

##ブートストラップをダウンロード Bootstrap の最新バージョンは http://getbootstrap.com/ からダウンロードできます
2 つのボタンが表示されます:
 ●
●
●
ソースのダウンロード: ソースコードをダウンロードします。このボタンをクリックすると、最新の Bootstrap LESS および JavaScript ソース コードを直接入手できます。未コンパイルのソース コードを使用している場合は、LESS ファイルをコンパイルして再利用可能な CSS ファイルを生成する必要があります。 LESS ファイルのコンパイルに関して、Bootstrap は公式には Recess のみをサポートしています。これは、less.js に基づく Twitter の CSS プロンプトです。
理解を深め、使いやすくするために、このチュートリアルではプリコンパイルされたブートストラップ バージョンを使用します。
ファイルはコンパイルされて圧縮されるため、独立した関数を開発するときに、これらの独立したファイルを毎回インクルードする必要はありません。
このチュートリアルを作成したときは、(Bootstrap 3) が使用されました。
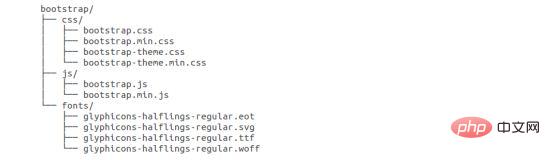
ファイル構造
プリコンパイルされたブートストラップブートストラップをダウンロードするとき コンパイル済みのブートストラップの場合ZIP ファイルのバージョンを開くと、次のファイル/ディレクトリ構造が表示されます: JS (bootstrap.*)、コンパイルおよび縮小された CSS と JS (bootstrap.min.*)。オプションの Bootstrap テーマである Glyphicons のフォントも含まれています。
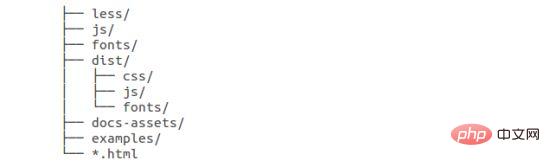
ブートストラップ ソース コード
less/、js/、fonts/ 配下のファイルは、それぞれ Bootstrap CSS、JS、アイコンフォントのソースコードです。 dist/ フォルダーには、上記のプリコンパイル済みダウンロードのセクションにリストされているファイルとフォルダーが含まれています。 docs-assets/、examples/、およびすべての *.html ファイルはブートストラップのドキュメントです。
HTML テンプレート
<!DOCTYPE html><html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body></html>以上がブートストラップのインストール方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。