

Bootstrap は Twitter から生まれ、現在最も人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JavaScript に基づいており、シンプルかつ柔軟です。開発プロセス中は、対応するクラスを DOM 要素に追加して呼び出すだけで済むため、Web 開発が迅速化されます。
bootstrap はブラウザの互換性を解決します。HTML ファイルの タグの最後にコードを追加して、2 つのファイル html5shiv.min.js とresponse.min.js を導入します。
具体的な実装方法:
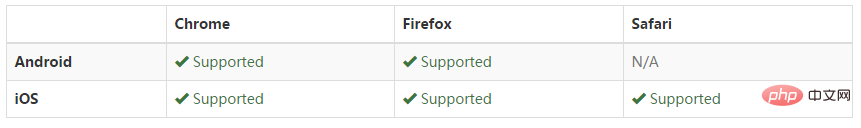
1. モバイル デバイスのサポート
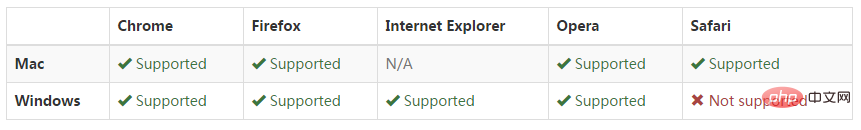
 2. PC のサポート
2. PC のサポート
 注: Windows は IE 8 ~ 11 をサポートします。
注: Windows は IE 8 ~ 11 をサポートします。
IE8 がサポートされています。ただし、多くの CSS3 プロパティと HTML5 要素はサポートされていません。たとえば、Bootstrap のレスポンシブ レイアウトは、解像度に応じてさまざまなスタイルに一致する CSS3 のメディア クエリ機能を通じて実装されていますが、IE8 ブラウザはこの優れた CSS3 機能をサポートしていません。 Bootstrap は、IE8 がメディア クエリ (メディア クエリ) をサポートするために Response.js の協力を必要とすることを開発ドキュメントで明確に指摘しています。公式ドキュメントによると、次のコードが HTML ファイルの
タグの最後に追加されます:<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]-->
注: html5shiv.min.js ファイルは、 html5 を (完全に) サポートしていない サーバーは html5 タグをサポートしていますが、response.js ファイルにより IE8 はメディア クエリをサポートできます。
しかし、IE8 ブラウザでページを開いたところ、互換性の問題が解決されていないことが分かりましたので、関連情報を参考に、いくつかの注意点 (効果を発揮するための鍵) をまとめました。
#ローカル デバッグ Web サーバー (IIS、Apache、Nginx など) が必要です。ファイルをローカルで開くだけでは互換性の効果は確認できません。respond.js と Bootstrap が参照されていることが判明した場合、それでも効果はありません。CDN ファイルが使用されているかどうか、Bootstrap を確認してください。Bootstrap3 には Html5 ドキュメント宣言が必要です。Jquery バージョンは 2.0 未満である必要があります。 テンプレート コードは次のとおりです:<!DOCTYPE html> <html lang="en"> <head> <!-- 编码格式 --> <meta charset="UTF-8"> <title></title> <!-- 作者 --> <meta name="author" content="author"> <!-- 网页描述 --> <meta name="description" content="hello"> <!-- 关键字使用","分隔 --> <meta name="keywords" content="a,b,c"> <!-- 禁止浏览器从本地机的缓存中调阅页面内容 --> <meta http-equiv="Pragma" content="no-cache"> <!-- 用来防止别人在框架里调用你的页面 --> <meta http-equiv="Window-target" content="_top"> <!-- content的参数有all,none,index,noindex,follow,nofollow,默认是all --> <meta name="robots" content="none"> <!-- 收藏图标 --> <link rel="Shortcut Icon" href="favicon.ico" rel="external nofollow" > <!-- 网页不会被缓存 --> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <!-- 解决部分兼容性问题,如果安装了GCF,则使用GCF来渲染页面,如果未安装GCF,则使用最高版本的IE内核进行渲染。 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- 页面按原比例显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="plugin/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" > <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> </head> <body> <script src="plugin/jquery/jquery-1.11.2.min.js"></script> </body> </html>
以上がブートストラップがブラウザーの互換性を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。