
LESSCSS是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS的赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护。
LESSCSS可以在多种语言、环境中使用,包括浏览器端、桌面客户端、服务端。
语言特性快速预览:
变量允许我们单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要修改几行代码就可以了。
LESS源码:
<span style="color: #800000;">@color: #4D926F;
#header </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> @color</span>;
}<span style="color: #800000;">
h2 </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> @color</span>;
}编译后的CSS:
<span style="color: #800000;">#header </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #4D926F</span>;
}<span style="color: #800000;">
h2 </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #4D926F</span>;
}混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。
LESS源码:
<span style="color: #800000;">.rounded-corners (@radius: 5px) </span>{<span style="color: #ff0000;">
-webkit-border-radius</span>:<span style="color: #0000ff;"> @radius</span>;<span style="color: #ff0000;">
-moz-border-radius</span>:<span style="color: #0000ff;"> @radius</span>;<span style="color: #ff0000;">
-ms-border-radius</span>:<span style="color: #0000ff;"> @radius</span>;<span style="color: #ff0000;">
-o-border-radius</span>:<span style="color: #0000ff;"> @radius</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> @radius</span>;
}<span style="color: #800000;">
#header </span>{<span style="color: #ff0000;">
.rounded-corners;
</span>}<span style="color: #800000;">
#footer </span>{<span style="color: #ff0000;">
.rounded-corners(10px);
</span>}编译后的CSS:
<span style="color: #800000;">#header </span>{<span style="color: #ff0000;">
-webkit-border-radius</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
-moz-border-radius</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
-ms-border-radius</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
-o-border-radius</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
#footer </span>{<span style="color: #ff0000;">
-webkit-border-radius</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
-moz-border-radius</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
-ms-border-radius</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
-o-border-radius</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 10px</span>;
}我们可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度减少了代码量,并且代码看起来更加的清晰。
LESS源码:
<span style="color: #800000;">#header </span>{<span style="color: #ff0000;">
h1 {
font-size</span>:<span style="color: #0000ff;"> 26px</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> bold</span>;
}<span style="color: #800000;">
p </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 12px</span>;<span style="color: #ff0000;">
a {
text-decoration</span>:<span style="color: #0000ff;"> none</span>;<span style="color: #ff0000;">
&</span>:<span style="color: #0000ff;">hover {
border-width: 1px
</span>}<span style="color: #800000;">
}
}
}</span>编译后的CSS:
<span style="color: #800000;">#header h1 </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 26px</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> bold</span>;
}<span style="color: #800000;">
#header p </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 12px</span>;
}<span style="color: #800000;">
#header p a </span>{<span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
#header p a:hover </span>{<span style="color: #ff0000;">
border-width</span>:<span style="color: #0000ff;"> 1px</span>;
}运算提供了加,减,乘,除操作;我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。LESS中的函数一一映射了JavaScript代码,如果你愿意的话可以操作属性值。
LESS源码:
<span style="color: #800000;">the-border: 1px;
@base-color: #111;
@red: #842210;
#header </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> (@base-color * 3)</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;"> @the-border</span>;<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> (@the-border * 2)</span>;
}<span style="color: #800000;">
#footer </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> (@base-color + #003300)</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> desaturate(@red, 10%)</span>;
}编译后的CSS:
<span style="color: #800000;">#header </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #333</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;"> 1px</span>;<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> 2px</span>;
}<span style="color: #800000;">
#footer </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #114411</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> #7d2717</span>;
}更多更详细的语法特性请参见语言文档
LESSCSS的使用是很容易的,首先,使用你最常使用的代码编辑器,按LESSCSS的语法规则写好.less文件,接下来,使用编译工具它编译成.css,最后再引入页面即可。
为方便起见,建议初学者使用GUI编译工具来编译.less文件,以下是一些可选GUI编译工具:
1.koala(Win/Mac/Linux)
国人开发的LESSCSS/SASS编译工具。下载地址:http://koala-app.com/index-zh.html,如果无效,可以点击此处百度云盘下载。
选择koala的7大理由:
了解了它的优点之后,我们来熟悉下它的界面,这个其实也是我选择它的一个原因。
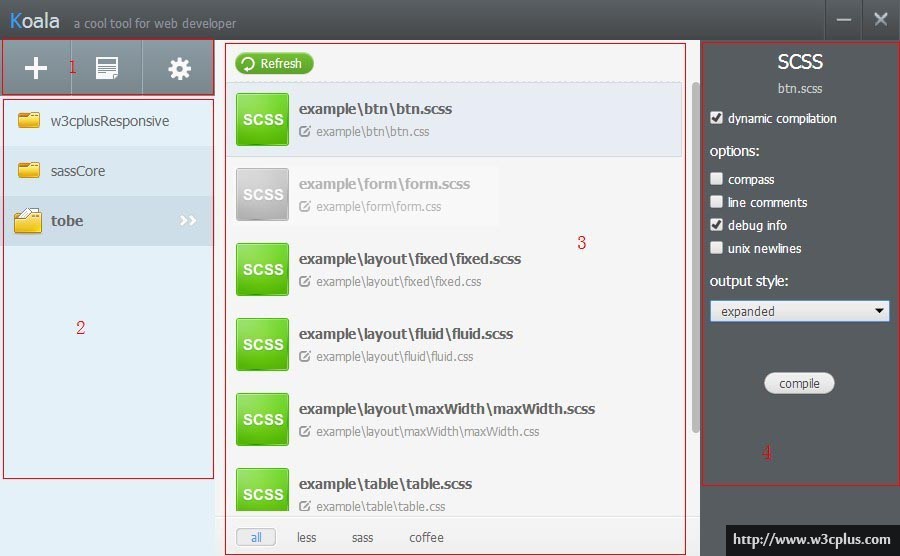
简洁美观的面板

上面四个数字分别对应四个区域:
第一区域:第一个按钮用于添加项目,第二个按钮打开编译文件的错误提示,第三个按钮设置koala,里面可以设置所有文件默认的编译输出方式,需要过滤的文件,界面语言(中文/英文)等。当然这里也包括目前koala的版本号及作者等信息。
第二区域:project区域,可以直接把项目拖进该区域
第三区域:需编译的文件列表,默认以下划线开头的文件不出现列表中,绿色表示动态编译的文件,灰色表示非动态编译。单击相应的文件,出现第四个区 块,设置文件编译的选项。如果你的文件是后添加的那么请点击上面的refresh按钮刷新需要编译的文件,当然也可以通过下面的几个all/less /sass/coffee来过滤自己要编译的文件。
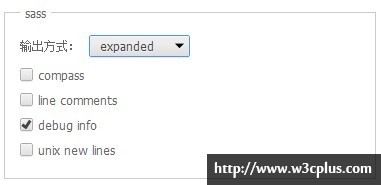
第四区域:设置文件编译的选项,这个区域得选中第三个区域的某个需要编译的文件才会出现。以sass为例,第一个选项表示是否启用动态编译;第二组 表示是否启用这四个功能,我这边为了方便调试所以启用debug info,当然如果你使用compass那就得启用compass;第三组表示输出的css格式,分为四 种:nested,compressed,compact,expanded;最后一个compile按钮可以手动编译。
既然熟悉了界面,我们就实际使用下吧,步骤走起:
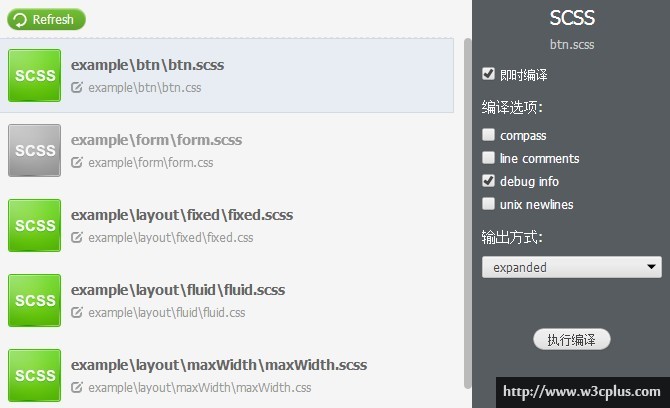
简单的使用步骤
第一步:首先点击我们第一区域的那个齿轮按钮,设置下默认文件的编译方式,并把界面语言设置为中文。

第二步:添加我们要编译的项目文件,可通过第一区域的加号那个按钮添加,也可以直接将项目拖到第二个project区域。
第三步:单击我们需要编译的文件,出现第四区域设置下该文件具体的编译方式,如果没什么特别的,直接用默认设置的就ok,如果不需要动态编译,直接勾掉“即时编译”那个checkbox,其余的按照上面说的操作。

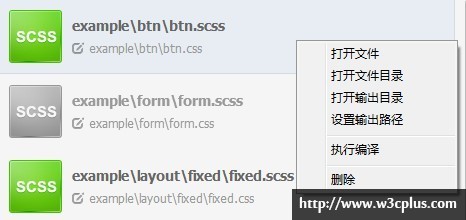
第四步:右键单击需要编译的文件,出现我们常用的几个操作:打开文件,打开文件目录,打开输出文件目录,设置输出文件目录,编译,删除。一般这里我们需要设置下我们输出文件的目录。

第五步:如果你的文件既有less,sass还有coffee,那么就最好有必须点击下面的过滤条件,选择你要动态编译的文件,不然一锅煮头都大了。

2.Codekit(Mac)
一款自动编译Less/Sass/Stylus/CoffeeScript/Jade/Haml的工具,含语法检查、图片优化、自动刷新等附加功能。下载地址http://incident57.com/codekit/
3.WinLess(Win)
一款LESS编译软件。下载地址http://winless.org/,如果无效,点击这儿百度云盘下载。
winless使用步骤:
a.下载工具 WinLess,然后点击安装.
b.建立一个文件夹,比如 MyLessTest,并在其中建立子文件夹 less 和 css
MyLessTest
--less
--css
c.打开 WinLess,如下图,点击 Add folder 按钮,将刚才建立的 MyLessTest 添加进去(注意:不是添加 less 文件夹,而是它的上层目录 MyLessTest,方便将结果输出到 less 的同级目录 css)

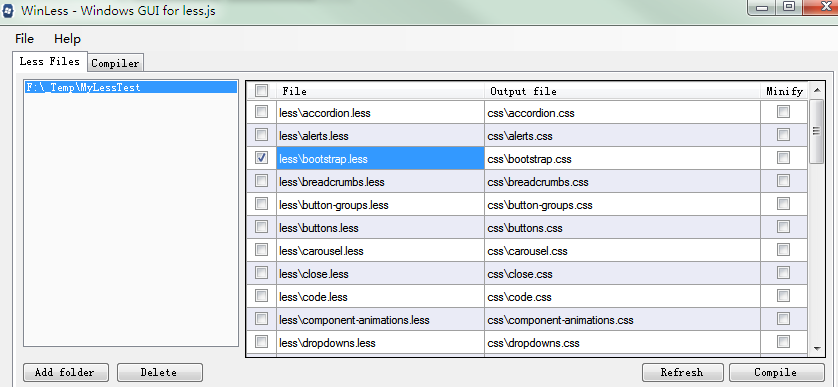
d.WinLess 右侧会出现所有的 less 文件(如果没有出现,请点击“Refresh”按钮进行刷新),以及输出的路径(output file)。

e.选中需要编译的文件,比如 “bootstrap.less”(注意:请不要全选,在这里,其他一些文件只是被 bootstrap.less 引用而已),点击 “Compile” 按钮开始编译。然后,请打开 less 的同级目录 css 查看结果。
4.SimpleLess(Win/Mac/Linux)
一款LESS编译软件。下载地址http://wearekiss.com/simpless
LESSCSS官方有一款基于Node.js的库,用于编译.less文件。
使用时,首先全局安装less(部分系统下可能需要在前面加上sudo切换为超级管理员权限):
<span style="color: #800000;">npm install -g less</span>
接下来就可以使用lessc来编译.less文件了:
<span style="color: #800000;">lessc example/example.less example/example.css</span>
更多选项可以直接运行lessc查看说明。
LESSCSS也可以不经编译,直接在浏览器端使用。
使用方法:
在页面中引入.less文件
<span style="color: #800000;"><link rel="stylesheet/less" href="example.less"></span>
需要注意rel属性的值是stylesheet/less,而不是stylesheet。
3.引入第1步下载的.js文件
<span style="color: #800000;"><script src="lesscss-1.4.0.min.js"></script></span>
需要特别注意的是,由于浏览器端使用时是使用ajax来拉取.less文件,因此直接在本机文件系统打开(即地址是file:<span class="comment">//</span>开头)或者是有跨域的情况下会拉取不到.less文件,导致样式无法生效。
还有一种情况容易导致样式无法生效,就是部分服务器(以IIS居多)会对未知后缀的文件返回404,导致无法正常读取.less文件。解决方案是在服务器中为.less文件配置MIME值为text/css(具体方法请搜索)。或者还有一种更简单的方法,即是直接将.less文件改名为.css文件即可。
参考地址:http://www.1024i.com/demo/less/
http://www.cnblogs.com/mrhgw/p/4535429.html