ブートストラップで構築された Web サイトとは何ですか?

Twitter の Bootstrap は、非常に人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JAVASCRIPT に基づいており、シンプルかつ柔軟で、Web 開発を高速化します。これは Twitter デザイナーの Mark Otto と Jacob Thornton によって開発された CSS/HTML フレームワークです。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。
ブートストラップについて詳しく知りたい場合は、次をクリックしてください: ブートストラップ フレームワーク
以下は概要です。あなたへ いくつかの Web サイトはブートストラップを使用して構築されています。
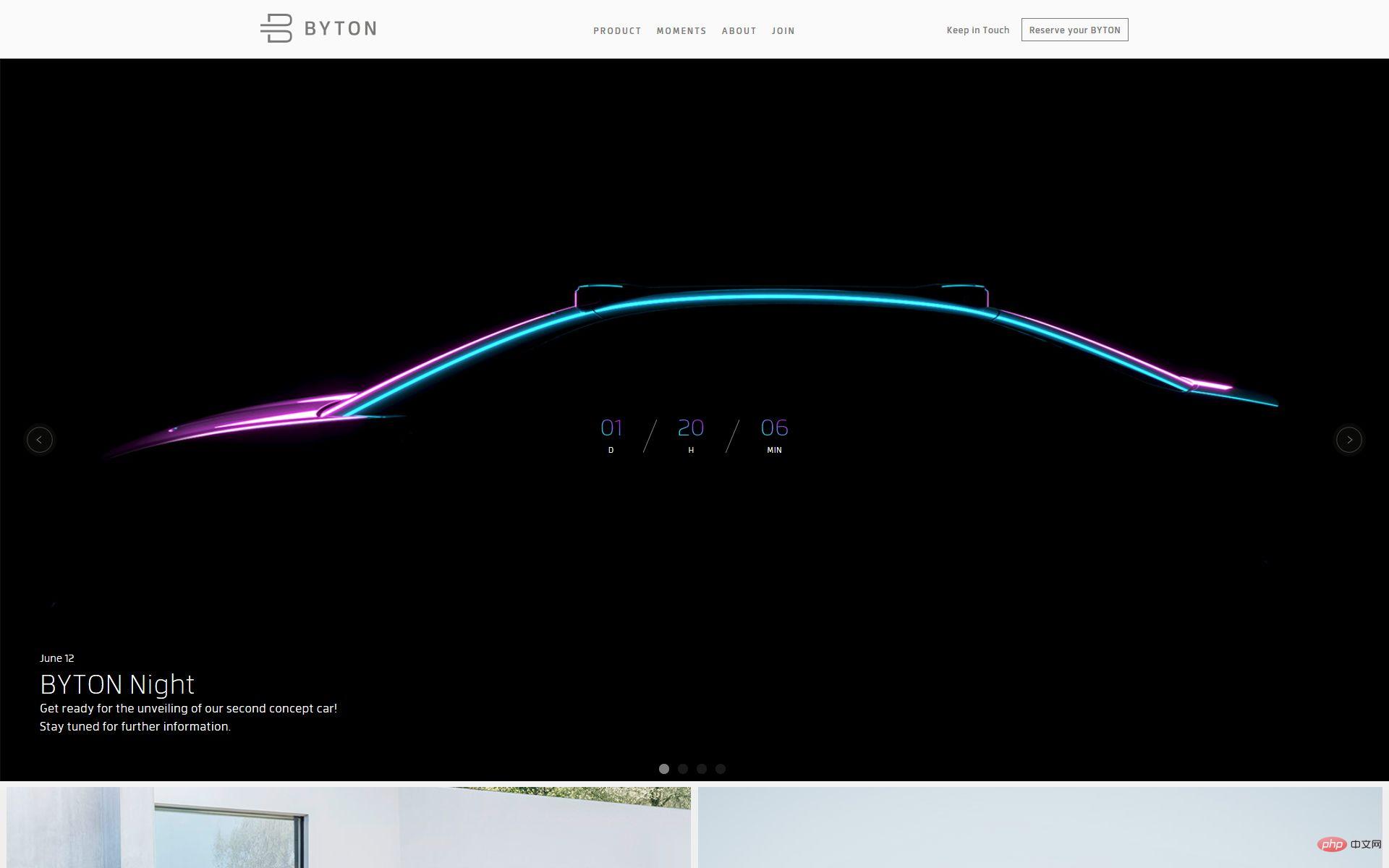
Byton は、2017 年に設立された中国の全電気自動車ブランドです。香港 [1] BMW と日産の元幹部が共同設立。これらの自動車は、シェアリングモビリティと自動運転(「次世代スマートデバイス」と呼ばれます)の時代に向けて設計されています。バイトンは2018年1月に最初のコンセプトカーを一般公開した。 [2] 同社は現在、南京本社にテストワークショップを設置し、そこで走行可能なプロトタイプを製造している。まずM-Byte SUVモデルを発売し、2019年末に生産を開始する計画だ。SUVは2019年末までに中国で発売され、続いて2020年後半に米国と欧州市場でも発売される予定だ。

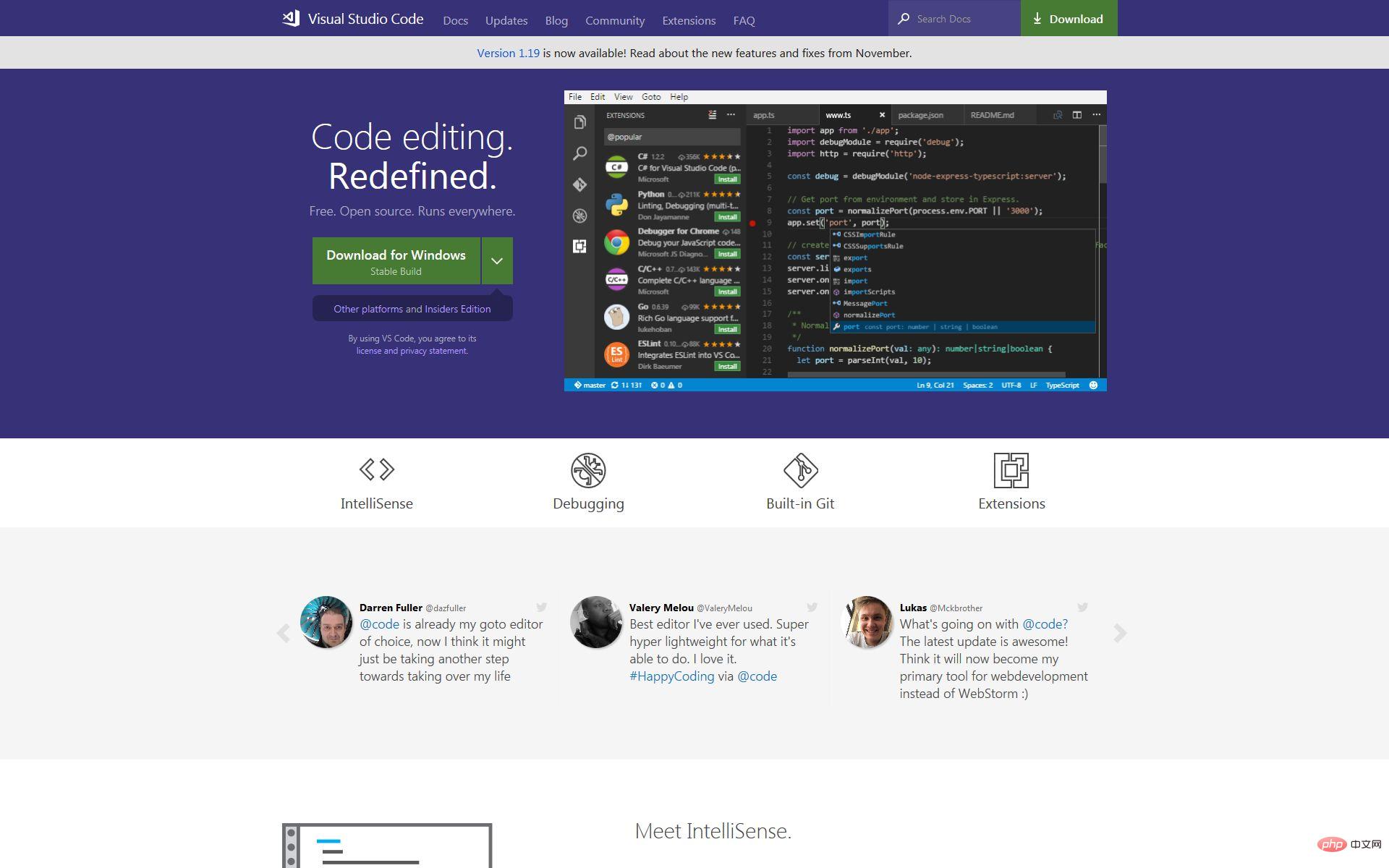
2. Visual Studio Code 公式 Web サイト
Visual Studio Code ( VS Code と呼ばれる) は、Microsoft が開発した Windows、Linux、macOS システムをサポートするオープンソース コード エディターであり [4]、テストをサポートし、Git バージョン管理機能を内蔵し、開発環境機能も備えています。 、コード補完 (IntelliSense と同様)、コード スニペット、およびコード リファクタリング。エディターは、テーマ カラー、キーボード ショートカット、その他の属性やパラメーターの変更など、ユーザーの個人設定をサポートします。また、拡張プログラム管理機能も組み込まれています。

スターバックス株式会社(英語:Starbucks Corporation、略称:Starbucks、英語:Starbucks、ナスダック:SBUX、香港証券取引所:4337、スターバックスとも呼ばれる)は、アメリカの多国籍コーヒーショップ チェーンであり、世界最大のコーヒーショップ チェーンとして設立されました。 1971 年に設立され、本社は米国ワシントン州シアトルにあります。コーヒー以外にも紅茶などのドリンク、サンドイッチやペストリーなどの軽食もございます。当初はコーヒー豆の販売のみに特化していましたが、現在のビジネスモデルに転換後は急速に店舗を拡大し、スーパーや書店など他業種と提携して複合店舗として運営する店舗もあり、アメリカの生活の象徴の一つとなりました。 。スターバックスの2018年年次報告書によると、スターバックスは世界75の国と地域に拠点を持ち、直営店は13,275店、フランチャイズ店は14,064店ある。フランスのパリ・オペラ座店、イタリアの郵便局宮殿店、日本の福岡の表参道店など、デザイナーがデザインした地域性のある店舗も多数あります。

GitHub は有料アカウントと無料アカウントの両方を提供します。どちらのアカウントでもパブリック リポジトリまたはプライベート リポジトリを作成できますが、有料ユーザーの方がより多くの機能を利用できます。 2009 年の Git ユーザー調査によると、GitHub は最も人気のある Git アクセス サイトです。 [3] 個人や組織が保管されているコードを作成してアクセスできるようにすることに加えて、ユーザーが他のユーザー、組織、ソフトウェア ライブラリのダイナミクス、ソフトウェア コードの変更やバグに関するコメントなど。 GitHub は、開発者がコード ベースでどのように作業しているか、およびソフトウェア開発活動のレベルの概要を提供するチャート機能も提供します。

イーグレットテクノロジーです。 HTML5 エンジン テクノロジーとツールの開発、および H5 ゲーム制作に特化した中国のテクノロジー企業で、北京に本社を置いています。 2014年から2015年にかけて、Egret TimesはShunwei Capital、Shenzhen Venture Capital、Matrix Partnersから連続2回の資金調達を受け、2016年3月に新第三取締役会に上場されました

以上がブートストラップで構築された Web サイトとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





