

今日は、エディターが、人生で遭遇する小さな問題を解決するために、layuiadmin の頭にタブを作成する方法を教えます。
layui について詳しく知りたい場合は、次をクリックしてください: layui チュートリアル
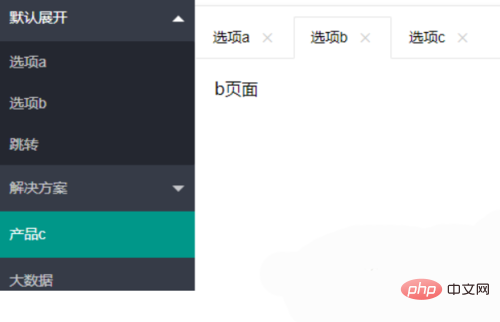
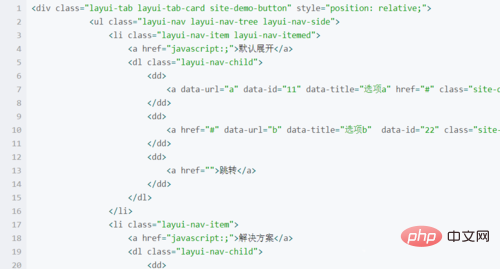
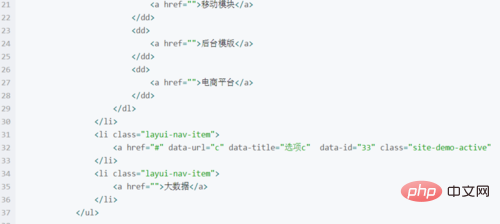
##1 、まず左側のメニュー バーについて話しましょう。これは最も基本的な左側のメニュー バーです。実装プロセスは非常に簡単です。公式ドキュメントは利用可能ですが、layer.js をインポートした後、この公式の段落のコードを直接コピーしました。編集者。

2. バインドされた属性のメニューにはドロップダウン オプションがありません. この問題は、layer.all.js をインポートした後に解決されました。ページの上部にインポートされた場合、ドロップダウン オプションはなく、HTML コードの下にインポートされた場合にのみ表示されることがわかりました。

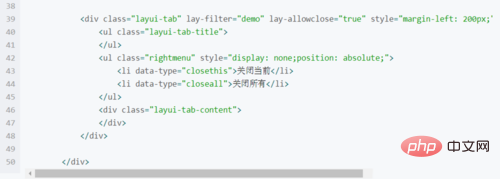
3. タブ項目の右クリック メニュー: ここでの右クリック メニューのスタイルはあまり美化されていません。タブ切り替え機能やイベント監視切り替えなどは要素モジュールに依存する必要があります。

4. 新しいタブ項目を追加し、そのタイトル、タブ ページのアドレス、指定された ID に対応する 3 つのパラメータを渡します。ラベル data-id の属性値。

5. 受信 ID に従って指定されたタブ項目を渡します。ids は複数の ID を格納する配列です。tabDelete を呼び出します。メソッドは削除されます。別々に。

6. 左側のメニュー バーのコンテンツは、クリック イベント属性の下にあるlay-id属性を持つliの数をトリガーします。 is 開いているタブ項目の数です。フラグを初期化します。false の場合はタブ項目が開かれていないことを意味し、true の場合はすでに開かれていることを意味します。
以上がlayuiadminの頭にタブを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。