効果は次のようになります:

#6. この時点では基本的にデータの加工は完了していますが、まだデータは入れられていません。最後に、データを入力します。 (私の書き方から学ぶことはお勧めしません。テーブルをループする既製の方法がたくさんあります。私は文字列をネイティブに連結することによってそれを書きました。面倒なことは気にしないでください。自分でできます。結局のところ、どのようなフレームワークであっても、最下層が実装原理であることに変わりはありません)
/*创建的是一个表格,并将数据放进去*/
function createTable(currPage, limit, total) {
var html = [],
showNum = limit;
if(total - (currPage * limit) < 0) showNum = total - ((currPage - 1) * limit);
html.push(' <table class="table table-striped table-bordered templatemo-user-table" style="margin-left: 0;">');
html.push(' <thead><tr><th>序号</th><th>项目名称</th><th>类别</th><th>发起人</th><th>单位</th><th>详情</th><th>操作</th></tr></thead><tbody>');
for(var i = 0; i < showNum; i++) {
html.push('<tr>');
html.push('<td>' + dataLIst[i].id + '</td>');
html.push('<td>' + dataLIst[i].pname + '</td>');
html.push('<td>' + dataLIst[i].ptypeName + '</td>');
html.push('<td>' + dataLIst[i].userName + '</td>');
html.push('<td>' + dataLIst[i].companyName + '</td>');
html.push('<td><a href="project_details_init.html?id='+dataLIst[i].id+'" class="templatemo-edit-btn">详情</a></td>');
html.push('<td><button class="templatemo-edit-btn" οnclick=checkproject(' + dataLIst[i].id + ',"1")>同意' +
'</button> <button class="templatemo-edit-btn" οnclick=checkproject(' + dataLIst[i].id + ',"2")>拒绝</button></td>');
html.push('</tr>');
}
html.push('</tbody></table>');
var mainObj = $('#mainContent');
mainObj.empty();
mainObj.html(html.join(''));
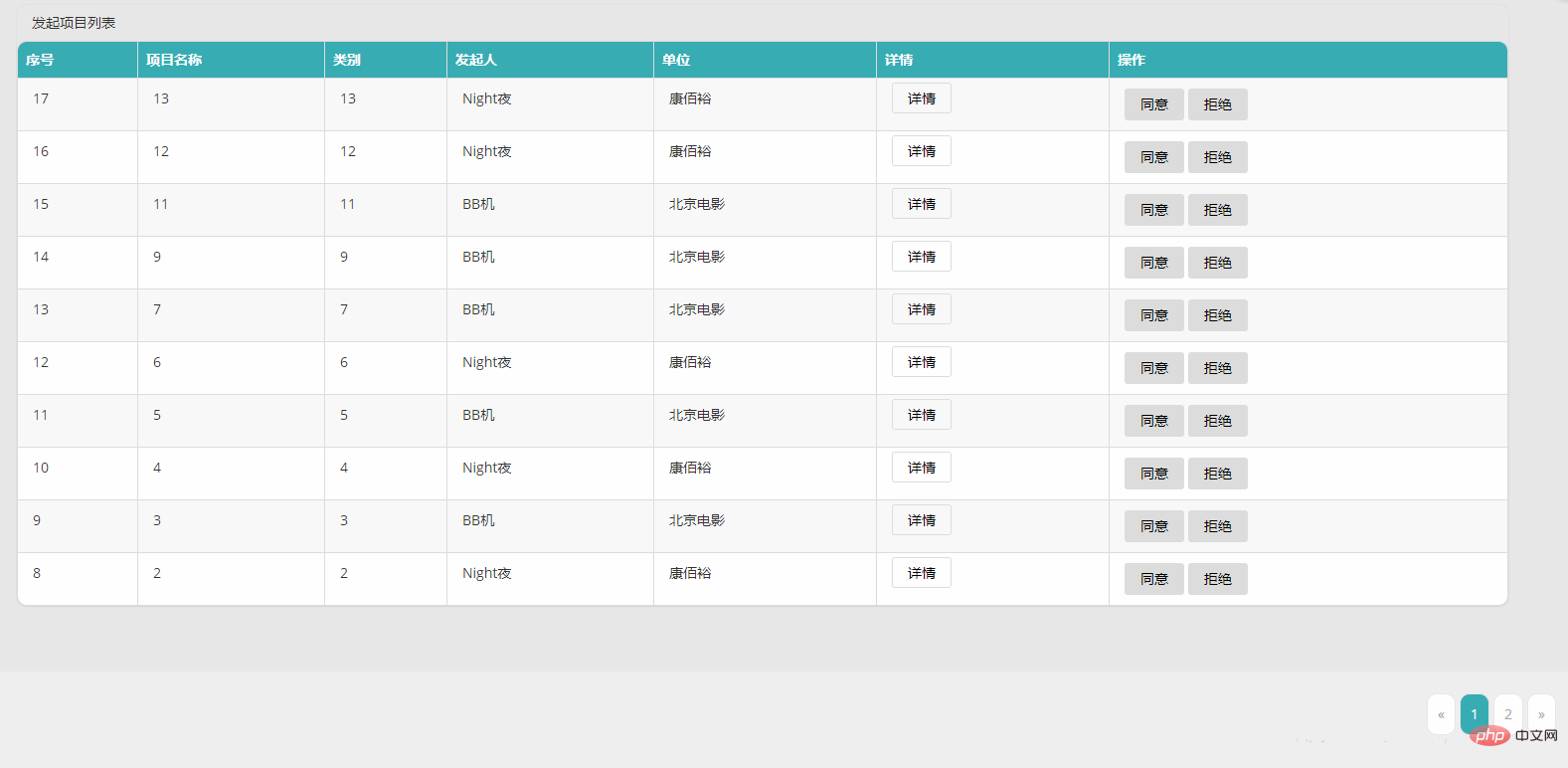
}最終レンダリング:

OK、これで基本的にページが完成しました データの読み込みとページングの処理が終わりました。とても簡単ではありませんか? 実際、そもそも難しいことではありません。単に回数が多いだけです。テストしたいのですが、データを取得するところはもちろんajaxで処理していますが、例としてajaxがデータを取得する部分だけをjsに直接書くことしかできません、このデータは動的です。 ajax を使用してデータを取得すると、バックエンドがデータを与えるときにページングは実際にはすでに分割されています。データを取得するだけです。来てページ番号を教えてください。そうすれば、ページ番号に対応するデータを返します。フロントエンドの場合すべてのデータを取り出しますが、ページネーションはできないでしょうか?いいえ、可能ですが、ページングのパフォーマンスは非常に低下します。データを取得するたびにデータベース クエリから取得されたデータになるため、データベースに過度の負荷がかかり、一般にこれをページングは偽ページングと呼びます。
以上がブートストラップでページングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





