CSS3: Media Queries - majiangl
Media Queries是CSS3最具革命性的功能之一,它使得我们的网站能够适配各种不同的设备。具体来说,开发人员可以使用Media Queries来识别设备环境,然后根据不同的设备环境应用不同的CSS规则,从而可以实现在不同的设备下,使用不同的布局和皮肤。
语法
应用Media Queries有下面三种方式:
1. 在引入css文件时使用 media 属性
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="file.css"</span><span style="color: #ff0000;"> rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> media</span><span style="color: #0000ff;">="logic media and (expression)"</span><span style="color: #0000ff;">></span></span>
2. 在css文件中使用 @import 指令
<span style="color: #800000;">@import url('file.css') logic media and (expression);</span>3. 在css文件中使用 @media 指令
<span style="color: #800000;">@media logic media and (expression) </span>{<span style="color: #ff0000;"> rules </span>}
当设备环境符合 logic media and (expression) 描述时,相应的css会生效或者被应用。第一种情况,整个file.css会生效;第二种情况,整个file.css会生效;第三种情况,大括号内的所有css生效。
logic取值可以为not, only。
media代表媒体类型,最常使用的是screen, print,分别代表屏幕环境和打印环境,默认为all。
expression为设备特征的判断,比如height, width等,下文会细说。
<span style="color: #008000;">/*</span><span style="color: #008000;"> 在打印环境下,print.css生效 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
<link href="print.css" rel="stylesheet" media="print">
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> notprint.css作用于非打印环境下 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
@import url('notprint.css') not print;
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 仅当在屏幕环境下并且窗口大小至少为1000px时,相应的css生效 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
@media only screen and (min-width: 1000px) </span>{<span style="color: #ff0000;">
#example {
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 多条媒体查询用,分隔 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
@media screen, print </span>{<span style="color: #ff0000;">
#example {
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
}</span>Media Features
上文中的expression即为Media Features表达式,用来描述设备的特征,语法为 @media (feature: value) { rules } 。feature代表特征名,value为其值,例子见上文。
下面是Media Queries提供的所有Features,笔者已按实用性将其排序。
Width and Height
代表网页渲染窗口的宽度和高度,即浏览器显示区域的大小。
<span style="color: #800000;">@media (width: 600px) </span>{<span style="color: #ff0000;"> rules </span>}特征值同时支持max-和min-前缀,例如:
<span style="color: #800000;">@media (max-width: 480px) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-width: 640px) </span>{<span style="color: #ff0000;"> rules </span>}Pixel Ratio
像素比或分辨率,这里Pixel Ratio其实为Device Piexel Ratio(DPR),意为设备物理像素点与逻辑像素点的比值。
比如iPhone 5S,物理分辨率为640*1136,但其CSS分辨率为320*568。也就是说,它的逻辑分辨率为320*568,DPR为2,即两个水平物理像素点和两个垂直物理像素点,构成一个逻辑像素点。

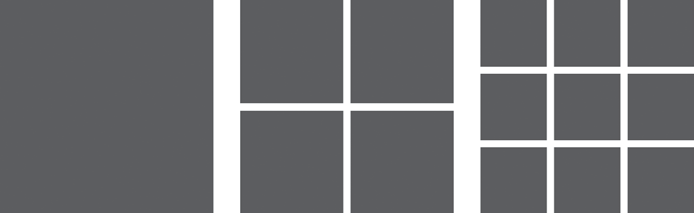
图1:DPR 1(左),DPR 2(中),DPR 3(右)
在大多数情况下,开发人员都不需要关心设备的物理分辨率,文字和矢量图都会表现良好,但是非矢量图在高分屏下会出现严重的失真。一张普通的图片,在DPR为2的设备上,就相当于图片放大了2倍,用户能明显感觉模糊。
这时候,Media Queries就派上了用场,可以用此语法来判断设备的DPR @media media and (resolution: value) { rules } 。
value的单位有:dots per inch(DPI), dots per centimeter(DPCM),或者对我们更直观的,dots per pixel(DPPX)。
<span style="color: #800000;">@media (resolution: 1.5dppx) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (max-resolution: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-resolution: number) </span>{<span style="color: #ff0000;"> rules </span>}所以,在DPR=2的情况下,我们可以使用2倍分辨率的图片:
<span style="color: #008080;">1</span> <span style="color: #800000;">div </span>{<span style="color: #ff0000;"> background-image</span>:<span style="color: #0000ff;"> url('image.png')</span>; }
<span style="color: #008080;">2</span> <span style="color: #800000;">@media (resolution: 2dppx) </span>{
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> div { background-image</span>:<span style="color: #0000ff;"> url('image-2x.png')</span>; }
<span style="color: #008080;">4</span> <span style="color: #800000;">}</span>兼容性
Chrome, Firefox, IE 10+支持 resolution Media Feature, 但IE不支持DPPX单位。为了兼容IE,可以使用DPI作为单位(标准屏幕DPI为96),例如:
<span style="color: #800000;">@media (resolution: 1.5dppx), (resolution: 144dpi) </span>{<span style="color: #ff0000;"> rules </span>}另外,Safari不支持 resolution ,使用 -webkit-device-pixel-ratio 代替:
<span style="color: #800000;">@media (resolution: 1.5dppx), (resolution: 144dpi), (-webkit-device-pixel-ratio: 2) </span>{<span style="color: #ff0000;"> rules </span>}Device Width and Height
这两个属性检测的是设备屏幕的宽度和高度,实用价值不高。这里的宽度和高度指的是设备的物理像素。
<span style="color: #800000;">@media (device-width: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (device-height: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (max-device-width: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (max-device-height: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-device-width: number) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-device-height: number) </span>{<span style="color: #ff0000;"> rules </span>}Orientation
设备朝向:landscape或portrait。当宽>高时,设备为landscape模式;反之,则为portrait模式。这个功能对手持设备比较有用。
<span style="color: #800000;">@media (orientation: landscape) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (orientation: portrait) </span>{<span style="color: #ff0000;"> rules </span>}Aspect Ratio
宽高比,例如16/9,16/10等。 aspect-ratio 表示浏览器的宽高比;而 device-aspect-ratio 表示设备的宽高比。
<span style="color: #800000;">@media (aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (device-aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (min-device-aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (max-aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">
@media (max-device-aspect-ratio: horizontal/vertical) </span>{<span style="color: #ff0000;"> rules </span>}<span style="color: #800000;">@media (min-device-aspect-ratio: 16/9) </span>{<span style="color: #ff0000;">...</span>}注意,iPhone在landscape和portrait模式中,会反馈相同的宽高比;而另外一些设备,会在不同Orientation下返回不同的宽高比。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
Mar 04, 2025 pm 12:32 PM
公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
Mar 04, 2025 pm 12:32 PM
公式アカウントのWebページはキャッシュを更新します。これはシンプルでシンプルで、ポットを飲むのに十分な複雑です。あなたは公式のアカウントの記事を更新するために一生懸命働きましたが、ユーザーはまだ古いバージョンを開くことができますか?この記事では、この背後にあるtwist余曲折と、この問題を優雅に解決する方法を見てみましょう。それを読んだ後、さまざまなキャッシュの問題に簡単に対処でき、ユーザーが常に新鮮なコンテンツを体験できるようになります。最初に基本について話しましょう。それを率直に言うと、アクセス速度を向上させるために、ブラウザまたはサーバーはいくつかの静的リソース(写真、CSS、JSなど)やページコンテンツを保存します。次回アクセスするときは、もう一度ダウンロードすることなく、キャッシュから直接検索できます。自然に高速です。しかし、このことは両刃の剣でもあります。新しいバージョンはオンラインです、
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 WebページのPNG画像にストローク効果を効率的に追加する方法は?
Mar 04, 2025 pm 02:39 PM
WebページのPNG画像にストローク効果を効率的に追加する方法は?
Mar 04, 2025 pm 02:39 PM
この記事では、CSSを使用したWebページへの効率的なPNG境界追加を示しています。 CSSはJavaScriptやライブラリと比較して優れたパフォーマンスを提供し、微妙または顕著な効果のために境界幅、スタイル、色を調整する方法を詳述していると主張しています
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合




