Empire CMS でリンクのフォントの色を変更する方法

記事にアンカー テキストを追加すると、読者が理解できない単語の説明をすぐに得ることができます。また、多くの初心者 Web マスターはオンライン テンプレートを使用しますが、アンカー テキストの自動追加機能を使用すると、アンカーされたリンク先の単語の色が他のテキストと同じになってしまい、見つけにくくなり、本来持つべき「説明」効果が失われます。そこでここでは、帝国 cms に関するこれらの問題を解決します。
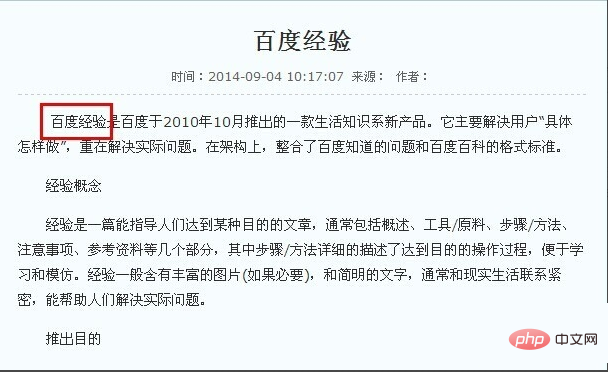
Empire Backstage にログインし、以下に示すように [その他] - [ニュース モデル関連] - [コンテンツ キーワードの管理] をクリックします。右 サイドエリアで、キーワードの追加を開始します。 「キーワード」欄には、説明したい言葉を記入します。たとえば、公開記事に「Baidu Experience」という言葉が出てきて、それを説明したい場合、この欄にその言葉を記入します。次に、「Baidu Experience」という単語を説明する記事のリンク アドレス、または URL を [リンク アドレス] 列に入力します。最後に「追加」ボタンをクリックします。図のように

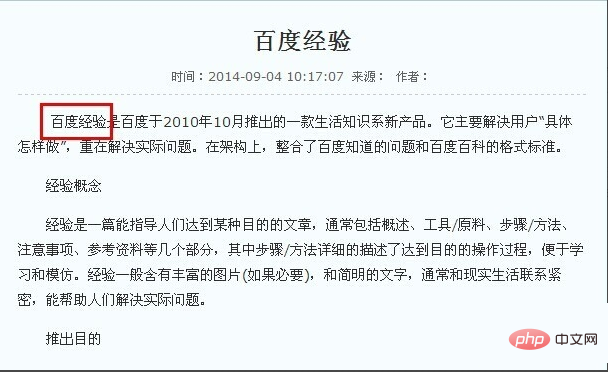
# この時点で、記事にアンカーテキストを自動で追加する機能が実装されました。記事を公開するとき、記事にこの単語が含まれている場合、リンクは自動的にアンカーされます。しかし、この記事を見て、単語の色が他の単語と同じであることに気付いた場合、その単語を見つけるのは簡単ではありません。読者は、その単語をクリックすると別のページに入り、その説明が表示されることを知りません。言葉。図に示すように:

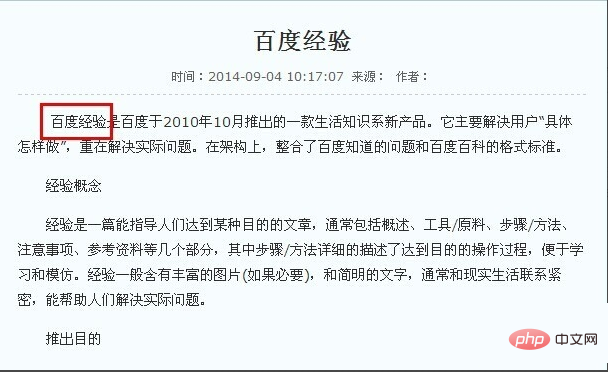
 ##接続テキストの色を変更する方法は次のとおりです:
##接続テキストの色を変更する方法は次のとおりです:
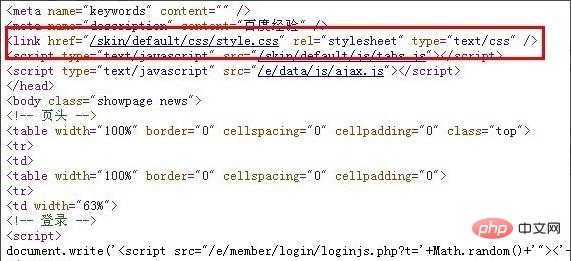
 この問題を解決するには、コードから始める必要があります。まず、記事ページを制御するコードを見つけて、記事ページを「右クリック」し、ポップアップボックスで「Web ページのソースコードを表示」を選択してコードページに入ります。コード ページから、style.css ファイルが記事ページ全体のスタイルを制御しているため、変更する必要があることがわかります。
この問題を解決するには、コードから始める必要があります。まず、記事ページを制御するコードを見つけて、記事ページを「右クリック」し、ポップアップボックスで「Web ページのソースコードを表示」を選択してコードページに入ります。コード ページから、style.css ファイルが記事ページ全体のスタイルを制御しているため、変更する必要があることがわかります。
パス /skin/default/css/style.css によると、システム ファイルの中に style.css ファイルが見つかり、それを Macromedia Dreamweaver8.0 で開きました。例: Picture:
Empire cms Web サイト構築チュートリアル
以上がEmpire CMS でリンクのフォントの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7409
7409
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 帝国cmsウェブサイトの地図はどこにありますか?
Apr 17, 2024 am 10:48 AM
帝国cmsウェブサイトの地図はどこにありますか?
Apr 17, 2024 am 10:48 AM
Empire CMS サイトマップは、config.inc.php ファイルにアクセスし、dositemap 設定を確認することで見つけることができます。 「オン」に設定すると、サイトマップが有効になります。サイトマップのパスは sitemapurl 設定にあり、ブラウザ経由でアクセスするか、FTP 経由でダウンロードできます。
 Empire CMS のモバイル版の設定はどこにありますか?
Apr 17, 2024 pm 12:12 PM
Empire CMS のモバイル版の設定はどこにありますか?
Apr 17, 2024 pm 12:12 PM
Empire CMS のモバイル設定は、「テンプレート管理」モジュールの「モバイル テンプレート」にあります。具体的な手順には、テンプレートの有効化、アプリケーション チャネルの選択、テンプレート コンテンツの編集、設定の保存が含まれます。
 Empire cms データベース構成ファイルの場所
Apr 17, 2024 am 06:42 AM
Empire cms データベース構成ファイルの場所
Apr 17, 2024 am 06:42 AM
Imperial CMS データベース構成ファイルは、Web サイトのルート ディレクトリ e/config/db.inc.php にあり、次の構成情報が含まれています。 $dbhost: データベース サーバー アドレス $dbuser: データベース ユーザー名 $dbpass: データベース パスワード $dbname:データベース名 $dbport :データベースポート $dbcharset:データベース文字セット
 Empire cms テンプレート ファイルを簡単に使用できるようにどこに配置すればよいですか?
Apr 17, 2024 am 07:22 AM
Empire cms テンプレート ファイルを簡単に使用できるようにどこに配置すればよいですか?
Apr 17, 2024 am 07:22 AM
Empire CMS テンプレート ファイルの理想的な場所は /e/template/default/skin/default/ です。次に、/e/data/skins/ および /e/skin/ に配置することもできます。フォルダー構造の維持、ファイルのアクセス許可の設定、および定期的なバックアップ。
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 Empire CMS の自動公開インターフェイスはどこにありますか?
Apr 17, 2024 am 09:03 AM
Empire CMS の自動公開インターフェイスはどこにありますか?
Apr 17, 2024 am 09:03 AM
Empire CMS の自動公開インターフェイスは /e/api/web/postinfo.php にあります。使用手順は次のとおりです。/e/api/web/postinfo.php アドレスにアクセスし、HTTP POST を使用して記事のタイトルを送信します。列 ID、カテゴリ ID、著者および記事 コンテンツおよびその他のデータ インターフェイスは、公開結果と記事 ID を含む JSON 形式の応答を返します。
 エンパイアCMSは無料ですか?
Apr 17, 2024 am 11:24 AM
エンパイアCMSは無料ですか?
Apr 17, 2024 am 11:24 AM
はい、Empire CMS は無料のオープンソースのコンテンツ管理システム (CMS) です。機能が豊富で使いやすい軽量の CMS です。 Empire CMS は GNU General Public License (GPL) に基づいてライセンスされており、無料でダウンロード、インストール、使用できます。商用利用の場合は、広告管理、オンライン支払い、プレミアム テクニカル サポートなどの追加機能とサポートを提供する有料バージョンが提供されます。
 Imperial CMS 用の Baidu アクティブ プッシュ プラグインはどこにありますか?
Apr 17, 2024 am 11:00 AM
Imperial CMS 用の Baidu アクティブ プッシュ プラグインはどこにありますか?
Apr 17, 2024 am 11:00 AM
Imperial CMS Baidu アクティブ プッシュ プラグインは、ルート ディレクトリ /e/api/baidu/push.php にあります。具体的な設定手順は次のとおりです。 1. プラグイン ファイルを指定されたパスにアップロードします。 2. Imperial CMS バックグラウンドで、プッシュ アドレス、API キー、プッシュ間隔などの「Baidu アクティブ プッシュ」オプションを設定します。 3. Baidu プッシュ情報を取得します。プッシュ アドレス: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY、API キー: Baidu 検索リソース プラットフォームにログインして取得します。 4. API キーを定期的に更新し、適切なプッシュ間隔を設定します。







