

#bootstrap 現在、バージョン 4 には Bootstrap v4.0.0 のみがあり、他のバージョンはありません。
ブートストラップについて詳しく知りたい場合は、次をクリックしてください: ブートストラップ フレームワーク
## ブートストラップは、最も優れたフレームワークの 1 つです。世界の人気ブランド フロントエンド開発をより迅速かつ簡単に行える、最も人気のある CSS フレームワーク。すべての開発者がすぐに開始でき、すべてのデバイスを適応させることができ、すべてのプロジェクトに適用できます。 Bootstrap の現在の安定バージョンはバージョン 3.3.5 です。 2015 年 8 月 19 日、Bootstrap 4 アルファ版がリリースされました。 Bootstrap4 は IE8 をサポートしなくなりました。 Bootstrap 4 アルファは SCSS を使用してコンパイルされます。 Bootstrap バージョン 1.0 では、非常に限られたグリッド システム、フォント、リスト スタイルしかありませんでした。 Bootstrap 2.0 バージョンでは、レスポンシブ CSS フレームワークが提供され始めました。 Bootstrap 3.0 バージョンでは、これまでの多くのバグが修正され、フラット デザインなどのさまざまな機能が提供されています。現在、Bootstrap 4 ではさらに多くの新機能が提供され、一部の古いブラウザーはサポートされなくなります。 Bootstrap 4 アルファによって提供される新機能のいくつかを見てみましょう。Less から Sass へ
Bootstrap 4 アルファ版の重要な変更点は、ファイルのコンパイルに Less を使用しなくなり、代わりに Sass を使用することです。 。 Bootstrap 3 は、Less を使用してリリース ビルドをコンパイルします (別の SASS ビルドもあります)。この変更の理由は、Sass ユーザーが増えたためです。 Bootstrap 4 alpha では、アニメーションのトランジション、グラデーション、その他の属性の変数が別のファイルに配置され、Sass 変数にカスタマイズできます。 カスタマイズできるすべてのオプションをここで確認できます。強化されたグリッド システム
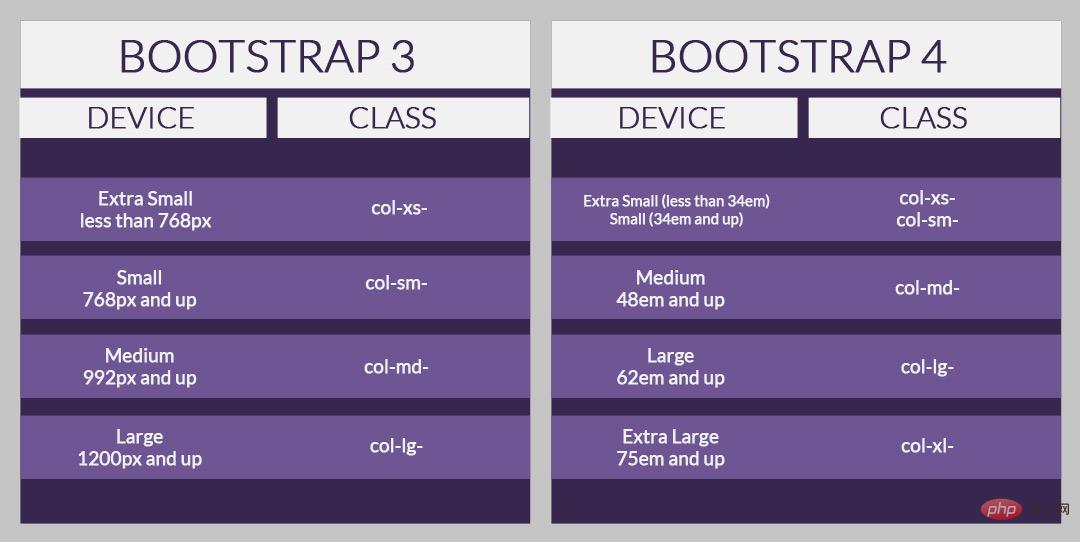
Bootstrap 3 では、要素のさまざまなクラスを使用してさまざまなサイズがマークされます。画面上のサイズはピクセル単位です。 。これは、Bootstrap 4 alpha の単位として em に変更されました。 Bootstrap 4 alpha には、モバイル デバイスをマークするための新しい -sm 属性があります。 2 つのバージョンの違いを比較するには、以下の写真を確認してください。
IE8 のサポートを終了
Bootstrap 4 アルファ版では、IE8 のサポートが終了しました。 Internet Explorer 8。重要な理由は、IE8 ブラウザーが CSS メディア クエリをサポートしていないことです。また、メディア クエリはフレームワークがレスポンシブ デザインを実装するための重要なルールの 1 つであるためです。 フロントエンド開発者にとって、Web サイトを古いブラウザにうまく適応させるのは非常に面倒な作業です。 IE8 をサポートする必要がある場合は、Bootstrap3 を使用できます。 Glyphicons フォント アイコンの使用を放棄する Bootstrap 4 アルファでは、Glyphicons フォント アイコンが使用されなくなる可能性があります。現在、この声明について明確な公式説明はありません。# オプションの Flexbox モード
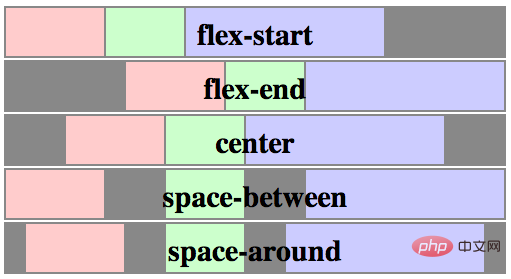
 ##Flexbox は CSS 柔軟なレイアウトであり、Boostrap 4 では Flexbox を使用できます。次の手順に従ってアルファ版を実行します。
##Flexbox は CSS 柔軟なレイアウトであり、Boostrap 4 では Flexbox を使用できます。次の手順に従ってアルファ版を実行します。
●falseからtrueに変更します。
●再コンパイル後はFlexboxモードに変換されます。
以上がbootstrap4 のバージョンは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。