ワードプレスでホームページを作る方法

wordpressでウェブサイトを作る方法
最初にドメイン名と仮想スペースを購入する必要があります。
本題に入りましょう。 (そして有名な 5 ステップのインストール方法。公式 Web サイトで利用できます。)
WordPress 圧縮パッケージを空のフォルダーに解凍し、アップロードします。 WordPress を Web サイトのルート ディレクトリに配置します。
ブラウザで wp-admin/install.php にアクセスします。これは、データベースリンク情報を wp-config.php ファイルに書き込むのに役立ちます。
上記の方法が機能しない場合でも、それは正常です。テキスト エディタ (ワードパッドなど) を使用して、wp-config-sample.php ファイルを手動で開き、データベース情報を入力してください。
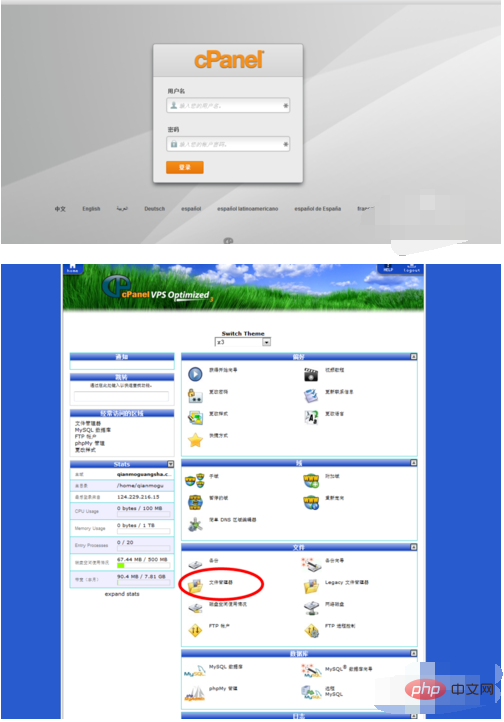
ファイルを wp-config.php として保存し、アップロードします。バックエンドを入力します (仮想ホストの購入時に販売者が提供します)。ファイルマネージャーを選択して、変更した WordPress をアップロードします。

ブラウザで wp-admin/install.php にアクセスします。
これで、ブログ ウェブサイトの基本的なセットアップが完了しました。 WordPress のバックエンドについてはゆっくりと理解してください。ここでは詳しく説明しません。

オンラインにはさまざまな WordPress プラグインとテーマのリソースがあります。ウェブサイトのコンテンツを大幅に充実させることができます。
注意事項
必ず WordPress をウェブサイトのルート ディレクトリに配置してください。
その他の WordPress 技術記事については、WordPress チュートリアル 列をご覧ください。
以上がワードプレスでホームページを作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1238
1238
 24
24
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressのフロントエンドを表示する方法
Apr 20, 2025 am 10:30 AM
WordPressのフロントエンドを表示する方法
Apr 20, 2025 am 10:30 AM
ダッシュボードにログインし、[サイト]タブに切り替えることにより、WordPressのフロントエンドを表示できます。ヘッドレスブラウザで視聴プロセスを自動化します。 WordPressプラグインをインストールして、ダッシュボード内のフロントエンドをプレビューします。ローカルURLを介してフロントエンドを表示します(WordPressがローカルに設定されている場合)。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。
 WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressソースコードのインポートには、次の手順が必要です。テーマ変更のサブテーマを作成します。ソースコードをインポートし、サブトピックのファイルを上書きします。サブテーマを有効にして効果的にします。変更をテストして、すべてが機能することを確認します。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。




