dedecms をページネーションする方法

1. arclist タグ Ajax を使用して、DreamWeaver ホームページでページングを実現します。
ホームページ
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>は /head>
に追加する必要があります。<script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>を追加する必要があります。tagid パラメータと pagesize パラメータは arclist タグに含める必要があります。 1 つ目はキャッシュ名、2 つ目は単一ページ エントリの数です。
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}arcpagelist タグが存在する必要があり、キャッシュ パラメーターの tagid が宣言され、キャッシュ パラメーターが arclist の tagid と一致している必要があります。
{dede:arcpagelist tagid='index'/}関連する推奨事項: "dedecms 使用法チュートリアル"
# 2. Dreamweaver ホームページでページングを実現するためのクロスカラム ID
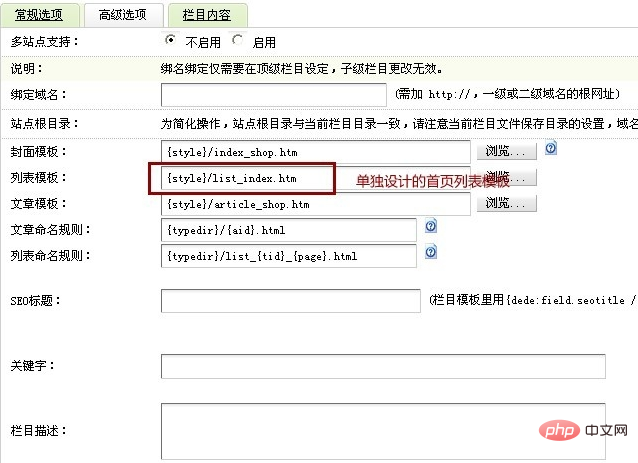
まず、バックグラウンドで新しい「ホームページ」列を作成します #ホームページ列を設定します
#ホームページ列を設定します
#リスト テンプレートをテンプレートとして使用するだけです。熟練した方であれば、お好みのテンプレートにデザインできます。たとえば、Aoiyou Design Waterfall 淘宝網テンプレートのホームページで使用されている list_index.htm は、別にデザインされています。 
主な注意点: (1) クロス ID は最終レベルの列 ID のみを書き込めます。 , あなたの記事が属する列です id; (2) トップページから更新することはできません。更新列 HTML を使用する必要があります。ホームページのリンク アドレスは変更されません。 
Dreamweaver ホームページのクロスカラム ID によるページングを実現できます。 
3. Dreamweaver ホームページ ページングを実現するフリー リスト
Dreamweaver ホームページ ページングを実現するためにフリー リストを使用するため、バックグラウンドでホームページ HTML を更新する機能は役に立ちません。キーを生成した後、無料リストに Web サイトを一度生成する必要があります。そうしないと、Web サイトのホームページが空白になるため、この方法はお勧めできません。
以上がdedecms をページネーションする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 Vue コンポーネントの実践: ページング コンポーネントの開発
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの実践: ページング コンポーネントの開発
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの実践: ページング コンポーネント開発の概要 Web アプリケーションでは、ページング機能は不可欠なコンポーネントです。優れたページング コンポーネントは、プレゼンテーションがシンプルかつ明確で、機能が豊富で、統合と使用が簡単である必要があります。この記事では、Vue.js フレームワークを使用して高度にカスタマイズ可能なページング コンポーネントを開発する方法を紹介します。 Vueコンポーネントを使った開発方法をコード例を通して詳しく解説します。テクノロジースタック Vue.js2.xJavaScript (ES6) HTML5 および CSS3 開発環境
 MyBatis ページングプラグインの原理の詳細な説明
Feb 22, 2024 pm 03:42 PM
MyBatis ページングプラグインの原理の詳細な説明
Feb 22, 2024 pm 03:42 PM
MyBatis は優れた永続層フレームワークであり、XML とアノテーションに基づいたデータベース操作をサポートし、シンプルで使いやすく、豊富なプラグイン メカニズムも提供します。その中でも、ページング プラグインは、よく使用されるプラグインの 1 つです。この記事では、MyBatis ページング プラグインの原理を詳しく説明し、具体的なコード例で説明します。 1. ページング プラグインの原理 MyBatis 自体はネイティブ ページング機能を提供しませんが、プラグインを使用してページング クエリを実装できます。ページング プラグインの原理は主に MyBatis を傍受することです
 Layuiを使用してページング機能を備えたデータ表示ページを開発する方法
Oct 24, 2023 pm 01:10 PM
Layuiを使用してページング機能を備えたデータ表示ページを開発する方法
Oct 24, 2023 pm 01:10 PM
Layui を使用してページング機能を備えたデータ表示ページを開発する方法 Layui は、シンプルで美しいインターフェイス コンポーネントと豊かなインタラクティブ エクスペリエンスを提供する軽量のフロントエンド UI フレームワークです。開発中、大量のデータを表示し、ページングを実行する必要がある状況によく遭遇します。以下はLayuiを使用して開発したページング機能付きのデータ表示ページの例です。まず、Layui 関連のファイルと依存関係を導入する必要があります。 HTML ページの <head> タグに次のコードを追加します。
 PHP で配列のページネーションを実装する最良の方法
May 04, 2024 pm 02:39 PM
PHP で配列のページネーションを実装する最良の方法
May 04, 2024 pm 02:39 PM
PHP 配列のページネーションを行う最も一般的な方法は 2 つあります。array_slice() 関数を使用します。スキップする要素の数を計算し、指定された範囲の要素を抽出します。組み込みイテレータを使用する: Iterator インターフェイスを実装し、rewind()、key()、current()、next()、および valid() メソッドを使用して、指定された範囲内の要素を走査します。
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
テンプレートの置換は、次の手順で Dedecms に実装できます: global.cfg ファイルを変更し、必要な言語パックを設定します。 taglib.inc.php フック ファイルを変更し、言語サフィックス テンプレート ファイルのサポートを追加します。言語サフィックスを含む新しいテンプレート ファイルを作成し、必要な内容を変更します。 Dececms キャッシュをクリアします。
 ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
Dedecms を使用してローカルビデオをアップロードするにはどうすればよいですか? Dedecms がサポートする形式のビデオ ファイルを準備します。 Dedecms 管理バックエンドにログインし、新しいビデオ カテゴリを作成します。動画管理ページで動画ファイルをアップロードし、関連情報を入力して動画カテゴリを選択します。記事の編集中にビデオを埋め込むには、アップロードしたビデオのファイル名を入力し、サイズを調整します。
 dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
Dedecms は、ニュース Web サイト、ブログ、電子商取引 Web サイト、フォーラムおよびコミュニティ Web サイト、教育 Web サイト、ポータル、その他のタイプの Web サイト (企業 Web サイト、個人 Web サイトなど) を含む、さまざまなタイプの Web サイトの作成に使用できるオープン ソース CMS です。ウェブサイト、フォトアルバムウェブサイト、ビデオ共有ウェブサイト)




