ブートストラップは廃止されましたか?

ブートストラップは廃止されましたか?
ブートストラップは廃止されていません。現在、ブートストラップ チームは 4.3 をリリースしています。 1 バージョンでは、Bootstrap 5 開発計画の依存関係として jQuery が削除され、より多くの人がブートストラップを使用できるようになります。
Bootstrap 4.3.1 の最新バージョンがリリースされました。Bootstrap 4.3 リリースの一環として、チームは次のメジャー バージョンである Bootstrap 5 の開発計画も発表しました。
開発チームは、v4.3 バージョンのリリース後、Bootstrap 5 の開発プロセスにいくつかの重要な変更が実装される予定であると述べました。これは大きな変更となる可能性があり、これは Bootstrap の基礎ともみなされるでしょう。 5.開発チームは次の点を強調しました:
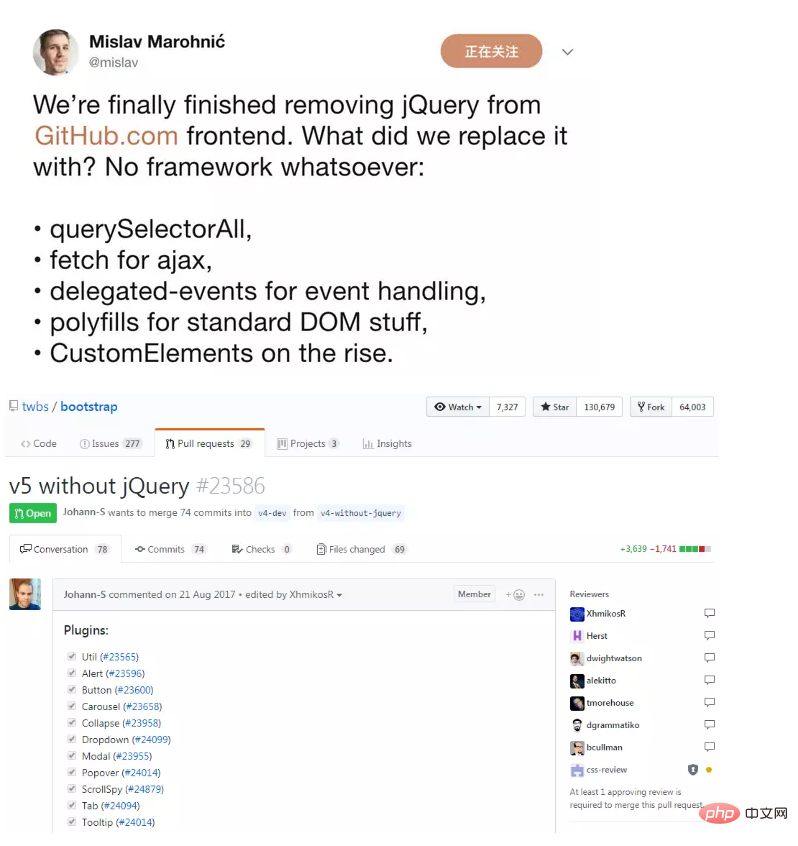
jQuery の削除: Bootstrap 5 は jQuery を依存関係として削除します。開発チームはこれに長い間取り組んできており、PR は進行中でほぼ完了しています (https://github.com/twbs/bootstrap/pull/23586)
開発ブランチを改善します。 v3-dev ブランチは master ブランチになります。v4-dev は変わりませんが、v5 バージョンを開発するためにこのブランチから新しい master ブランチが切り取られます。
Jekyll から Hugo への移行: 現在、 PR 進行中でほぼ完了しました
(https://github.com/twbs/bootstrap/pull/28014)
最大の依存関係である jQuery を削除した後、開発チームは次のように述べました。 jQuery の代わりにネイティブの純粋な JavaScript を使用します。これは、GitHub が昨年ページを刷新して再構築した際に jQuery を削除した動きと少し似ています。
当時、GitHub のフロントエンド チームは、リビジョンの機会を利用して、ページを再構築するときに jQuery を削除し、jQuery を置き換える他のフレームワークを使用せず、ネイティブ JavaScript を使用しました。
querySelectorAll を使用して DOM ノードをクエリする
ajax の代わりに fetch を使用する (サポートされていないブラウザでは XHR を使用する)
イベント処理にプロキシ イベントを使用する
まだ使用していない人向け実装された DOM 標準はポリフィルとして記述されています。
さらにカスタム要素を使用する (CustomElement)


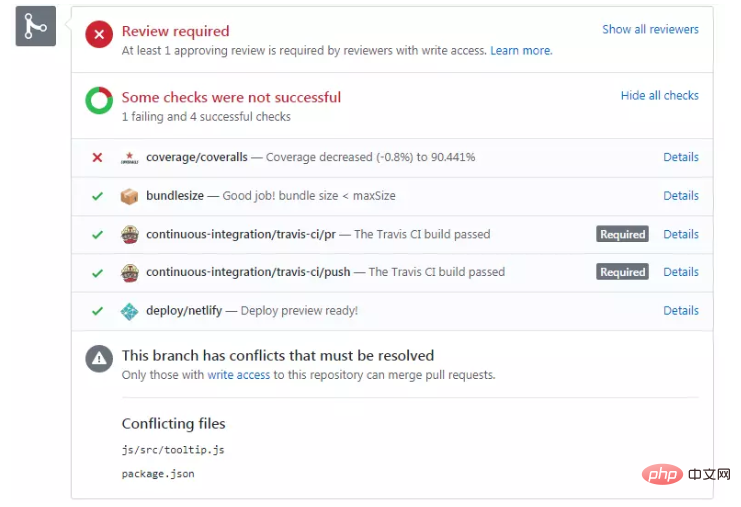
次のことがわかります。 、Bootstrap 5 で jQuery を削除するという PR は、提案されてから 1 年半が経過しており、現在 74 のコミットが含まれており、解決する必要のある競合があり、オープン状態にあります。
関連する推奨事項:「ブートストラップ チュートリアル」
以上がブートストラップは廃止されましたか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





