ブラウザの互換性表示設定はどこにありますか?

ブラウザ互換表示はブラウザ右上の設定で設定します。設定方法は以下の通りです。 1
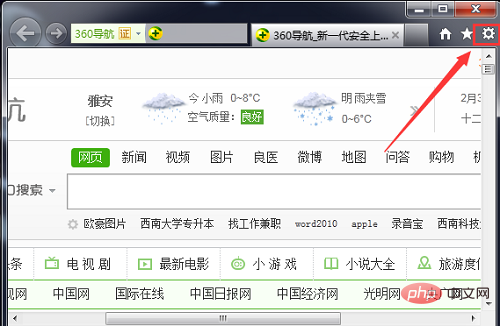
1. まず、コンピューターの電源を入れ、コンピューターのデスクトップで IE ブラウザーを見つけてクリックして開きます。開いた後、任意の Web ページに入り、画面の右上隅にある設定アイコンを見つけます。以下の図に示すように、ページを選択してクリックします。#2. この設定アイコンをクリックすると、下の図に示すオプションが展開されます。下の F12 開発者ツール (L) を見つけてクリックして入力してください。 
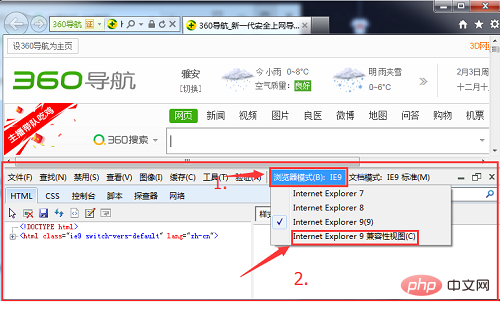
3. この時点で、ブラウザの下に設定ボックスが表示されます。「ブラウザ モード」オプションを見つけてクリックし、「互換表示」チェックを見つけます。そして、IE ブラウザが互換モードに正常に設定されていることを確認します。 
方法 2
2. [インターネット] タブで、[詳細設定] オプションをクリックし、下の [[互換表示] を使用してページ レイアウトを自動的に復元する] オプションを見つけて、[OK] をクリックします。 , そのため、互換モードも設定できます。 
以上がブラウザの互換性表示設定はどこにありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 8
8
 グラデーションの背景を持つカードとクーポンのレイアウトに対するギャップ効果を達成する方法は?
Apr 05, 2025 am 07:48 AM
グラデーションの背景を持つカードとクーポンのレイアウトに対するギャップ効果を達成する方法は?
Apr 05, 2025 am 07:48 AM
カードクーポンレイアウトのギャップ効果を実現します。カードクーポンレイアウトを設計するとき、特に背景が勾配である場合、カードクーポンにギャップを追加する必要があることがよくあります...
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSでサイズ変更シンボルをカスタマイズする方法は、背景色で統一されています。毎日の開発では、調整など、ユーザーインターフェイスの詳細をカスタマイズする必要がある状況に遭遇することがよくあります...
 ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
なぜマイナスマージンが場合によっては有効にならないのですか?プログラミング中、CSSの負のマージン(負...
 フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトとソリューションの下でのテキストの過度の省略によるコンテナの開口部の問題が使用されます...
 58.com作業ページでリアルタイムアプリケーションと視聴者のデータを取得する方法は?
Apr 05, 2025 am 08:06 AM
58.com作業ページでリアルタイムアプリケーションと視聴者のデータを取得する方法は?
Apr 05, 2025 am 08:06 AM
クロール中に58.com作業ページの動的データを取得するにはどうすればよいですか? Crawlerツールを使用して58.comの作業ページをrawったら、これに遭遇する可能性があります...
 CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSを使用してレスポンシブレイアウトを実装して、Webデザインのさまざまな画面サイズの下でレイアウトの変更を実装する場合、CSS ...
 エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
ユーザーエージェントスタイルシートによって引き起こされるディスプレイの問題を解決する方法は? Edgeブラウザを使用する場合、プロジェクトのDIV要素を表示することはできません。チェックした後、私は投稿しました...



