dedecmsでウェブサイトテンプレートを作成する方法

。したがって、テンプレートを記述するということは HTML を記述することを意味します。この記事は、タグの具体的な使用方法についてではなく、Web ページのテンプレートについての理解について説明します。基本的なタグ構文、表紙テンプレート、リスト テンプレート、ドキュメント テンプレート間の関係が含まれます。
タグについて
dedecmsタグ:はHTMLタグに似ていますが、DreamWeaverによってカスタマイズされたタグで構成されています名前、属性、および InnerText。 ファイルを書き換えます
templets/index.htm<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>网站名:{dede:global name=cfg_webname/}<br/><br/>
<strong>最近登陆的会员</strong><br/>
{dede:memberlist row=6 signlen=30}
<a href="[field:spaceurl/]" target="_blank">
<img src="/static/imghw/default1.png" data-src="[field:face/]" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="dedecmsでウェブサイトテンプレートを作成する方法" > [field:uname/]<br/>
</a>
{/dede:memberlist}</pre><div class="contentsignin">ログイン後にコピー</div></div> Web サイトのホームページの Index.php を実行して、結果を確認します。
dede:global はタグ名、name=cfg_webname は属性、dede:memberlist タグの間には InnerText があります。 DreamWeaver では、InnerText は基礎となるテンプレートとも呼ばれます。
ショートタグ:
グローバルのような片面だけのタグをショートタグといい、要素の値を表します。
ブロックタグ:memberlist のようなペアになったタグはブロックタグと呼ばれ、一般に一連のレコードを表します。上記のコードは 6 人のメンバーの暗黙の情報をリストすることを意味します。少し調べてみると、これらの記録はデータベースから取得されたものであることがわかります。 [フィールド:XX] これは、レコード内の特定の属性値を表します。
要約すると、テンプレートを作成するときに使用される言語は、HTML コードと新しい dedecms タグ構文です。 Css と Js には新しい構文はなく、外部ファイルとして呼び出されます。
Php および MySQL コードが大幅に削減され、データベース クエリに関連するコードの一部がタグ構文に置き換えられました。たとえば、memberlist タグを呼び出すことは、データ テーブル dede_member にアクセスすることと同じです。 Php は主に、プラグインなどの新しいモジュールの作成と変更に使用されます。
すべてのタグを学習する必要はありません。グローバル、フィールド、php、arclist、list、pagelist、memberlist だけを学習してください。その他は再度確認する必要があります。タグを学習するには、
1 タグの基本構文、タグ名
2 を学習する必要があります。タグ、タグ対応 Web ページ テンプレート、およびタグの論理的意味
3. タグの属性とタグ使用の制御
4 . タグの背後にあるデータ ソース、および InnerText のタイプ
提供される 2 つのテンプレート
2.1 Templets フォルダー
システム フォルダーには、デフォルトの基礎となるテンプレートが含まれています。ブロックレベルのタグの間に何も記述しない場合は、ブロックレベルのタグの InnerText として自動的に呼び出されます。
Plus フォルダーには、root_dir/plus にある php によって呼び出されるテンプレートが含まれています。いくつかの研究を行った後、これらのテンプレートのコードを模倣して調査できる場合があります。
Default フォルダには、Web ページ表示用のメイン テンプレートであるデフォルト テンプレートが含まれています。インターネット上で他の dedecms テンプレート (非公式のデフォルト テンプレート) をダウンロードすると、テンプレットが 1 つしか存在しない場合があります。フォルダにあるので、見た目にはこれで十分です。以下はデフォルトフォルダーの分析です。 以前は、index.htm のみを使用していましたが、他のファイルは何に使用されますか?
これらのファイルは 2 つのカテゴリに分類できると思います。
最初のカテゴリは完全なページではありません
、含まれています (dedecms タグ、html のため)文書も含めることができます)。 head.htm、footer.htm など。
2 番目のカテゴリは完全なページです(笑)。 2 番目のカテゴリは、表紙 (インデックス) テンプレート、リスト (一覧) テンプレート、ドキュメント (コンテンツ、記事) テンプレートに分かれています。フォルダー内のindex_XX.htmは表紙テンプレートなどです。
2.2 表紙、リスト、ドキュメント テンプレートのテスト
root_dir/index.php の SetTemplet パスが変更されますto dirname(__FILE__) . "/templets/default/list_article.htm" となり、表示される内容は不完全です。これらのテンプレートの使用方法は?私がそれを調べた方法は次のとおりです: dedecms Web サイトのバックエンド管理を開きます (ちなみに、テスト データを取得できるように、最初にデータ エクスペリエンス パッケージをインストールしてください)
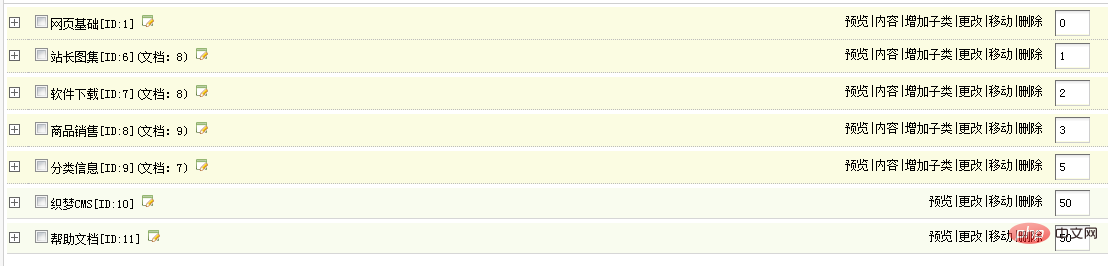
Web サイトの列管理をクリックします

 ページベースの中点を変更します
ページベースの中点を変更します
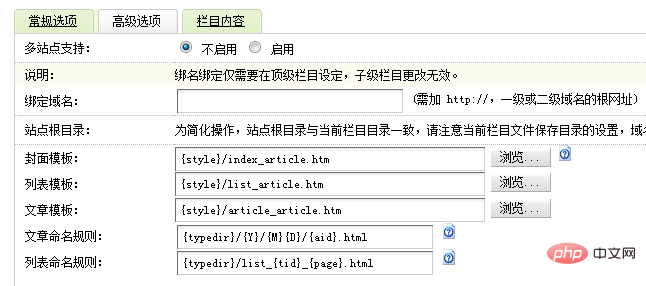
一般オプションの列属性はチャンネル カバーです
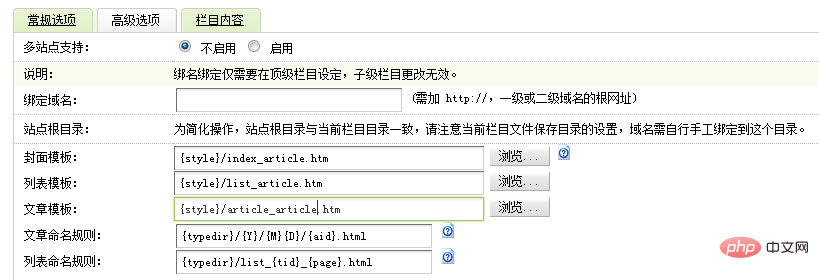
次に詳細オプションを選択します

詳細オプションのカバー テンプレートis{style}/index_article.htm

## クリックしてプレビューすると、概要ページが表示されます基本的なコラムページです。通常オプションの列属性はチャンネル カバーであり、詳細オプションのカバー テンプレートは  {style}/index_article.htm
{style}/index_article.htm
index_article.htm をテンプレート。 同様に、通常のオプションの列属性が最終リスト列で、詳細オプションの表紙テンプレートが {style}/list_article.htm である場合、list_article.htm がテンプレートとして呼び出されます。ドキュメント テンプレートはそれに応じて呼び出されます。
各列には独自の 3 つのテンプレートがあり、同じテンプレートを複数の列で使用できます。つまり、テンプレートはスタイルのみを提供しますが、コンテンツは最終的にデータベースから取得されます。これは、テンプレートが特定の列にバインドされていないため、root_dir/index.php の SetTemplet でパスを変更しても完全なコンテンツを表示できない理由も説明します。これは、スタイルとコンテンツを分離するコンテンツ管理システムとしての DreamWeaver の特徴でもあります。
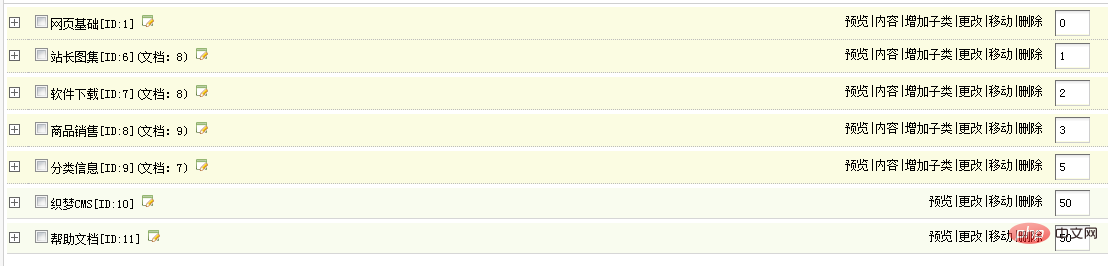
ドキュメント テンプレートについて話しましょう。これは [一般オプション] > [列のプロパティ] に表示されます。記事をチャンネルのカバーコラムとして公開することはできません。次に、「Html」などの最後のリスト列を選択します。 クリックして変更します。一般オプションの列属性が最後のリスト列であることがわかります。詳細オプションをクリックすると、ドキュメント テンプレートが {style}/article_article.htm であることがわかり、Html 列のすべての記事がこれで表示されます。テンプレート。 
コンテンツ管理で通常の記事をクリックします。 
[HTML] 列の下の記事を選択し、[プレビュー] (右) をクリックします。緑色のボール) 
この時点で表示されるのは、article_article.htm テンプレートで表されるスタイルです。 
2.3 チャネル
template/default のほとんどのテンプレートがこれら 3 つのカテゴリに分類され、その重要性が示されていることがわかります。では、index_article.htm、list_article.htm、article_article.htm だけで十分ですが、他のものは何のためにあるのでしょうか?
これはチャネルについてです。チャネルとは、記事チャネル、画像チャネル、ソフトウェア チャネル (基本的にはダウンロード チャネル)、製品 (ショップ) チャネルなどの列の種類です。チャンネルはコンテンツ モデルであり、たとえば、アニメーションや風景などにピクチャ チャンネルを使用できます。したがって、index_article.htm、index_image.htm、index_soft.htm、index_shop.htm が存在します。各チャンネルには独自の 3 つのテンプレートがあります。 では、テンプレートの書き方ですが、もちろん、まずタグの構文を学ぶ必要があります。A. {dede: タグ名 function="関数名 (@) などの関数展開私、他のパラメータ) 」 /}
B. インナーテキストで直接プログラムする。これは以前に使用された方法です。
index_article.htm を読み、 list_article.htm を再び、article_article.htm にします。ソース コードを読むことが学習の最良の方法です^_^
一般的に、Web ページを作成するときに行う必要があるのは、チャネルごとに Web ページ テンプレートを作成することです。以上がdedecmsでウェブサイトテンプレートを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 PPTマスクを追加する方法
Mar 20, 2024 pm 12:28 PM
PPTマスクを追加する方法
Mar 20, 2024 pm 12:28 PM
PPTのマスキングについては、馴染みのない方も多いと思いますが、PPTを作成する際によく理解せず、自分の好きなものを作るために適当に作っている人が多いため、PPTのマスキングの意味が分からない、理解できないという人も多いと思います。 「このマスクが何をするのか知っています。そして、それが写真の単調さを軽減できることさえ知りません。学びたい友達は、来て学び、あなたの PPT 画像に PPT マスクを追加してください。単調さを減らしてください。」では、PPT マスクを追加するにはどうすればよいでしょうか?以下をお読みください。 1. まず、PPT を開き、空白の画像を選択し、次に [背景形式の設定] を右クリックして単色を選択します。 2. [挿入]をクリックし、ワードアートをクリックし、単語を入力します。 3. [挿入]をクリックし、[図形]をクリックします。
 C++ テンプレートの特殊化が関数のオーバーロードとオーバーライドに及ぼす影響
Apr 20, 2024 am 09:09 AM
C++ テンプレートの特殊化が関数のオーバーロードとオーバーライドに及ぼす影響
Apr 20, 2024 am 09:09 AM
C++ テンプレートの特殊化は、関数のオーバーロードと書き換えに影響します。 関数のオーバーロード: 特殊化されたバージョンでは、特定の型のさまざまな実装が提供されるため、コンパイラーが呼び出すことを選択する関数に影響します。関数のオーバーライド: 派生クラスの特殊バージョンは、基本クラスのテンプレート関数をオーバーライドし、関数呼び出し時の派生クラス オブジェクトの動作に影響を与えます。
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 C++ テンプレートとジェネリックの比較?
Jun 04, 2024 pm 04:24 PM
C++ テンプレートとジェネリックの比較?
Jun 04, 2024 pm 04:24 PM
C++ におけるテンプレートとジェネリックの違い: テンプレート: コンパイル時に定義され、明確に型指定され、効率が高く、コード サイズが小さい。ジェネリック: 実行時の型指定、抽象インターフェイス、柔軟性を提供しますが、効率は低くなります。
 実際の開発における C++ テンプレートの一般的な用途は何ですか?
Jun 05, 2024 pm 05:09 PM
実際の開発における C++ テンプレートの一般的な用途は何ですか?
Jun 05, 2024 pm 05:09 PM
C++ テンプレートは、コンテナ クラス テンプレート、アルゴリズム テンプレート、汎用関数テンプレート、メタプログラミング テンプレートなど、実際の開発で広く使用されています。たとえば、汎用の並べ替えアルゴリズムを使用して、さまざまな種類のデータの配列を並べ替えることができます。
 dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
Dedecms は、ニュース Web サイト、ブログ、電子商取引 Web サイト、フォーラムおよびコミュニティ Web サイト、教育 Web サイト、ポータル、その他のタイプの Web サイト (企業 Web サイト、個人 Web サイトなど) を含む、さまざまなタイプの Web サイトの作成に使用できるオープン ソース CMS です。ウェブサイト、フォトアルバムウェブサイト、ビデオ共有ウェブサイト)
 dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
テンプレートの置換は、次の手順で Dedecms に実装できます: global.cfg ファイルを変更し、必要な言語パックを設定します。 taglib.inc.php フック ファイルを変更し、言語サフィックス テンプレート ファイルのサポートを追加します。言語サフィックスを含む新しいテンプレート ファイルを作成し、必要な内容を変更します。 Dececms キャッシュをクリアします。
 dedecmの使い方
Apr 16, 2024 pm 12:15 PM
dedecmの使い方
Apr 16, 2024 pm 12:15 PM
Dedecms は、コンテンツ管理、テンプレート システム、セキュリティ保護を提供するオープン ソースの中国製 CMS システムです。具体的な使用方法には次の手順が含まれます。 1. Dedecms をインストールします。 2. データベースを構成します。 3. 管理インターフェイスにログインします。 4. コンテンツを作成します。 5. テンプレートを設定します。 6. ユーザーを管理します。 7. システムを保守します。




