ブートストラップ公式 Web サイトのコンポーネントを直接使用できますか?

#Bootstrap チュートリアル ##Bootstrap 公式 Web サイト上のコンポーネントは直接使用することができ、コンポーネント ライブラリ https://v3.bootcss.com/components/ にアクセスすると、Bootstrap のすべてのコンポーネント情報を参照して使用することができます。コンポーネントのスタイルを変更したい場合は、独自のスタイルを追加することも、公式スタイル ライブラリ内の対応するスタイルを変更することもできます (公式ファイルには触れず、独自のスタイルを追加することをお勧めします)。以下に、いくつかのコンポーネントの使用法を紹介します。
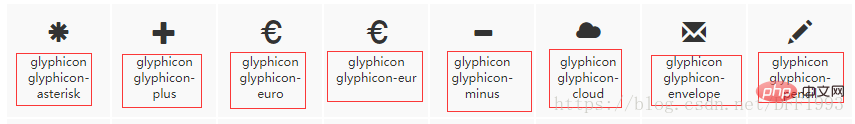
1. フォント アイコンの使用
これらのアイコンの下にある名前は、フォント アイコンの名前です。対応するクラス名。使用時にクラス名に直接アクセスできます。 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap字体图标</title>
<!-- 第一步:加载Bootstrap的层级样式表 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 字体图标的引用 -->
<span class="glyphicon glyphicon-euro"></span>
<!-- 第二步:jQuery库,同时加载该库必须在加载bootstrap.min.js之前 (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 第三步:加载 Bootstrap 的核心库。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>注: ボタンstyle 7 種類があります: btn-default、btn-primary、btn-info、btn-success、btn-warning、btn-danger、btn-link;
ボタンのサイズには、btn-lg、btn が含まれます。 -sm, btn- xs threeさらに、input などの型でもブートストラップでボタンのスタイルを設定できます。 <!-- 不同按钮样式 -->
<button type="button" class="btn btn-default">默认</button>
<button type="button" class="btn btn-primary btn-lg">primary</button>
<button type="button" class="btn btn-info btn-sm">信息</button>
<button type="button" class="btn btn-success btn-xs">确定</button>
<button type="button" class="btn btn-warning">提示</button>
<button type="button" class="btn btn-danger">取消</button>
<button type="button" class="btn btn-link">链接</button>
<hr>
<!-- 按钮类设置 -->
<a href="" class="btn btn-default" role="button">Link</a>
<button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-plus"></span> Button</button>
<input class="btn btn-danger" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">まず、ドロップダウン メニューの div コンテナーが必要で、スタイルを次のように設定します。ドロップダウン; 次に、ドロップダウン メニューのボタン スタイルは、dropdown-toggle を設定する必要があり、data-toggle 属性値はドロップダウンであり、ID を設定する必要があります。最後に、ドロップの ul の aria-labelledby 属性値-down メニューはボタンの ID 値に対応します。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<!-- 下拉菜单标题 -->
<li class="dropdown-header">Dropdown header</li>
<!-- 下拉菜单内容 -->
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<!-- 分割线 -->
<li role="separator" class="divider"></li>
<li class="disabled"><a href="#">Separated link</a></li>
</ul>
</div>ボタン グループのサイズは、btn-group-lg、btn-group- で設定することもできます。 sm 、 btn-group-xs
<div class="btn-group btn-group-lg" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
<!--嵌套下拉按钮菜单-->
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>btn-group-vertical クラスは
<div class="btn-group-vertical" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
<div class="btn-group btn-group-justified" role="group" aria-label="...">
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Left</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Middle</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Right</button>
</div>
</div>
以上がブートストラップ公式 Web サイトのコンポーネントを直接使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
Bootstrapテーブルに文字化けコードを表示する主な理由は、文字セットの不一致、問題のエンコード、ブラウザの互換性の低さです。ソリューションには以下が含まれます。1。文字セットの一貫性を確認します。 2.データ送信エンコーディングを確認します。 3.ブラウザをより良い互換性に置き換えます。 4.ブートストラップテーブルバージョンを更新します。 5.データ形式が正しいことを確認します。 6.ブラウザのキャッシュをクリアします。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。







