ポップアップするブートストラップ ドロップダウン メニューを実装するにはどのようなスタイルが使用されますか?

ブートストラップ ドロップダウン メニューがインテリジェントに上下にポップアップします:
1. 要件:
ドロップダウン スタイル クラスまたはドロップアップ スタイル クラスをブートストラップ ドロップダウン メニューに追加すると、メニューをポップアップまたはポップアップできます。動的ページでは、通常、テーブル要素が動的に生成され、ドロップダウン メニューが下にポップアップ表示されます。ポップアップメニューの下部がブロックされている(完全に表示できない)場合にポップアップを実現するにはどうすればよいですか?
2. 実装アイデア:
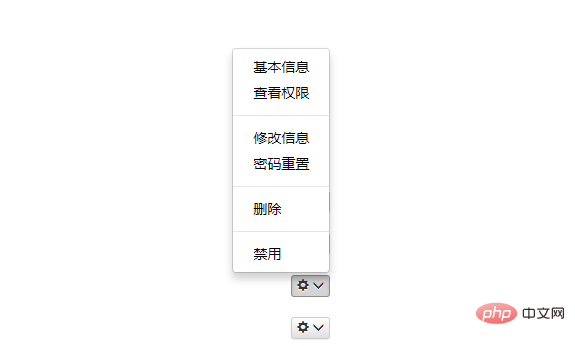
画面下からのクリック ボタンの高さとポップアップ メニューの高さを取得します。アップメニューを完全に表示できない場合は、ポップアップさせてください。
3. 実装プロセス:
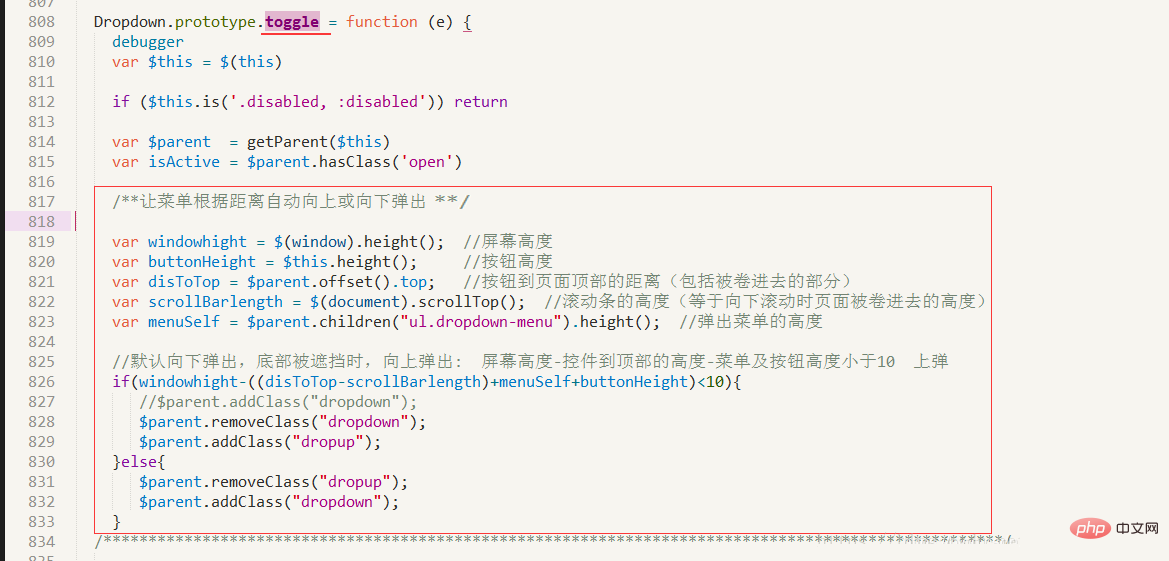
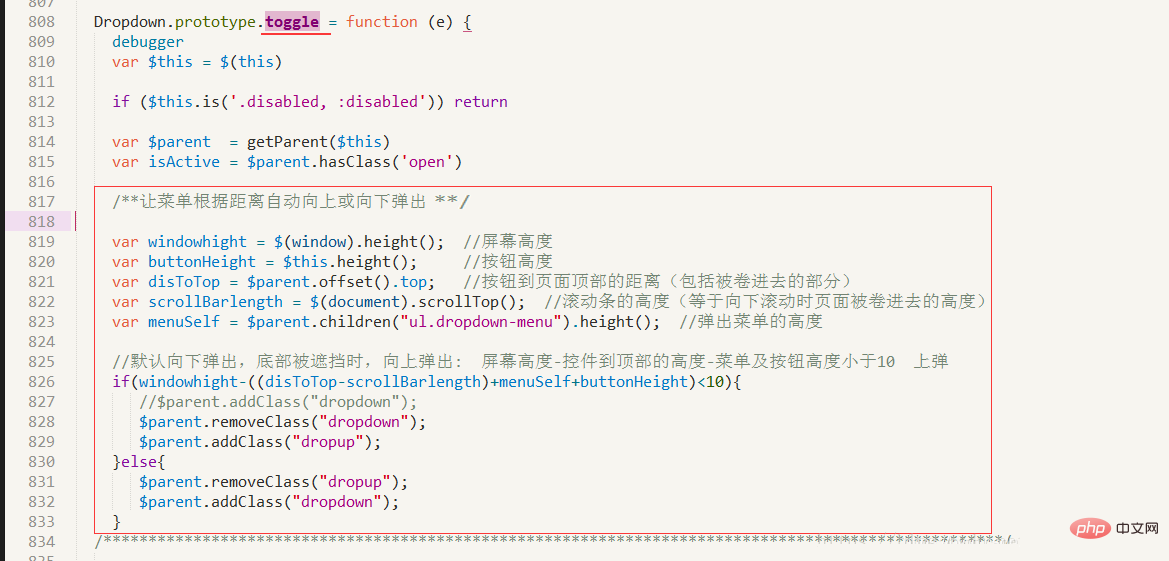
bootstrap.js の toggle 属性を変更することで、クリック時にポップアップが実際の状況に応じてポップアップまたはダウンします。実装は以下の通り:

4. テストページコードの一部:
①: jsの導入:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
② : ドロップダウン メニュー レイアウト:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>5、効果
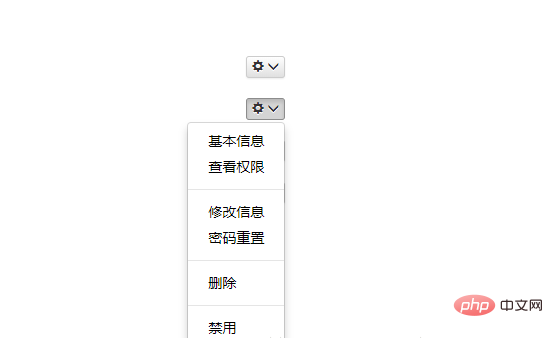
①: デフォルトの下向きポップアップ:


Bootstrap チュートリアル を参照してください。学べるコラム!
以上がポップアップするブートストラップ ドロップダウン メニューを実装するにはどのようなスタイルが使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップアクセシビリティ:包括的でユーザーフレンドリーなWebサイトの構築
Apr 07, 2025 am 12:04 AM
ブートストラップアクセシビリティ:包括的でユーザーフレンドリーなWebサイトの構築
Apr 07, 2025 am 12:04 AM
Bootstrapを使用して包括的でユーザーフレンドリーなWebサイトを構築することは、次の手順を通じて実現できます。1。ARIAタグでスクリーンリーダーのサポートを強化します。 2。WCAG標準に準拠するように色のコントラストを調整します。 3.キーボードナビゲーションがフレンドリーであることを確認してください。これらの措置により、Webサイトが障壁を持つユーザーを含むすべてのユーザーがフレンドリーでアクセスできるようになります。
 ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップの写真を集中させる方法はたくさんあり、FlexBoxを使用する必要はありません。水平にのみ中心にする必要がある場合、テキスト中心のクラスで十分です。垂直または複数の要素を中央に配置する必要がある場合、FlexBoxまたはグリッドがより適しています。 FlexBoxは互換性が低く、複雑さを高める可能性がありますが、グリッドはより強力で、学習コストが高くなります。メソッドを選択するときは、長所と短所を比較検討し、ニーズと好みに応じて最も適切な方法を選択する必要があります。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





