ワードプレスにカスタムページテンプレートを追加する方法

WordPress をしばらく使用したことがある人なら、この WordPress: カスタム ページ テンプレートを知っているでしょう。しかし、ページテンプレート機能を知らない初心者もまだたくさんいます。以下に紹介しましょう。
ページ テンプレートの役割
WordPress ページにさまざまなレイアウトやスタイルを持たせることができます。 WordPress には、さまざまなコンテンツを表示するためのさまざまなページを作成できるページ機能が用意されています。連絡先情報、ゲストブックなど。多くの人がこれを作成するのが好きです。これらのページを作成したら、タイトルとコンテンツをカスタマイズできます。ただし、異なるページのレイアウトはまったく同じであり、必要に応じて変更したり追加したりすることはできません。特定のページのサイドバーに画像などを追加したい場合がありますが、この場合、カスタマイズされたテンプレートを使用して、特定の機能を備えたページを実装できます。
カスタム ページ テンプレートを追加する方法/手順
ftp ツールを使用して、テーマ ディレクトリに新しい php ファイルを作成します。例: links.php (好きな名前を付けます)。
この新しく作成したファイルを編集し、このコードをファイルのヘッダーに追加します。
<?php /* Template Name:友链 //友链是新模板的名称,可自定义。 */ ?>
page.php のコンテンツを links.php に直接コピーします。
次に、links.php 内で変更する必要がある場所を見つけます。最も重要な変更はサイドバーと記事コンテンツだと思いますが、どのように変更するかについては、ニーズによって異なります。
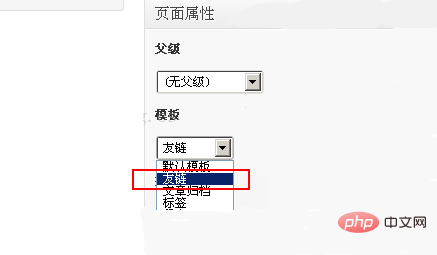
このファイルを変更して保存した後、新しいページを作成するか、既存のページを変更します。右下に「ページテンプレート」パネルがあるので、ドロップダウンメニューから「フレンドリンク」を選択して保存するだけです。

#Notes
links.php には任意のコンテンツを含めることができ、page.php のコンテンツを必ずしもコピーする必要はありません。他に何も追加せずに、HTML コードを直接挿入することもできます。以上がワードプレスにカスタムページテンプレートを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7779
7779
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。
 WordPressテンプレートをインポートする方法
Apr 20, 2025 am 10:18 AM
WordPressテンプレートをインポートする方法
Apr 20, 2025 am 10:18 AM
WordPressテンプレートは、プロのWebサイトをすばやく作成します。テンプレートをインポートする手順には、テンプレートを選択してダウンロードします。 WordPressダッシュボードにログインします。 [外観]メニューからテーマを選択します。 [新しいテーマの追加]をクリックします。 [トピックをアップロード]をクリックし、ダウンロードしたテンプレート.zipファイルを選択します。 [今すぐインストール]をクリックします。 [アクティブ化]ボタンをクリックします。カスタマイズメニューを使用してテンプレートをカスタマイズします。
 WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPressのWebサイトアカウントにログインするには:ログインページにアクセスしてください:WebサイトURL Plus "/wp-login.php"を入力します。ユーザー名とパスワードを入力します。 [ログイン]をクリックします。検証2段階検証(オプション)。ログインに正常にログインすると、Webサイトのダッシュボードが表示されます。




