ブートストラップでプログレスバーを設定する方法

1. 実装方法は次のとおりです。
(1 ) bootap ファイルの導入:
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
(2)
(3)
<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
aria-valuenow="40"——進行状況バーの現在の進行状況の値。
aria-valuemax="100"——最大進行状況値。
aria-valuemin=“0”—最小進行状況値。
style="width:40%;"——進行状況バーが 40% の位置を指すようにします。
完全なコードは次のとおりです:
进度条
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
默认的进度条
上記はデフォルトの進行状況バーを実装するもので、背景色は灰色、進行状況の色は青です。別の進行状況バーを追加することもできます。デフォルトのプログレスバースタイルに基づいて、カラフルなプログレスバーを実現します。
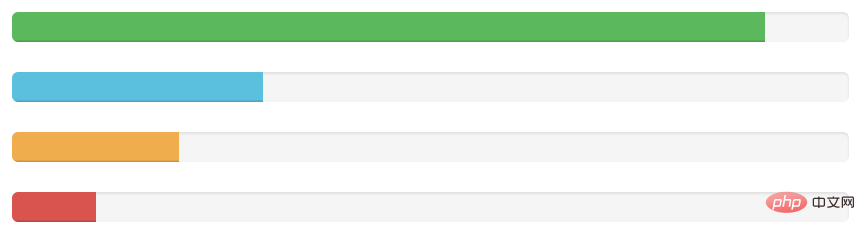
2. 色を指定します。
progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger
<div class="progress">
<div class="progress-bar progress-bar-success"style="width: 90%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 10%;">
</div>
</div>
3. ストライプ形状。ルート div に progress-striped を追加できます。
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 90%;">
</div>
</div>4. ルート div に active を追加して、アニメーション化されたプログレス バーを実現します。
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success"
style="width: 40%;">
</div>
</div>以上がブートストラップでプログレスバーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップを使用してカルーセルチャートを作成するには、次の手順が必要です。カルーセルクラスを使用して、カルーセルチャートを含むコンテナを作成します。 Carousel-Itemクラスとアクティブクラスを使用して、カルーセル画像をコンテナに追加します(最初の画像のみ)。 Carousel-Control-PrevとCarousel-Control-Nextクラスを使用して、コントロールボタンを追加します。 Carousel-Indicatorsクラス(オプション)を使用して、Carousel-Indicatorsメトリック(小さなドット)を追加します。自動再生をセットアップし、Data-BS-Ride = "Carousel&"にCarousel "コンテナに追加します。
 ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
Bootstrapテーブルに文字化けコードを表示する主な理由は、文字セットの不一致、問題のエンコード、ブラウザの互換性の低さです。ソリューションには以下が含まれます。1。文字セットの一貫性を確認します。 2.データ送信エンコーディングを確認します。 3.ブラウザをより良い互換性に置き換えます。 4.ブートストラップテーブルバージョンを更新します。 5.データ形式が正しいことを確認します。 6.ブラウザのキャッシュをクリアします。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。







