layuiバックエンドの構築方法

layui について詳しく知りたい場合は、次をクリックしてください: layui チュートリアル
## layui(同音異義語:UI風)は、独自のモジュール仕様で記述されたフロントエンドUIフレームワークで、ネイティブHTML/CSS/JSの記述形式と構成形式に準拠しており、敷居が非常に低く、すぐに使用できます。 。外観はミニマルですが、内部は充実しています。サイズは軽く、コンポーネントが豊富です。コア コードから API に至るすべての詳細が注意深く作成されており、迅速なインターフェイス開発に非常に適しています。 lauiui の最初のバージョンは、2016 年の黄金の秋にリリースされました。これは、MVVM の最下層に基づいた UI フレームワークとは異なりますが、トレンドに逆らうことなく、自然への回帰を信じています。正確に言うと、サーバーサイド プログラマ向けにカスタマイズされたものです。さまざまなフロントエンド ツールの複雑な構成に関与する必要はありません。ブラウザ自体、およびすべての要素と対話に直面するだけで済みます。必要なものがすぐに見つかります。1. 公式 Web サイトからlayui をダウンロードします (任意のドライブ文字に保存できます)
アドレス: http://www.layui .com/ ダウンロードが完了すると、次のような構造になっていることがわかります。 ├─css //css ディレクトリ │ │─modules //Module css ディレクトリ (通常、モジュールが比較的大きい場合は、次の 3 つのように個別に抽出します:) │ │ §─laydate │ │ §─layer │ │ └─layim │ └─layui.css //コアスタイルファイル ├─font // フォントアイコンディレクトリ ├─images // 画像リソースディレクトリ(現在はlayimが使用するGIFのみ)とエディタ Expression) │─lay //モジュールコアディレクトリ │ └─modules //各モジュールコンポーネント │─layui.js //基本コアライブラリlux─layui.all.js //layui.js とすべてのモジュールを含むマージされたファイル 2.layui の完全な開発パッケージを Git リポジトリから次の場所にダウンロードします。 2 番目のステップの開発を容易にする
ダウンロード アドレス: https://github.com/sentsin/layui/
3. npm インストール (提供されています)最初にnode.jsをインストールする必要があります-----この操作については、次のセクションnode.jsのインストールを参照してください)
一般的には次の目的で使用されます。 WebPack 管理
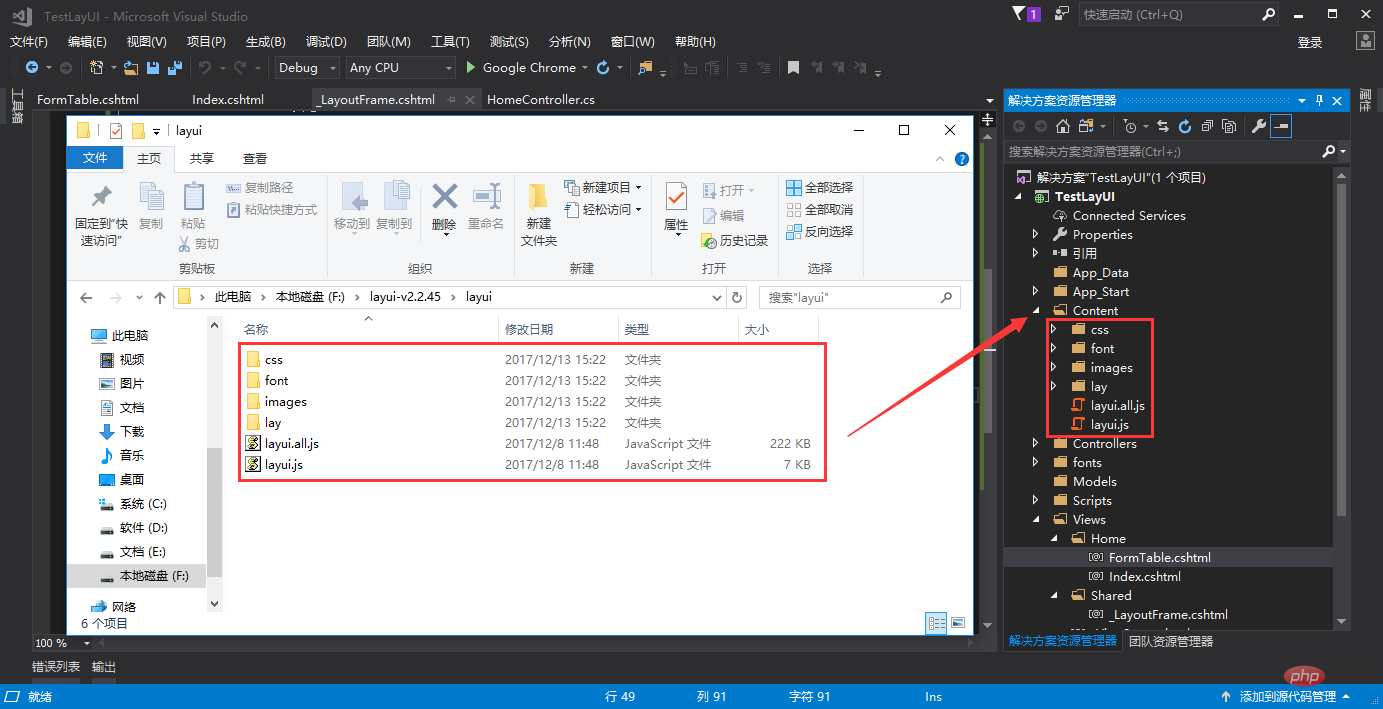
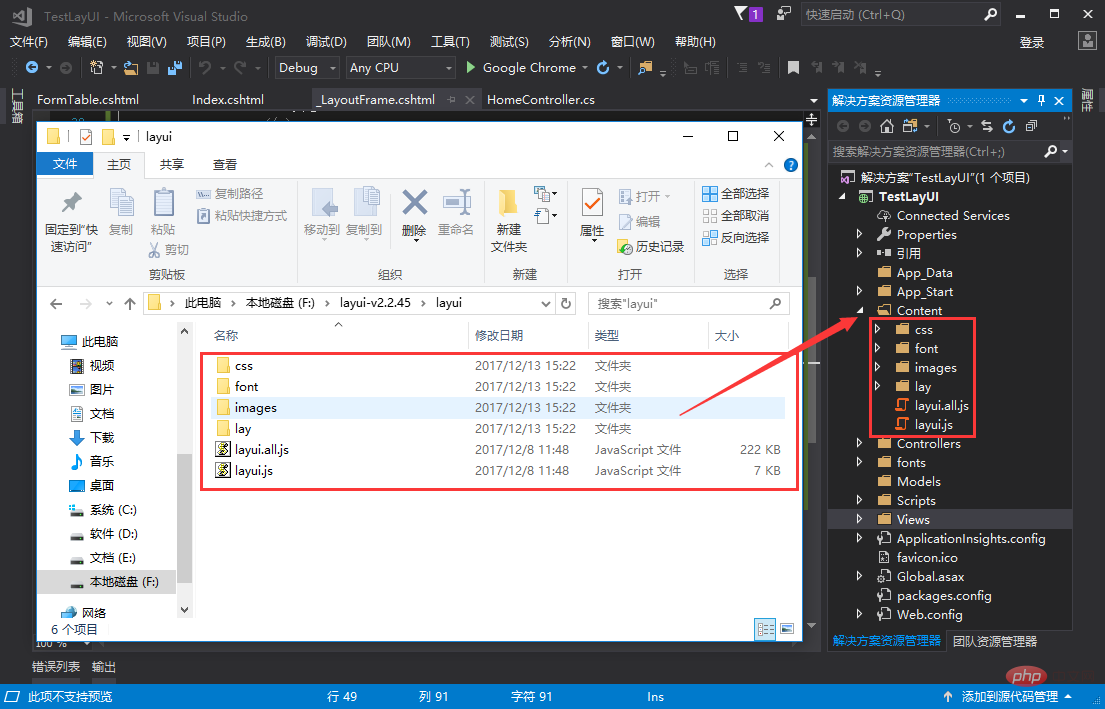
そして、ダウンロードしたファイルを移動します上の図に示すように、layui (完全に移動します。ファイル名やその他の情報は変更しないでください) をプロジェクトに追加します。


5.layui がデプロイされたので、効果を表示するための新しいページを作成できます。
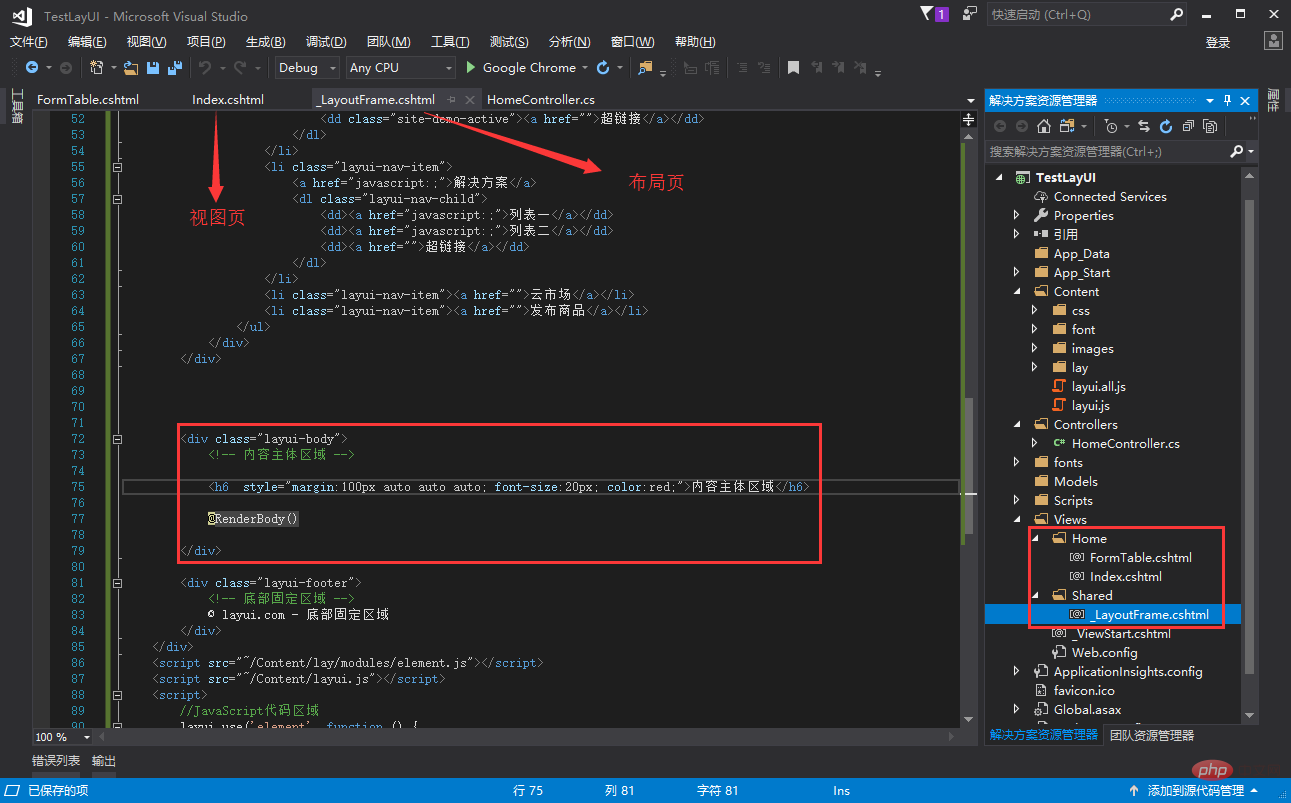
MVC で新しいレイアウト ページを作成します (一部のフレーム内の内容は同じなので再利用できるので、新しいレイアウト ページを作成します。他のプロジェクトで新しいマスター ページやユーザー コントロールなどを作成することもできます) アドレス: http:// www.layui.com/demo/admin.html 背景レイアウトを書き込みます
選択してレイアウト コードを取得し、そのコードをレイアウト ページに貼り付けます。
 新しいレイアウト ページとビュー ページを作成します。レイアウト ページのメイン コンテンツ領域に、
新しいレイアウト ページとビュー ページを作成します。レイアウト ページのメイン コンテンツ領域に、
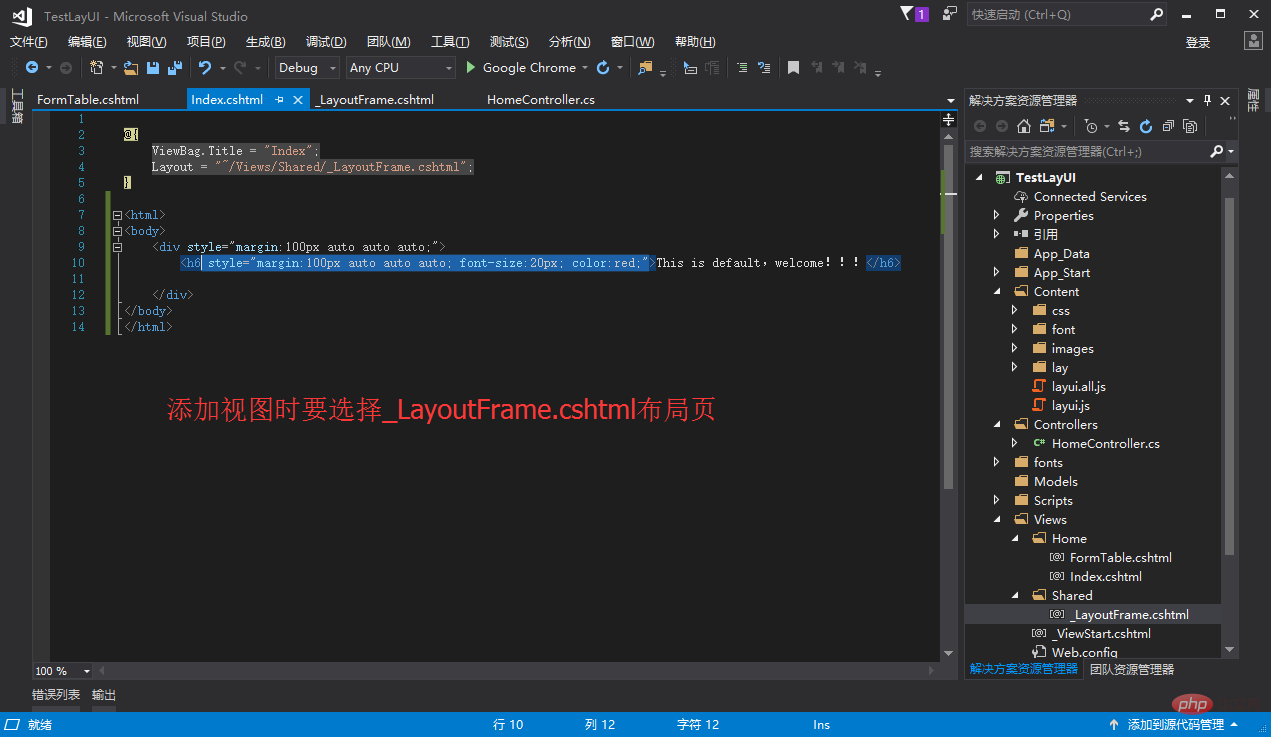
メソッドを追加します。これは他のプロジェクトには当てはまりません。次のように
ビューを追加します--
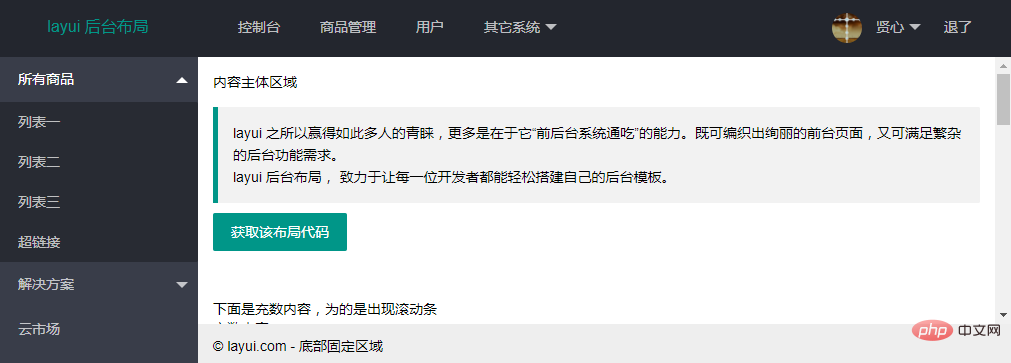
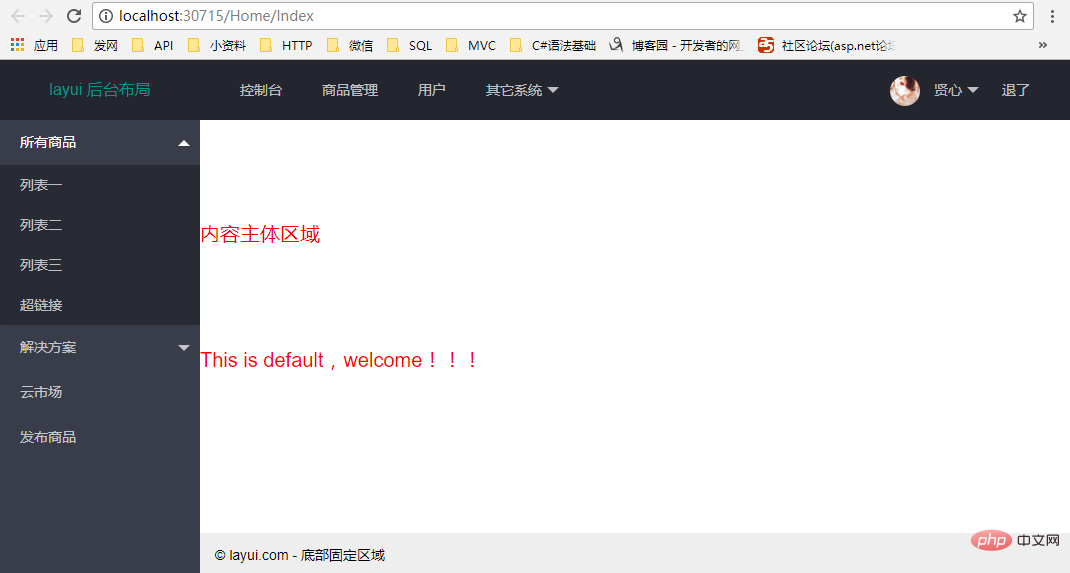
#ビューを実行して、次の効果が得られます
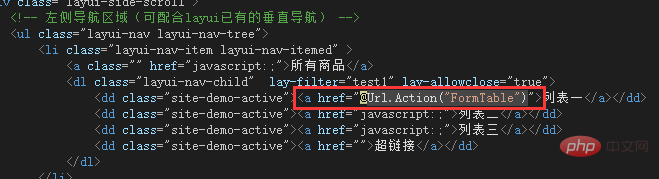
レイアウト ページのリストにジャンプ リンクを追加します --
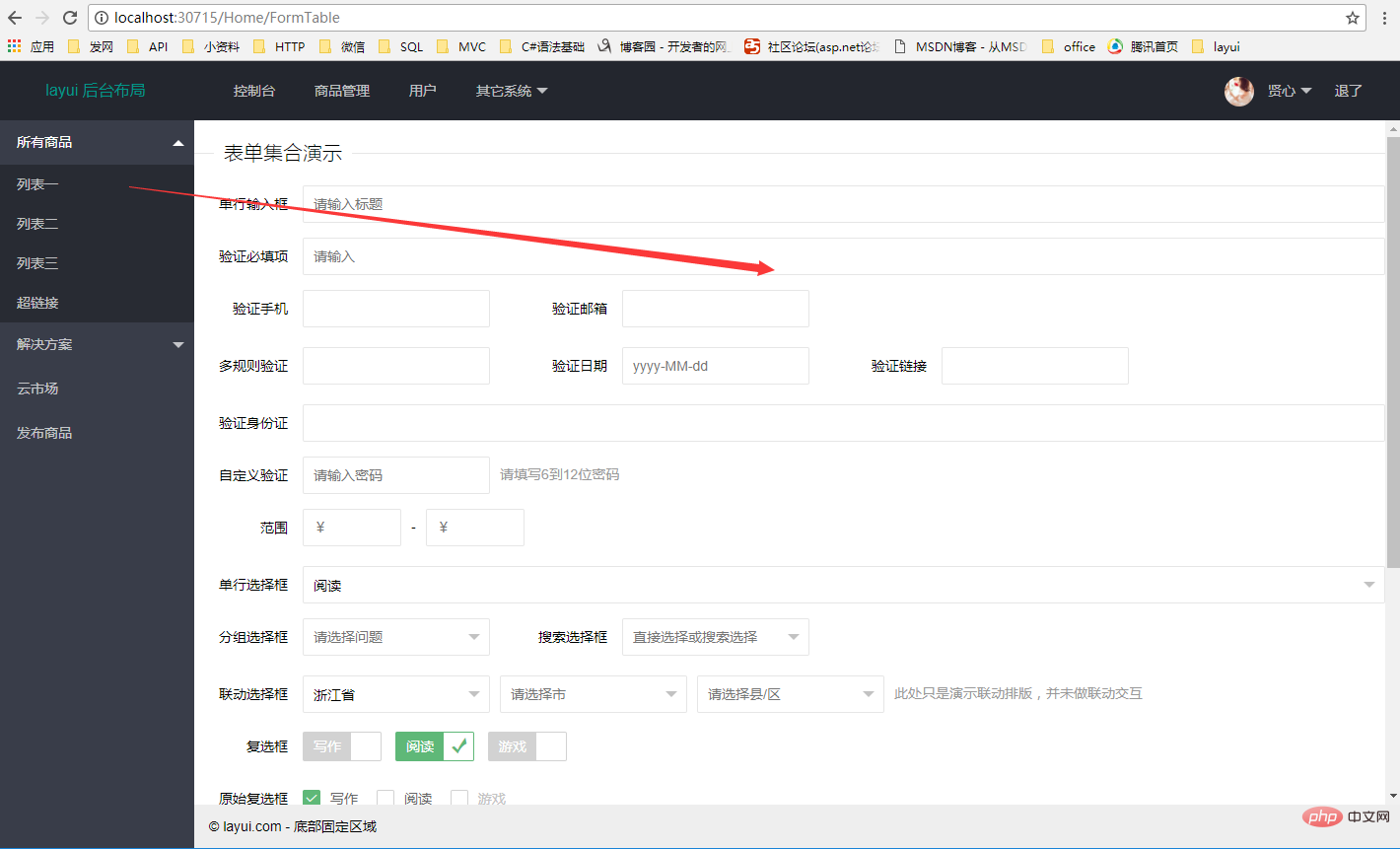
新しい FormTable ビューを作成します (レイアウト ページを追加する必要があることに注意してください)  、他の要素を追加します。フォーム要素はここに追加されます。アドレス: http://www.layui.com /demo/form.html、[コードの表示] を選択し、必要なコードをページに貼り付けます - -
、他の要素を追加します。フォーム要素はここに追加されます。アドレス: http://www.layui.com /demo/form.html、[コードの表示] を選択し、必要なコードをページに貼り付けます - -
index.cshtml ページ を実行した後、リスト 1 をクリックすると、次の効果が表示されます。

上記の操作は、単純にlayuiをビルドすることです。そしてバックグラウンドシステムを構築します。
以上がlayuiバックエンドの構築方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 101
101
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。




