WordPress の多言語ナビゲーション設定

デフォルトでは、WordPress には多言語サイトを作成する機能はありませんが、プラグインやオンライン翻訳サービスを通じて WordPress Web サイトに多言語機能を追加できます。国際的にビジネスを展開したい一部の個人や企業にとって、Web サイトに多言語コンテンツを追加することは不可欠です。特徴は、貿易ビジネスを行う多くの WordPress Web サイトでは、複数の言語でコンテンツを作成する必要があることが多いことです。 WordPress の多言語 Web サイトを開発する方法について説明します。
WordPress についてさらに詳しく知りたい場合は、次をクリックしてください: wordpress チュートリアル
## 1つ目の方法:WordPress多言語プラグインで多言語サイトを作成する
WordPress多言語プラグインの中で最も古いものはWPMLで、最も強力な機能を持っており、次に次が WPML です。最も強力な機能を備えた Polylang、WPML プラグインと同じくらい強力ですが、セットアップが簡単な qTranslate です。まず、Polylang 多言語プラグインを使用して多言語サイトを作成する方法を見てみましょう。ステップ 1: 言語の追加
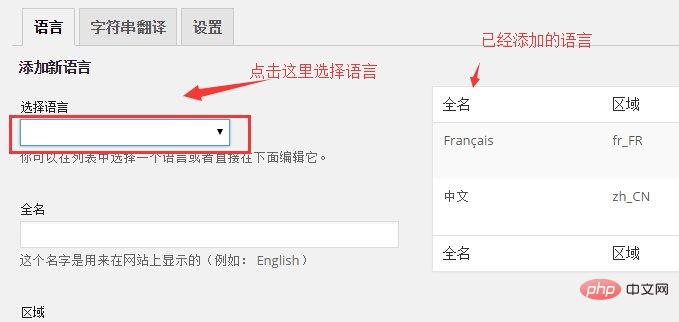
Polylang プラグインをインストールした後、「設定 > 言語」でオプションを設定し、設定に言語を追加します。
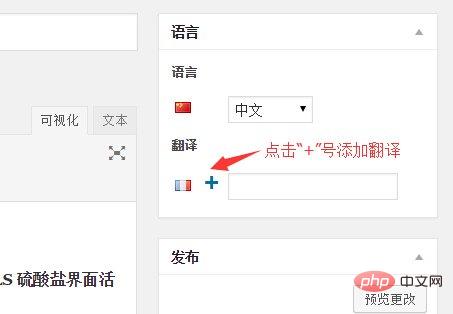
ステップ 2: 既存の記事に翻訳を追加する
記事編集インターフェイスで、「 」をクリックして、対応する言語で記事を公開するページを作成し、対応するバージョンの言語の追加を開始します。
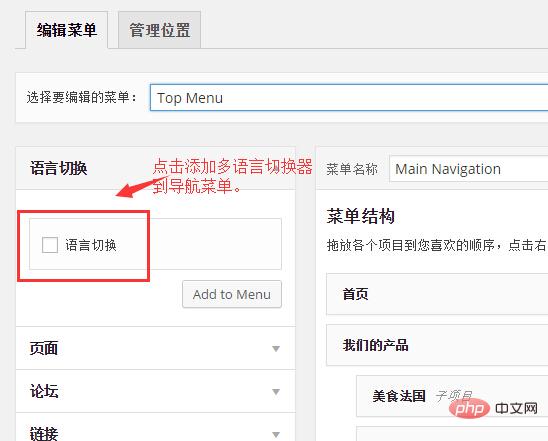
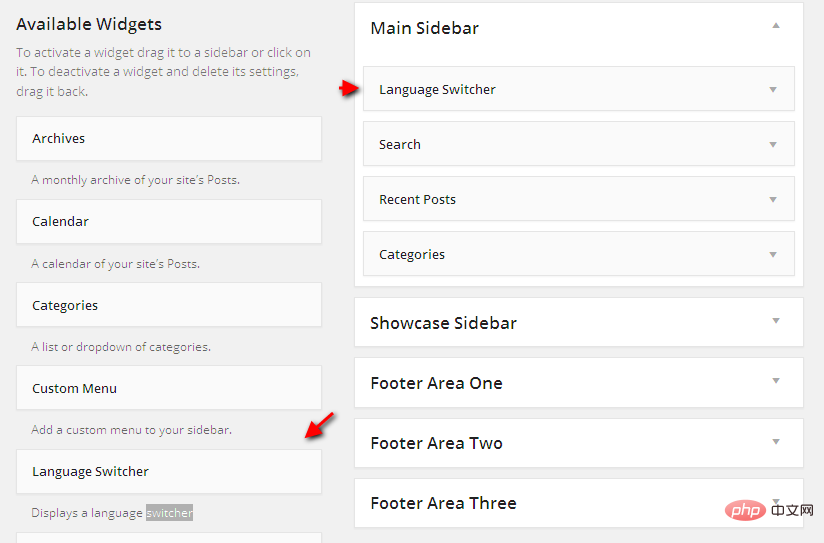
ステップ 3: 言語切り替えツールをメイン ナビゲーション メニューに追加する
Polylang には、次のことができる言語スイッチャーも用意されています。メイン ナビゲーション メニューまたはサイドバーから追加します。

#2 番目の方法、WordPress マルチサイト マルチサイト ネットワークを通じて多言語サイトを作成します 厳密に言えば、この方法では実際に多言語の WordPress Web サイトを作成するわけではありませんが、その効果は Polylang プラグインを使用して多言語 Web サイトを作成するのと同じです。そして複数の言語は互いに独立しています。 Web サイトのコンテンツは複数の言語で異なる場合がありますが、これは Polylang プラグインの使用とは異なります。マルチサイト ネットワークを使用して多言語サイトを作成する場合は、サブドメイン名を使用してインストールすることをお勧めします。
同じテーマ、異なるデータベースを使用する マルチサイト ネットワーク内のさまざまな Web サイトは、同じ WordPress テーマを共有できます。これはマルチサイトを使用します。ネットワークは、多言語サイトを作成するときに非常に便利です。国際的なテーマを開発し、このテーマをさまざまな言語のサブサイトで使用するだけで済みます。表示するときは、さまざまなサブサイトの言語に応じて、対応する言語が表示されます。テーマ内の固定文字列は必要なものだけです詩言語を使用して対応するものに翻訳する必要があります。
マルチサイト ネットワークを使用して作成された多言語サイトで言語切り替えツールを表示する マルチサイト ネットワークを使用して作成された多言語サイトでは、言語スイッチャーは自分で実装する必要があります。アイデアは非常に単純で、現在のサイトの言語を決定し、PHP の文字列置換機能を通じて第 2 レベルのドメイン名をさまざまな言語に置き換えるだけです。例は次のとおりです。
$lang = get_locale();
//返回 zh_CN 或 en_US 的语言代码
$link = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
// 获取完整的当前 URL
$en_link = str_replace('http://cn', 'http://www', $link);
$cn_link = str_replace('http://www', 'http://cn', $link);管理をより便利にしたい場合は、MultilingualPress 多言語サイト プラグインを使用して、異なる言語のサブサイト間の関連付けを管理できます。このプラグインは、異なる言語のサブサイトを結合します。軽量なインターフェイスを介して言語を共有できるため、サイト間のコンテンツが関連しており、非常に便利です。
まとめ どちらの方法もそれぞれ特徴があり、どちらが良いかという絶対的な結論はありません。 WordPress の多言語 Web サイトを開発する方法は、多言語 Web サイトのコンテンツによって異なります。各記事に対応する多言語バージョンがある場合は、Polylang プラグインを使用する方が間違いなく便利です。各言語のコンテンツが異なる場合は、Polylang プラグインを使用する方が便利です。 WordPress マルチサイトアプローチの方が適切です。
以上がWordPress の多言語ナビゲーション設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPress Webサイトでコメントを有効にします。1。管理パネルにログインし、「設定」 - 「ディスカッション」に移動し、「コメント許可」を確認します。 2。コメントを表示する場所を選択します。 3.コメントをカスタマイズします。 4.コメントを管理し、承認、拒否、または削除します。 5。use<?php comments_template(); ?>コメントを表示するタグ。 6.ネストされたコメントを有効にします。 7.コメントの形状を調整します。 8。プラグインと検証コードを使用して、スパムコメントを防ぎます。 9.ユーザーにGravatarアバターの使用を奨励します。 10。参照するコメントを作成します
 WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPressのWebサイトアカウントにログインするには:ログインページにアクセスしてください:WebサイトURL Plus "/wp-login.php"を入力します。ユーザー名とパスワードを入力します。 [ログイン]をクリックします。検証2段階検証(オプション)。ログインに正常にログインすると、Webサイトのダッシュボードが表示されます。
 WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressエラー解決ガイド:500内部サーバーエラー:プラグインを無効にするか、サーバーエラーログを確認します。 404ページが見つかりません:パーマリンクをチェックし、ページリンクが正しいことを確認してください。死の白い画面:サーバーPHPメモリ制限を増やします。データベース接続エラー:データベースサーバーのステータスとWordPress構成を確認します。その他のヒント:デバッグモードを有効にし、エラーログを確認し、サポートを求めます。エラーの防止:定期的にWordPressを更新し、必要なプラグインのみをインストールし、定期的にWebサイトをバックアップし、Webサイトのパフォーマンスを最適化します。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。
 使いやすいWordPressのための推奨製品登録プラグイン
Apr 20, 2025 am 08:15 AM
使いやすいWordPressのための推奨製品登録プラグイン
Apr 20, 2025 am 08:15 AM
完全なWordPress製品登録プラグインはありません。選択は、実際のニーズとWebサイトのサイズに基づいている必要があります。推奨されるプラグインは次のとおりです。メンバープレス:強力だが高価で複雑な構成制限コンテンツプロ:コンテンツの制限とメンバー管理に焦点を当て、費用対効果の高いデジタルダウンロード:デジタル製品を販売し、ユーザーが追加機能として登録
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressにコメントを追加する方法
Apr 20, 2025 am 11:42 AM
WordPressにコメントを追加する方法
Apr 20, 2025 am 11:42 AM
WordPressにコメントを追加する手順は次のとおりです。コメントを有効にします。特定の記事またはすべての記事のコメントを有効にするために「コメントを許可」を確認します。コメントオプションの設定:コメントの承認、ページング、ネストされたコメント、その他の設定をカスタマイズします。コメントフォームの追加:提供されたコードを使用して、目的の場所にコメントフォームを追加します。コメントを表示:提供されたコードを使用して、送信されたコメントを表示します。コメントへの返信:返信リンクを介して1つのコメントに返信するか、バッチ操作を使用して複数のコメントに返信します。コメントの管理:[コメント]タブでコメントを表示、削除、承認、タグ付けします。




