
さらに詳しく知りたい場合は、次をクリックしてください: FAQ
flutter Willそれはrnを置き換えますか?これは多くのネット民からの質問ですが、私が言いたいのは、どんなテクノロジーにも長所と短所があり、それに代わるものはなく、重要なのはそれが自分に合うかどうかだけだということです。
Flutter
Flutter は、iOS および Android 上で高品質のネイティブ ユーザー インターフェイスを迅速に構築できる Google のモバイル UI フレームワークです。 Flutter は既存のコードで動作します。 Flutter は世界中でますます多くの開発者や組織によって使用されており、Flutter は完全に無料でオープンソースです。
Flutter は、高性能のクロスプラットフォーム モバイル アプリケーションを作成するために Google のエンジニアリング チームによって構築されたフレームワークです。
Flutter は現在および将来のモバイル デバイス向けに最適化されており、Android および iOS 向けの低遅延入力と高フレーム レートに重点を置いています
Flutter の設計は反応ネイティブに非常に似ていますが、反応ネイティブよりも高度ですRN 一歩前進
Flutter の開発言語は Dart
モバイル クロスプラットフォーム開発技術の進化
現在の主流モバイル開発プラットフォームはAndroidとiOSで、以前はWindows Phoneもありました。初期のハイブリッド開発テクノロジから、RN のブリッジング テクノロジ、そして新たな Flutter テクノロジに至るまで、クロスプラットフォーム開発テクノロジは進化してきました。
クロスプラットフォーム開発で最初に考慮すべき点はパフォーマンスの問題です
RN の効率は、ビューがネイティブ ビューにコンパイルされるため、RN よりも効率が高くなります。 Cordova HTML5 に基づくものははるかに高速ですが、効率の問題もあります。RN のレンダリング メカニズムは、フロントエンド フレームワークの考慮に基づいています。複雑な UI レンダリングには、複数のビューのオーバーレイが必要です。たとえば、複雑な ListView, それぞれの小さなコントロールは、ネイティブ ビューが結合され、互いに重ね合わされます。この時点でリストをスライドして更新する必要がある場合、レンダリングする必要があるオブジェクトの数を考えてください。したがって、前述の RN リスト ソリューションは、上記は不親切です;
最初の 2 つの教訓を吸収した後、Flutter はレンダリング テクノロジの観点からそれを独自に実装することを選択しました (GDI)。制御性が向上したため、RN の種類を避けるために新しい言語 Dart を使用しました。 Javascript での通信は非効率につながるため、パフォーマンスの点では RN よりも優れています; 経験豊富な開発者は、Android 携帯電話の開発者向けオプションで表示境界レイアウトを開くと、Flutter のレイアウトが全体であることがわかります。レンダリングにネイティブ コントロールを使用しない
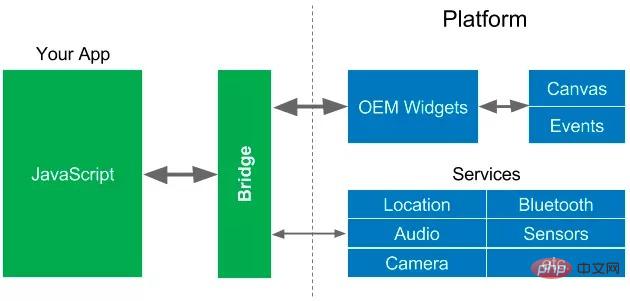
反応ネイティブ フレームワークの図式

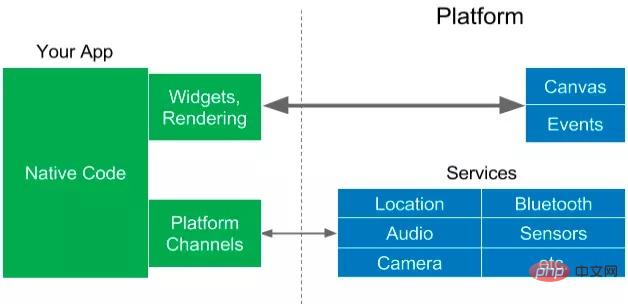
Flutter はクロスプラットフォームを実現しますより綿密な計画を採用します。 WebView も JavaScriptCore も使用せず、代わりに UI フレームワークを独自に実装し、基盤となるレンダリング システム上で UI を直接描画します。そのため、使用する開発言語は JS ではなく Dart です。 Dart言語はネイティブコードにコンパイルでき、ネイティブコードと直接通信できると言われています。
Flutter フレームワークの概略図

Flutter と RN の類似点と相違点
●Flutter のパフォーマンスが向上し、ワイヤレスでネイティブ エクスペリエンスに近くなります。Dart は AOT によってコンパイルされています。#●RN は JS 言語で開発され、フロントエンド エンジニアにとってより使いやすい React に基づいています。 Dart 言語の対象ユーザーは少ないです。
#●Flutter はネイティブ UI フレームワークを破棄し、一連の UI フレームワークを独自に実装しました。 RN は引き続きネイティブ フレームワークを単独で使用でき、どちらにも独自の利点があります。 Flutter は互換性が高く、RN は優れたネイティブ UI を利用できます#●RN のレイアウトは css に近く、Flutter のレイアウトはネイティブ レイアウトに近いですが、xml を削除するとそれに適応する必要がありますコードを通じて直接書き込みます
●Flutter用のサードパーティライブラリはまだ少なく、RNは初期に開発されたもので、まだ完璧とはいえませんが、Flutter github上では解決すべき課題が3,000以上もあり、まだまだ道は遠いです。行く。
これ以上のものはありません。あなたにとって、これより適切なフレームワークがあるだけです。
以上がフラッターはrnに取って代わるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。