ブートストラップでページングテクノロジーを実装する方法

モバイルか PC かにかかわらず、どの Web ページでも、次のページにプルダウンされているかどうかにかかわらず、ページングを確認できます。次のページへのボタン、どちらも Web サイトをサポートするためにページネーションが必要です。これにより、まず Web サイトのアクセス効率が向上します。また、ページの表示がより美しくなります。そうでなければ、何百万、何千万もの表示が必要になります。データ。推定値を表示します。効果は 1 ~ 2 時間表示できません。ブートストラップを使用してページングを実装する方法は? 始めましょう!!!
ツール/マテリアル必須 ブートストラップ フレームワーク v3 以降を使用します。最新の 3.2 では、2 つのスタイルを使用して 1.ページネーション 2.ページャーを実現できます
#ブートストラップ ページング
##1. ブートストラップのページングには通常のページングとページめくりの 2 種類があり、前のページと次のページの表示効果があります。 #1 .ページネーション: ページの効果を使用すると、Web サイト上で自由に定義できます。たとえば、テキストではなく、いくつかのアイコンであり、これは同じです。ただし、数値の方が効果をよりよく確認できます。スタイルを使用します: .pagination
2。前の項目と次の項目のページめくり効果を使用する、最も簡単な方法です。スタイル .pagerの 2 つのメソッドの実装には、次の使用が必要です。の ul タグ、リンクは a を使用しています。また、いくつかの状態もあります。たとえば、特定のアイテムを選択しました。アイテムの 1 つはまだ使用されています。
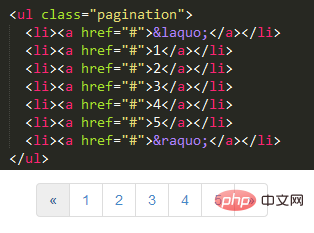
# 2. シンプルなページング、デフォルトの効果です。
style.pagination を ul に追加し、以下を 1 つずつ追加します。そして、図に示すような効果を実現します。最もシンプルなデフォルトのスタイルです。ご覧のとおり、実装は非常に簡単です。しかし、効果は大きいです。
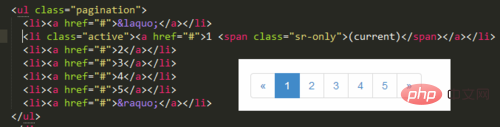
3. 上で強調表示して識別する方法表示されたページ ページが表示されます。
 ここでは、選択したページを識別するために style.active. が使用されます。図に示すように、エフェクトとコードを表示します。
ここでは、選択したページを識別するために style.active. が使用されます。図に示すように、エフェクトとコードを表示します。
必要なものこのコードでは、次のコードが追加されました: (current) このコードは、現在のページをクリックできないことを示しているためです。現在のページが更新されました。クリックしたい場合は、この文を削除してください。
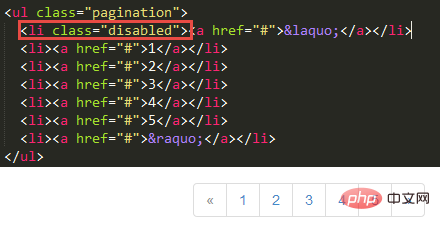
4. 前のページと最後のページを [ユーザー] をクリックさせる方法次のページへのクリックが禁止されています。
5. ページングでは、デフォルトのスタイル サイズに加えて、他の 2 つのスタイルが定義されています。

2 .pagination-sm デフォルトのスタイルより小さいスタイル
コード比較効果を実現します。左側は拡大スタイル、右側 縮小スタイル #6. ここで挙げるスタイルは最も単純なスタイルです。他のスタイルが必要な場合は、たとえば、この色は気に入らないとします。待って、その色を実現するにはスタイルをカスタマイズする必要があります。
##ブートストラップ ページめくり
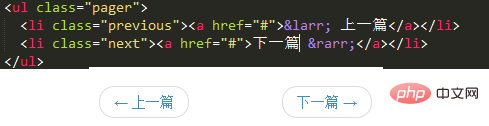
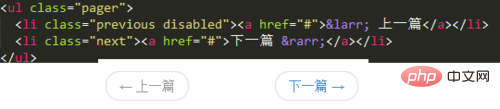
1. 簡単なタグとスタイルを使用して、前のページと次のページを切り替える簡単なページを作成できます。たとえば、多くのブログや記事 Web サイトでこのスタイルが使用されています。スタイルは .pager を使用し、効果とコードは図に示すとおりです。ここでは、前のページと次のページがより単純に表示されます。スタイルはページの中央に表示されます. 次に、前の項目と次の項目をページの両端に配置する方法 続きを読む
#2. ボタンをページの両端に表示させるにはどうすればよいですか?ここで使用します。リンクを整列します。スタイルは .previous および .nextです。
実装コードは図のとおりです。このスタイルはデフォルトではサポートされておらず、ページング スタイルを使用することに注意してください。両方を同時に使用したい場合は、自分で別のコードを記述する必要があります。

3. ページめくりスタイルでは、前後の記事を無効にすることもできます。無効にする方法はページングと同じです。 style.disabled

4. これら 2 つのスタイルは、基本的に、遭遇するページングの問題のほとんどをサポートできます。もう 1 つはモバイル バージョンです。この場合、リンクボタンを押して非同期でデータを取得します。
以上がブートストラップでページングテクノロジーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





