ブートストラップでテーブルヘッダーをクリックして並べ替える方法

ブートストラップを使用すると、応答性の高い Web ページをすばやく作成できます。プロジェクトでは、テーブルのヘッダー列をクリックして昇順および降順の並べ替えを実現するためにブートストラップが使用される場合があります。この記事ではブートストラップについて記録します。詳細テーブルでは、テーブル ヘッダー フィールドの上部にある列ヘッダーを昇順と降順で並べ替える手順が実装されています。
1. ブートストラップを導入します。
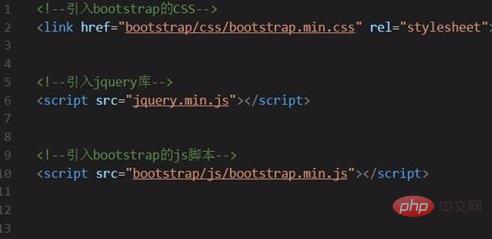
Bootstrap 公式 Web サイトから最新バージョンの Bootstrap フレームワークをダウンロードし、プロジェクトで使用される CSS スタイルと js スクリプトを紹介します。
その中で、導入する必要がある 3 つの基本ファイルがあります:
①bootstrap.min.css
②jquery.min.js
③bootstrap.min .js
ブートストラップ スクリプトは jQuery ライブラリに依存するため、②は③より前に導入する必要があることに注意してください。

#2. DataTables プラグインを導入します。
私たちが実装したい機能は、Bootstrap テーブル ヘッダーの列ヘッダーをクリックして昇順と降順を切り替えることであるため、開発プロセス中にこの優れたテーブル ビュー プラグインを選択しました。
プロジェクトで DataTables を使用するには、次の 3 つのファイルを導入するだけです:
①jQuery
②DataTables.js
③DataTables.css

3. Bootstrap テーブル コンテナ DOM を作成します。
Bootstrap には複数のスタイルのテーブル クラスが用意されており、必要に応じて追加できます。たとえば、下の図に書いたテーブル class="table table-striped table-border" は次のとおりです。このブートストラップ テーブルの DOM。ヘッダー列のヘッダーをクリックするだけで、テーブルを昇順と降順で切り替えます。

#4. Bootstrap テーブル グリッドを動的に生成します。
DataTables を介して DOM をデータ テーブル コントロール要素のグリッド レイアウトとして定義します。「sDom」の属性値は、実際のプロジェクトのニーズに応じて書き込むことができます。このブートストラップ テーブル グリッドは、後で、ヘッダー列: ヘッダーはグリッドを昇順と降順で切り替えます。

#5. DataTable の「sWrapper」クラスを拡張します。
「sWrapper」:「dataTables_wrapper form-inline」を通じて、sWrapper クラスを拡張し、要素がブロックとしてではなくインラインになるようにデータ テーブルの形式で要素をラップできます。これにより、クリックのテーブルを実現します。 ブートストラップテーブル ヘッダー列ヘッダーは、昇順および降順のソート機能を実装します。

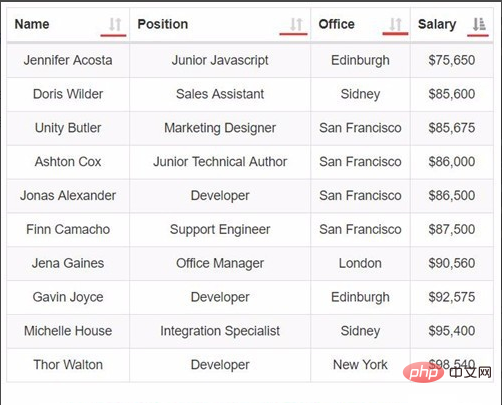
6. ブートストラップ テーブルでは、テーブル ヘッダーの列ヘッダーをクリックして昇順と降順に切り替えます。
Bootstrap はテーブル ライブラリおよび結果ソート クラスとしての tablesorter を放棄したため、その効果を実現するために関連する CSS スタイルを自分たちで作成しました。

#効果は次のとおりです:

Bootstrap チュートリアル 列にアクセスして学習してください。
以上がブートストラップでテーブルヘッダーをクリックして並べ替える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7728
7728
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップの写真を集中させる方法はたくさんあり、FlexBoxを使用する必要はありません。水平にのみ中心にする必要がある場合、テキスト中心のクラスで十分です。垂直または複数の要素を中央に配置する必要がある場合、FlexBoxまたはグリッドがより適しています。 FlexBoxは互換性が低く、複雑さを高める可能性がありますが、グリッドはより強力で、学習コストが高くなります。メソッドを選択するときは、長所と短所を比較検討し、ニーズと好みに応じて最も適切な方法を選択する必要があります。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップアクセシビリティ:包括的でユーザーフレンドリーなWebサイトの構築
Apr 07, 2025 am 12:04 AM
ブートストラップアクセシビリティ:包括的でユーザーフレンドリーなWebサイトの構築
Apr 07, 2025 am 12:04 AM
Bootstrapを使用して包括的でユーザーフレンドリーなWebサイトを構築することは、次の手順を通じて実現できます。1。ARIAタグでスクリーンリーダーのサポートを強化します。 2。WCAG標準に準拠するように色のコントラストを調整します。 3.キーボードナビゲーションがフレンドリーであることを確認してください。これらの措置により、Webサイトが障壁を持つユーザーを含むすべてのユーザーがフレンドリーでアクセスできるようになります。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




