レイウイの木を伐採する方法

#レイウイ ツリーをクリアする方法
#最初にツリー ボックスを作成します:<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>基本树</legend> </fieldset> <div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;"> </div>

<fieldset class="layui-elem-field layui-field-title" style="max-width:90%">
<legend>基本树</legend>
</fieldset>
<div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;">
<ul id="demo1"></ul>
</div>
<script>
//Demo
layui.use(['tree', 'layer'], function(){
var layer = layui.layer
,$ = layui.jquery;
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
}
]
});
});
</script>
layui.use(['tree', 'layer'], function(){
var layer = layui.layer
,$ = layui.jquery;
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
}, {
name: '树杈2'
,id: 22
}
]
}
]
});
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
,children: [
{
name: '树枝'
,id: 211
}
]
}, {
name: '树杈2'
,id: 22
,children: [
{
name: '树枝'
,id: 221
}
]
}
]
}
]
});
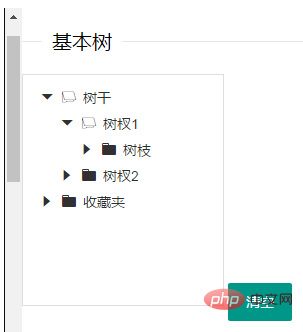
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
,children: [
{
name: '树枝'
,id: 211
,children: [
{
name: '树叶1'
,id: 2111
}, {
name: '树叶2'
,id: 2112
}, {
name: '树叶3'
,id: 2113
}
]
}
]
}, {
name: '树杈2'
,id: 22
,children: [
{
name: '树枝'
,id: 221
}
]
}
]
}
]
});
<button class="layui-btn">清空</button>

$(".layui-btn").click(function(){
$('ul li').remove();
});
layui
Layui Framework Tutorial 列にアクセスして学習してください。
以上がレイウイの木を伐採する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。
 Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
layui と vue はフロントエンド フレームワークであり、layui は UI コンポーネントとツールを提供する軽量ライブラリであり、vue は UI コンポーネント、状態管理、データ バインディング、ルーティングなどの機能を提供する包括的なフレームワークです。 layui はモジュール型アーキテクチャに基づいており、vue はコンポーネント化されたアーキテクチャに基づいています。 lauiui には小規模なエコシステムがあり、vue には大規模でアクティブなエコシステムがあります。 Lauiui の学習曲線は低く、vue の学習曲線は急です。 Layui は小規模なプロジェクトや UI コンポーネントの迅速な開発に適しており、vue は大規模なプロジェクトや豊富な機能を必要とするシナリオに適しています。




