ワードプレスの集め方

WordPress についてさらに詳しく知りたい場合は、次をクリックしてください: wordpress チュートリアル
## WordPress は、PHP 言語を使用して開発された Web サイト構築プログラム プラットフォームです。現在、多くのブログで WP が使用されています。多くの Web サイト制作研修でも WP が使用されており、特にコレクション サイトを作成する場合、WordPress の総合的な機能は非常に強力です。以下にwpの自動収集機能の実装方法を紹介します。1. Webサイトコレクションプラグインをインストールします:WP-AutoPost(プラグインダウンロードアドレス:https://www.xuewangzhan.com/cj/11379.html)

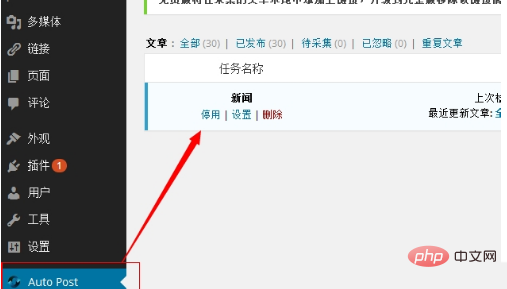
2. [新しいタスク] をクリックした後、タスク名 を入力して新しいタスクを作成します。新しいタスクを作成した後、タスクを表示できます。タスク リスト。このタスクについてさらに設定を行います。 (この部分の設定を変更する必要はありません。変更する必要があるのは収集時間だけです。)
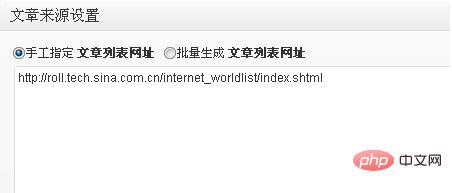
3. 記事ソースの設定。 このタブでは、記事ソースの記事リスト URL と特定の記事の一致ルールを設定する必要があります。 「新浪インターネットニュース」を例にすると、記事リストのURLは http://roll.tech.sina.com.cn/internet_worldlist/index.shtml なので、「記事リストのURLを手動で指定する」にURLを入力するだけです。 、次のように表示:

4. 記事の URL 一致ルール。 記事 URL マッチング ルールの設定は非常にシンプルで、複雑な設定は必要ありません。2 つのマッチング モードが用意されています。URL ワイルドカード マッチングまたは CSS セレクター マッチングを使用できます。通常は URL ワイルドカード マッチングを使用する方が簡単ですが、場合によっては CSS を使用することもあります選択が使用され、機器はより正確になります。
5. URL ワイルドカード マッチングを使用します。 リスト URL http://roll.tech.sina.com.cn/internet_worldlist/index.shtml の記事をクリックすると、各記事の URL が次の構造になっていることがわかります。 http:// tech.sina .com.cn/i/2013-06-27/16328485884.shtml なので、URL 内の変更される数字または文字をワイルドカード (*) に置き換えます (例: http://tech.sina.com.cn)。 /i /(*)/(*).shtml 。重複した URL では 301 リダイレクトを使用できます。
6. マッチングには CSS セレクターを使用します。 マッチングには CSS セレクターを使用します。記事 URL の CSS セレクターを設定するだけです。リスト URL http://roll.tech.sina.com.cn/internet_worldlist/index.shtml のソース コードを参照してください。つまり、以下に示すように、リスト URL の下で記事のハイパーリンクのコードを見つけるように簡単に設定できます。

記事 URL の CSS セレクターを .contList a に設定するだけで済みます。
# 8. 設定は完了です。その後、設定が正しいかどうかわからない場合は、上の図のテスト ボタン
が次のようにリストされます。
9. 他の設定は必要ありません。変更される予定です。上記の収集方法は、WordPress のマルチサイト機能に適しています。以上がワードプレスの集め方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7717
7717
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。
 WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressエラー解決ガイド:500内部サーバーエラー:プラグインを無効にするか、サーバーエラーログを確認します。 404ページが見つかりません:パーマリンクをチェックし、ページリンクが正しいことを確認してください。死の白い画面:サーバーPHPメモリ制限を増やします。データベース接続エラー:データベースサーバーのステータスとWordPress構成を確認します。その他のヒント:デバッグモードを有効にし、エラーログを確認し、サポートを求めます。エラーの防止:定期的にWordPressを更新し、必要なプラグインのみをインストールし、定期的にWebサイトをバックアップし、Webサイトのパフォーマンスを最適化します。
 WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPressのWebサイトアカウントにログインするには:ログインページにアクセスしてください:WebサイトURL Plus "/wp-login.php"を入力します。ユーザー名とパスワードを入力します。 [ログイン]をクリックします。検証2段階検証(オプション)。ログインに正常にログインすると、Webサイトのダッシュボードが表示されます。
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPress Webサイトでコメントを有効にします。1。管理パネルにログインし、「設定」 - 「ディスカッション」に移動し、「コメント許可」を確認します。 2。コメントを表示する場所を選択します。 3.コメントをカスタマイズします。 4.コメントを管理し、承認、拒否、または削除します。 5。use<?php comments_template(); ?>コメントを表示するタグ。 6.ネストされたコメントを有効にします。 7.コメントの形状を調整します。 8。プラグインと検証コードを使用して、スパムコメントを防ぎます。 9.ユーザーにGravatarアバターの使用を奨励します。 10。参照するコメントを作成します




