图像热点&图像映射 - 尼农小道
图像映射
图像映射也称为图像热点。
作用:
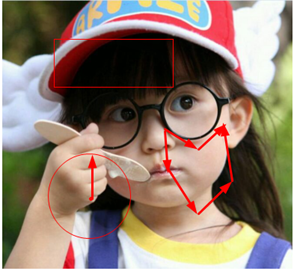
让同一张图片上的不同区域,可以实现多个不同的超链接功能。
图示:

图像映射的实现需要三方面配合完成:
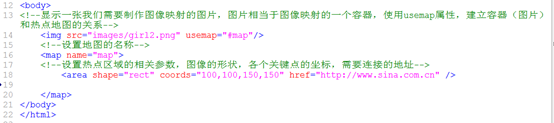
1、图像映射容器,就是一个img标签,需使用usemap属性与map标签建立联系
2、图像映射,就是一个map标签,需要使用name属性与map标签建立联系
3、热点区域,需要使用map标签的子标签area来建立热点区域
语法格式:

属性介绍:
 需要使用的属性:
需要使用的属性:
usemap:#map的名称
name:设置热点区域的名称
的常用属性:
shape:设置热点区域的形状
rect(矩形)、
circle(圆形)、
polygon(多边形)
coords:热点区域的位置坐标,根据shape的不同而不同。
对于rect,坐标为(x1,y1,x2,y2),(x1,y1)矩形左上角,(x2,y2)右下角
对于circle,坐标为(x,y,r),(x,y)圆心坐标,r为半径
对于polygon,坐为(x1,y1,x2,y2,…xn,yn),(xn,yn)为第n个顶点坐标
举例:
-
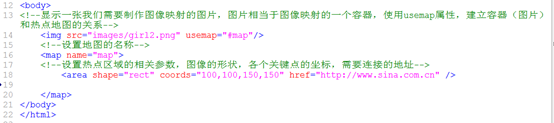
矩形

-
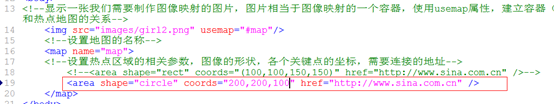
圆形

-
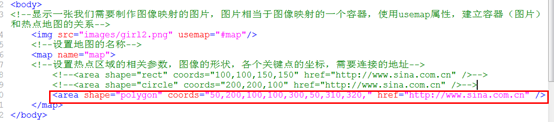
不规则多边形


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。