dedecms の特別トピックは何をするのですか?

dedecms チュートリアル # # Web サイトは通常、ターゲットを絞った特別なコンテンツをさまざまなタイミングで公開します。
特別なトピックの機能は、実際には、特定のニーズに応じてサイトのコンテンツを取得し、これらのさまざまな形式のコンテンツを統合することです。 Sina や Sohu などのいくつかの大きなポータルには、独自の特別なチャネルがあります。トピックには、記事、画像、オーディオ、ビデオなど、複数の異なる列または異なるコンテンツ モデルのコンテンツを含めることができます。さまざまなトピックには、その時点の環境に適した独自のページ スタイルが必要です。たとえば、赤をテーマにしたトピックは次のとおりです。元旦と元旦に必要なテンプレート、春と夏には、緑のテーマのテンプレートが必要です。良いトピックを使用すると、Web サイトのメンバーが関連情報をより包括的に理解し、Web サイトへの注目を高めることができます. 以下では、DedeCMS のトピック機能を使用してトピックを作成する方法を紹介します。 スーパー管理者としてバックエンドにログインし、 システムの [コア]-[トピック管理]
でトピックを管理します。
ここでの共通管理は文書管理と類似しているため、追加、削除、更新、推奨などの一般的な操作の一部については説明を省略します。トピックとテンプレート ファイルを組み合わせて、独自のトピック ページを作成します。 
コンテンツとテンプレートの 2 つを準備する必要があります。
もちろん、自分でデザインしたテンプレート ファイルがない場合は、システムに付属のデフォルトでトピック ページ スタイルのセット。バックグラウンドで [コア]-[コンテンツ モデル管理] に移動し、トピック タイプ テンプレートをクリックすると、次のコンテンツが表示されます:ドキュメントテンプレート:
/templets/default/article_spec.htm[修正] リスト テンプレート:
[修正] チャンネル カバー テンプレート:
[変更] ユーザーは、グローバルに統一された変更を行うことができます。これらのデフォルトのテンプレート ファイルはそれ自体ですが、通常は追加されます。トピックは一般パラメータの「トピック テンプレート」で指定されます。
DedeCms V5.3 の古典的な分析と啓示 (http://www.chinaz.com/zt/dedecms) / )
特別トピック: 2009 中国インターネット草の根会議 (http://www.admin5.com/article/20081218/121704.shtml)
admin5 のトピックは、統一されたトピック テンプレートを使用して生成されていることがわかります。このタイプのトピックでは、Web サイト管理者が Web サイトのトピック コンテンツを整理して公開することを選択するだけで、このタイプの Web サイト トピックを表示できます。 chinaz トピックは独立したテンプレート ファイルを使用するため、トピックがより特徴的になり、読書効果がより明白になります。
DedeCMS には、トピックに対するほとんどのユーザーの要件を満たすことができるトピック ページ用のテンプレート ファイルが付属しています。デフォルトのテンプレート ファイルを使用してトピックを作成する方法を紹介します。 システム バックエンドにスーパー管理者としてログインし、トピック管理ページに入り、または
をクリックしてトピック追加ページに入ります。 トピック名、担当編集者、トピックの説明、キーワード、およびトピックのメイン カテゴリを一般パラメータに追加し、[トピック ドキュメント] タブに入って、関連するトピック ノードのコンテンツを選択します。
トピック名、担当編集者、トピックの説明、キーワード、およびトピックのメイン カテゴリを一般パラメータに追加し、[トピック ドキュメント] タブに入って、関連するトピック ノードのコンテンツを選択します。 
という概念を理解しましょう。 いわゆる ノードは、トピック
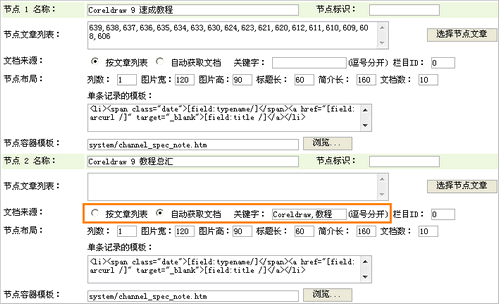
内の同じ分類されたコンテンツの組み合わせです。以下の図に示すように、次の 2 つのノードがあります: Coreldraw 9 クイック チュートリアル、Coreldraw 9 チュートリアルの概要、各ノードはシステムのいくつかの記事を選択します。
上記 2 つのノードの追加は、システム設定で 2 つの方法で追加できます。1 つは、1 つのノード内で記事リストを指定し、「ノード記事を選択」する方法で、トピック ノードの内容をより正確に指定します。ノードの内容が小さい場合に推奨されます。 2つ目は、文書を自動取得する方法で、ノードの「キーワード」を入力するだけで、キーワードを含む記事の内容を自動的に検索し、コンテンツリストに追加します。

このようにして、トピック コンテンツの追加が完了し、このフォームでトピックを公開しました。トピック ページのスタイルは、システムのデフォルトのシステム スタイルです。次へトピックテンプレートタグを使って特別なトピックページを作成する方法を紹介します。
ホームページ上に特別なテンプレート ページを作成するには、Dreamweaver テンプレート エンジンの基本的な概念を理解する必要があります。テンプレート エンジンとは何か、また、いくつかの Dreamweaver テンプレート タグの使用方法を理解する必要があります。ここで arclist タグを使用すると、基本的に独自のテーマ テンプレートを作成できます。
このトピックには 2 つのテンプレート ファイルが含まれています:
/templets/default/article_spec.htm 特別なテンプレート ファイル、このテンプレートはWeb サイトのトピック ページのスタイルは、テンプレート ページを作成するために必要なファイルです。
/templets/system/channel_spec_note.htmシステムのトピック ノード テンプレートの最下層です , in ノードを作成するときは、それらに特定の変更を加える必要があります。
これら 2 つのファイルは、トピックのスタイルを決定する重要なテンプレート ファイルです。もちろん、内部テキスト テンプレートもあります。この基礎となるテンプレートが使用されます各ノード内で、各場所を個別に指定できます。
ここでは、トピック ノードのテンプレート タグも知っておく必要があります: {dede:field.note noteid='識別 ID'/} このタグは、トピック ページのドキュメント リストを生成するために使用されます。
テーマ ページ テンプレートのデザイン
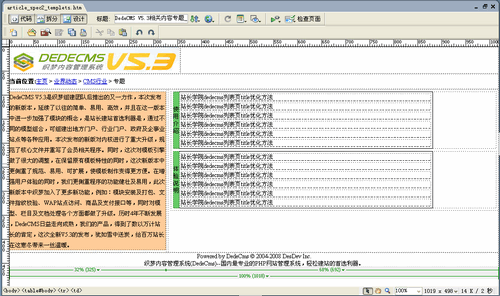
まず、Web ページ制作関連のツールを使用して、テーマ ページのテンプレート ファイルをデザインします。この例では、ページからテンプレート ファイルに至るプロセスの説明に重点を置いているため、テンプレート ファイルは比較的単純に見えますが、プロのアーティストであれば、さまざまなプロ仕様のテンプレート ファイルをデザインできます。
ここではWebページ制作ツールのDreamweaverを使ってトピックテンプレートを作成するだけです トピックは主にトピック内容紹介とノード記事の2つに分かれています もちろんトピック内容は固めてありますトピック テンプレート ファイルでは、ユーザーはテンプレート タグ {dede:field name='description'/} を使用し、バックグラウンドでトピックの紹介を追加して完成させることもできます。

トピック ページ テンプレート タグの追加
上記の内容から、Dreamweaver のテンプレートであることがわかります。 Dreamweaverのテンプレートタグをページに追加して初めて制作が完了しますので、次にテンプレートタグを追加していきます。タグを追加する前に、上記で設計したテンプレート ファイルを
/templets/default/article_spec2_templets.htm として保存します。保存後、このページを変更してタグを追加できます。テーマ別ページのテンプレート。
まず、共通タグを追加します: {dede:field.title/}_{dede:global.cfg_webname/}
このタグはテンプレート ファイルに追加されます。 title> と の前に、トピック タイトルを解析するために使用されます。{dede:field.title/} は、バックグラウンドで追加したトピック名を表します。{dede: global.cfg_webname/} は Web サイトの名前を指します。Dreamweaver システムによって解析されると、次のようになります: DedeCMS V5.3 関連コンテンツ topic_Dreamweaver 非公式デモンストレーション サイト
もちろん、SEO の観点から
と の間に次のコードを追加できます。<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />このコードは、ページにトピックを追加するときに設定したキーワードとトピックの説明を追加します。
次に重要なことは、トピック ノード部分の追加です。ノード部分は主にリストであるため、基礎となるテンプレート (内部テキスト) の概念が含まれます。基礎となるテンプレートは、導入部分ですでに利用可能です。 DreamWeaver のタグ構文に関連する手順。
( テンプレート タグ構文の紹介: http://help.dedecms.com/v53/archives/templets/start/)
なぜなら、次の内容を見つけることができるからです。ヘッズアップ レコード ループ:
<tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr>
したがって、arclist の関連マークに基づいて基礎となるテンプレート (内部テキスト) を取得できます:
<tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr>
ノードを追加するときにこの基礎となるテンプレートを使用できます # を指定します##################################
接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:
<table width="100%" height="53" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:
/templets/default/article_spec2.htm,这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~ 节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称
~spec_arclist~ 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
~spec_arclist~
如果不想影响到其他模板文件的使用我们将其另存为:
/templets/system/channel_spec_note_dedecms.htm
我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
织梦的专题功能还有更为强大的功能,需要我们织梦的用户去用心体会,本文中已经较为全面介绍了如何使用专题功能,文章中设计到的一些文件可以在附件中下载,页面演示可以查看:http://www.dedemo.cn/news/cms/2008/1231/640.html。
以上がdedecms の特別トピックは何をするのですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
テンプレートの置換は、次の手順で Dedecms に実装できます: global.cfg ファイルを変更し、必要な言語パックを設定します。 taglib.inc.php フック ファイルを変更し、言語サフィックス テンプレート ファイルのサポートを追加します。言語サフィックスを含む新しいテンプレート ファイルを作成し、必要な内容を変更します。 Dececms キャッシュをクリアします。
 ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
Dedecms を使用してローカルビデオをアップロードするにはどうすればよいですか? Dedecms がサポートする形式のビデオ ファイルを準備します。 Dedecms 管理バックエンドにログインし、新しいビデオ カテゴリを作成します。動画管理ページで動画ファイルをアップロードし、関連情報を入力して動画カテゴリを選択します。記事の編集中にビデオを埋め込むには、アップロードしたビデオのファイル名を入力し、サイズを調整します。
 dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
Dedecms は、ニュース Web サイト、ブログ、電子商取引 Web サイト、フォーラムおよびコミュニティ Web サイト、教育 Web サイト、ポータル、その他のタイプの Web サイト (企業 Web サイト、個人 Web サイトなど) を含む、さまざまなタイプの Web サイトの作成に使用できるオープン ソース CMS です。ウェブサイト、フォトアルバムウェブサイト、ビデオ共有ウェブサイト)
 dedecmの使い方
Apr 16, 2024 pm 12:15 PM
dedecmの使い方
Apr 16, 2024 pm 12:15 PM
Dedecms は、コンテンツ管理、テンプレート システム、セキュリティ保護を提供するオープン ソースの中国製 CMS システムです。具体的な使用方法には次の手順が含まれます。 1. Dedecms をインストールします。 2. データベースを構成します。 3. 管理インターフェイスにログインします。 4. コンテンツを作成します。 5. テンプレートを設定します。 6. ユーザーを管理します。 7. システムを保守します。
 dedecmsにはどのような抜け穴があるのでしょうか?
Aug 03, 2023 pm 03:56 PM
dedecmsにはどのような抜け穴があるのでしょうか?
Aug 03, 2023 pm 03:56 PM
DedeCMS はオープン ソースのコンテンツ管理システムであり、潜在的な脆弱性とセキュリティ リスクがいくつかあります: 1. SQL インジェクションの脆弱性。攻撃者は悪意のある SQL クエリ ステートメントを構築することで、不正な操作を実行したり、機密データを取得したりできます。2. ファイル アップロードの脆弱性。攻撃者は、次の内容を含むファイルをアップロードできます。悪意のあるコードをサーバーに送信して任意のコードを実行したり、サーバーの権限を取得したりする; 3. 機密情報の漏洩; 4. 認証されていない脆弱性の悪用。
 正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツール評価レポート インターネット時代の急速な発展に伴い、Web サイト構築は多くの企業や個人にとって必要なツールの 1 つになりました。 Web サイト構築において、コンテンツ管理システム (CMS) を使用すると、Web サイトのコンテンツと機能をより便利かつ効率的に管理できます。中でもdedecmsは有名なCMSシステムとして様々なWebサイト構築プロジェクトで広く利用されています。ただし、dedecms Web サイトを他の形式に変換する必要がある場合があります。その場合、変換ツールを使用する必要があります。
 dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecms エンコード変換関数の学習は複雑ではなく、簡単なコード例を使用すると、このスキルをすぐに習得できます。 dedecms では、通常、システムの正常な動作とデータの正確性を確保するために、中国語の文字化けや特殊文字などの問題に対処するためにエンコード変換機能が使用されます。ここでは、エンコードに関するさまざまなニーズに簡単に対応できる dedecms のエンコード変換機能の使い方を詳しく紹介します。 1.UTF-8 から GBK UTF-8 でエンコードされた文字列を G に変換する必要がある場合、dedecms で




