JavaScript入門チュートリアル_JavaScriptスキルの基礎
1. はじめに
1. JavaScript とは
JavaScript は、Netscape によって開発された、クライアント ブラウザベースのオブジェクト指向のイベント駆動型 Web スクリプト言語です。
2. JavaScript を使用する理由
フォームの検証
ウェブ特殊効果
ミニゲーム
アヤックス
3. クイックスタート
プログラム内で js コードを記述したい場合、次の 2 つの方法があります:
1) HTML ファイル内で、script タグのペアに、
を直接記述します。
<script language='javascript'>
document.write('hello');
</script>
2) js では直接記述し、html ではスクリプト タグのペアを使用して
を直接参照します<script language='javascript' src='demo01.js'></script>
上記 2 つは、スクリプト タグのペア内で再利用できず、引用符で囲まれた場合はファイルの内容を書き込むことができません。
2. 基本文法
1. 基本形式
- JavaScript では大文字と小文字が区別されます
- 変数 a と変数 A は 2 つの変数です
- JavaScript スクリプトは HTML ファイルに埋め込む必要があります
- HTML タグのコードは JavaScript スクリプトに含めることはできません
<script> document.write(‘<table></table>'); </script>
1 行に 1 つのスクリプト ステートメントを記述します
ステートメントの最後にセミコロンを追加できます
JavaScript スクリプトは外部ファイルとして独立して保存できます
2. スクリプトタグについて
言語: 引用符で囲まれた言語 JavaScript、PHP、C#、VBSCRIPT
Src: 外部 js ファイルを参照
3. 変数について
変数は値を一時的に保存するためのコンテナです。変数に保存されている値は変更できます。
変数は使用する前に宣言する必要があります。変数を宣言するには var を使用します
var 宣言を使用: ローカル変数
var 宣言なし: グローバル変数
変数の命名規則: 最初の文字は英字またはアンダースコア (_) である必要があり、後続の文字には英字、数字、またはアンダースコアを使用できます。変数名には JavaScript の予約語
を使用できません。
変数のスコープ: グローバル変数、ローカル変数
4. データ型 (型言語の場合、定義でデータ型を指定する必要はありません)
文字列: 文字列 '' ""
番号: Number 10、10.01、100
ブール値: ブール値 true、false
未定義: 未定義
Null: 空
オブジェクト:オブジェクトタイプ
<script language='javascript'>
//使用js描述一个人的完整信息
var name='张三';
var age=30;
var marry=true;
var height=1.8;
document.write('<ol>');
document.write('<li>姓名'+name+'</li>');
document.write('<li>年龄'+age+'</li>');
document.write('<li>婚否'+marry+'</li>');
document.write('<li>身高'+height+'</li>');
document.write('</ol>');
function Person(){}
var p1=new Person();
p1.name='李四';
p1.age=20;2013/12/31
document.write(p1.name+'<br>');
document.write(p1.age+'<br>');
</script>
5. オペレーター
1) 算術演算子
、-、*、/、%、、–
私は
私
<script> var i=10; var j=i++; //先赋值再自加 var k=++i; //先自加再赋值 document.write(j); //10 document.write(k); //12 </script>
2) 比較演算子
、<、>=、<=、!=、==、===、!==
== と === はどう違いますか?
==: 値が等しいかどうかを判断します
===: 判定値は等しい、型も同じ
<script>
var i=5; //Number
var j="5"; //String
if(i==j){
document.write('相等');
}
if(i===j){
document.write('全等于');
}
</script>
3) 論理演算子
&&、||、
4) 代入演算子
=、=、-=、*=、/=、%=
演算子の左辺と右辺を計算し、左辺に値を代入します
文字列演算子
, = (ドットは PHP で使用されます)
3. プロセス構造
シーケンシャル構造
ブランチ構造
ループ構造
1. シーケンシャル構造
コードは行ごとに実行されます
2. ブランチ構造
If、else、else if、switch
3. ループ構造
で、その間、行う….その間、…..
ミニゲーム:
推測ゲーム: ページに入ると、1 ~ 500 の乱数が表示され、その数字が乱数より大きい場合は、
という数字を入力します。
<script language='javascript'>
var n=Math.round(Math.random()*500); // 随机数
alert(n);
while(true){
var number=prompt('请输入一个0--500之间的数字'); //用户输入
if(number>n) alert('大了');
if(number<n) alert('小了');
if(number==n){
alert('答对了~~~~');
break;
}
}
</script>
4. 機能
1. 関数
の機能
コードの再利用
モジュール式プログラミング
2. 文法:
関数を使用する前に、関数を呼び出す前に関数を定義する必要があります
関数定義には、関数名、パラメーター リスト、関数本体の 3 つの部分があります
関数定義の形式
**function 関数名 ([パラメータ 1, パラメータ 2...]){
関数実行部分
式を返します。
}**
呼び出し構文:
関数名 (実パラメータ 1、実パラメータ 2、...、);
3. コード例
例1: 関数の定義と呼び出しについて
//函数的定义
function display(){
alert('hello');
}
//函数的调用
display();
display();
display();
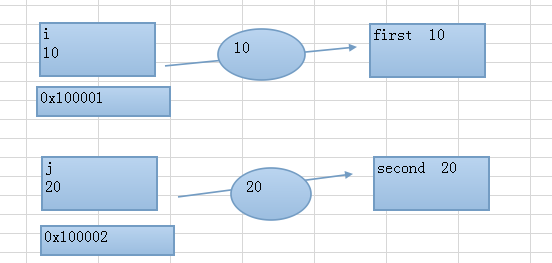
例2:关于函数的参数问题

在上题中,first,second是形参,i,j是实参
在函数执行过程,形参值的改变不会影响实参
按值传递
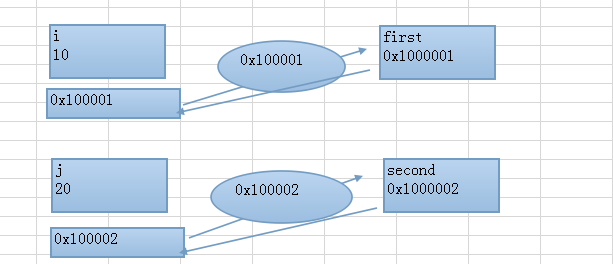
按地址传递原理图:

在js中,对象类型默认就是按地址传递
function display(obj){
obj.name='lisi';
}
var p1=new Object();
p1.name='zhangsan';
display(p1);
alert(p1.name);//lisi
alert(p1);
JS的基本类型,是按值传递的。
var a = 1;
function foo(x) {
x = 2;
}
foo(a);
console.log(a); // 仍为1, 未受x = 2赋值所影响
再来看对象:
var obj = {x : 1};
function foo(o) {
o.x = 3;
}
foo(obj);
console.log(obj.x); // 3, 被修改了!
说明o和obj是同一个对象,o不是obj的副本。所以不是按值传递。 但这样是否说明JS的对象是按引用传递的呢?我们再看下面的例子:
var obj = {x : 1};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.x); // 仍然是1, obj并未被修改为100.如果是按引用传递,修改形参o的值,应该影响到实参才对。但这里修改o的值并未影响obj。 因此JS中的对象并不是按引用传递。那么究竟对象的值在JS中如何传递的呢?
对于对象类型,由于对象是可变(mutable)的,修改对象本身会影响到共享这个对象的引用和引用副本。而对于基本类型,由于它们都是不可变的(immutable),按共享传递与按值传递(call by value)没有任何区别,所以说JS基本类型既符合按值传递,也符合按共享传递。
var a = 1; // 1是number类型,不可变 var b = a; b = 6;
据按共享传递的求值策略,a和b是两个不同的引用(b是a的引用副本),但引用相同的值。由于这里的基本类型数字1不可变,所以这里说按值传递、按共享传递没有任何区别。
基本类型的不可变(immutable)性质
基本类型是不可变的(immutable),只有对象是可变的(mutable). 例如数字值100, 布尔值true, false,修改这些值(例如把1变成3, 把true变成100)并没有什么意义。比较容易误解的,是JS中的string。有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。
var str = "abc"; str[0]; // "a" str[0] = "d"; str; // 仍然是"abc";赋值是无效的。没有任何办法修改字符串的内容
而对象就不一样了,对象是可变的。
var obj = {x : 1};
obj.x = 100;
var o = obj;
o.x = 1;
obj.x; // 1, 被修改
o = true;
obj.x; // 1, 不会因o = true改变这里定义变量obj,值是object,然后设置obj.x属性的值为100。而后定义另一个变量o,值仍然是这个object对象,此时obj和o两个变量的值指向同一个对象(共享同一个对象的引用)。所以修改对象的内容,对obj和o都有影响。但对象并非按引用传递,通过o = true修改了o的值,不会影响obj。
例3:关于函数的返回值问题
function display(first,second){
//函数遇到return会立即返回,后面代码不执行
return first+second;
}
var i=10;
var j=20;
alert(display(i,j));
document.write(display(i,j));*/
例4:关于匿名函数
/*var i=function(){
alert('hello');
};
i();*/
Var i=10; 变量可以保存数据,也可以保存地址
Function display(){
} 在window对象下添加一个叫display的变量,它指向了这个函数的首地址
Window.i=display 我们让window对象下的i指向这个函数的首地址
display() ======= i();
例5:自调用匿名函数
<script language='javascript'>
/*var i=function(){
alert('hello');
};
i();*/
(function(first){
alert(first);
alert('hello,js');
})(10)
</script>
Function(){} :相当于返回首地址
(Function(){}) :把这部分看做一个整体
(function(){})():相当于找到这个地址并执行
以上这种写法:可以避免代码库中的函数有重命问题,并且以上代码只会在运行时执行一次,一般用做初始化工作。
例6:全局变量与局部变量
<script>
function display(){
//var i=20; //局部变量只在局部作用域起作用
i=20; //全局的,会将全局i的值修改为20
}
display();
alert(i);
</script>
在函数内部定义的就是局部的,否则就是全局的
如果函数内的变量没有var声明会直接影响全局的
为什么没有var是全局的?
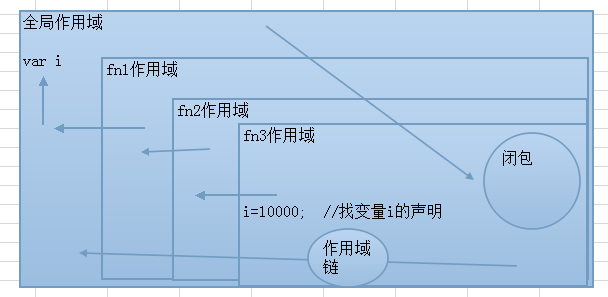
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中去找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局中仍然没有这个变量的声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链
代码示例:
<script>
var i=10;
function fn1(){
var i=100;
function fn2(){
i=1000;
function fn3(){
i=10000;
}
fn3();
console.log(i);//10000
}
fn2();
console.log(i);//10000
}
fn1();
console.log(i);//10
</script>

局部访问全局使用作用域链
全局访问局部可以使用(函数)闭包进行模拟.
五、arugments的使用
在一个函数内部,可以使用arguments属性,它表示函数的的形参列表,它是以数组形式体现的
例1:在定义display函数时,它的实参个数必须要与形参个数保持一致,有时,我们定义函数时,形参数目不能固定,如何解决?
<script>
function display(){
//没有定义形参,那么所有形参会自动存放到arguments这个属性数组中
for(var i=0;i<arguments.length;i++){
document.write(arguments[i]+'<br>');
}
}
display('lisi','zhangsan','wangwu'); //三个实参
display('zhangsan','lisi','wangwu','xiaoqiang','wangcai'); //五个实参
</script>
如果定义时,参数个数不确定,可以通过arguments来保存所有实参
例2:使用js函数来计算每个公司的员工工资总额
<script>
function display(){
var sum=0; //总额
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
document.write(sum+'<br>');
}
//A公司
display(10000,2000,5000);
//B公司
display(1000,2000,5000,8000,10000);
</script>
以上就是javascript教程的全部内容,希望对大家的学习有所帮助。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
壊れたモニターを購入しないようにするには、購入時にモニターをテストすることが重要です。今日は、ソフトウェアを使用してモニターをテストする方法を説明します。方法ステップ 1. まず、この Web サイトで DisplayX ソフトウェアを検索してダウンロードし、インストールして開くと、ユーザーに提供されている多くの検出方法が表示されます。 2. ユーザーは、通常の完全テストをクリックします。最初のステップは、ディスプレイの明るさをテストすることです。ユーザーは、ボックスがはっきりと見えるようにディスプレイを調整します。 3. マウスをクリックして次のリンクに進み、モニターが黒と白の各領域を区別できれば、モニターはまだ良好であることを意味します。 4. マウスの左ボタンをもう一度クリックすると、モニターのグレースケール テストが表示されます。色の変化がスムーズであればあるほど、モニターの品質は向上します。 5. さらに、displayx ソフトウェアでは、
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。
 PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: Int 型を文字列に変換する方法 PHP では、整数データを文字列に変換するのが一般的な操作です。このチュートリアルでは、PHP の組み込み関数を使用して int 型を文字列に変換する方法を、具体的なコード例を示しながら紹介します。キャストを使用する: PHP では、キャストを使用して整数データを文字列に変換できます。この方法は非常に簡単で、整数データの前に(文字列)を追加するだけで文字列に変換できます。以下は簡単なサンプルコードです
 Honor 携帯電話Hongmen システム アップグレード チュートリアル
Mar 23, 2024 pm 12:45 PM
Honor 携帯電話Hongmen システム アップグレード チュートリアル
Mar 23, 2024 pm 12:45 PM
Honor 携帯電話は、その優れたパフォーマンスと安定したシステムにより、常に消費者に支持されています。最近、Honor 携帯電話は新しい Honmeng システムをリリースし、多くのユーザーの注目と期待を集めています。紅夢システムは「天下を統一する」システムとして知られており、よりスムーズな操作感と高いセキュリティを備え、新たなスマートフォンの世界を体験していただけます。多くのユーザーが Honor 携帯電話システムを Honmeng システムにアップグレードしたいと表明していますので、Honor 携帯電話の Honmeng システムのアップグレード チュートリアルを見てみましょう。まず、私は




