
JavaScript では、文字列、数値、配列、関数などすべてがオブジェクトです。以下のエディターは、JavaScript 内のいくつかのオブジェクトと Promise オブジェクトの実装を収集して分類します。具体的な内容は以下の通りです:
どこにでもあるオブジェクト

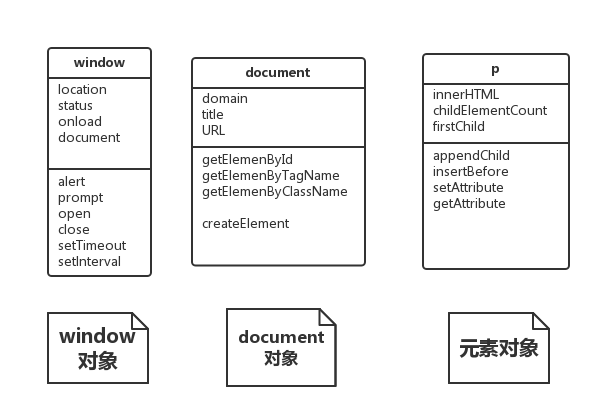
ウィンドウオブジェクト
一般的に使用される属性とメソッドの概要
場所
この属性を変更すると、ブラウザは新しい URL
にアクセスします。ステータス
ブラウザの状態で表示される文字列が含まれます。通常はブラウザの左下隅にあります
オンロード:
ページが完全にロードされた後に呼び出す必要がある関数が含まれています
ドキュメント:
DOM が含まれています
アラートメソッド:
リマインダーを表示
プロンプトメソッド:
アラートと似ていますが、ユーザーから情報を取得します
開く
新しいウィンドウを開きます
閉じる
ウィンドウを閉じる
setTimeout:
指定された時間間隔後に処理関数を呼び出します
インターバルの設定
指定した時間間隔で処理関数を繰り返し呼び出します
window.onload について話します
ウィンドウの onload 属性に関数を指定すると、ページがロードされて DOM が完全に構築されるまでコードが実行されないようにすることができます。
DOM の変更に使用される関数
window.onload = function(){
//code here
}
//function是一个匿名函数,赋给onloadwindow.inload = init() と書かない理由は、関数を呼び出しているのではなく、その値を使用しているためです。
関数の値を window オブジェクトの inload 属性に割り当て、ページがロードされた後に実行させます。
window.onload ハンドラーを作成するには、関数名を使用する方法と匿名関数を使用する方法の 2 つがあります。
これら 2 つのメソッドは基本的に同じことを行いますが、window.onload に割り当てられた関数を他の場所で使用する場合は、関数名
を使用することを選択します。
ドキュメントオブジェクト
一般的に使用される属性とメソッドの概要
ドメイン:
ドキュメントを提供するサーバーのドメイン (kelion.com など)。
タイトル:
document.title を通じて、ドキュメントのタイトルを取得できます
URL:
ドキュメントの URL
getElementById メソッド:
要素 ID に基づいてこの要素を取得します
getElementsByTagName、
getElementsByClassName:
これら 2 つのメソッドは、要素を取得するためにタグとクラスを使用することを除いて、前のメソッドと似ています
createElement:
DOM に含めるのに適した新しい要素を作成します
createElement について話します
//创建<li>元素,
var li = document.createElement("li");
//给刚创建的元素赋值
li.innerHTML = "songName";
//获取<ul>元素
var ul = document.getElementById("playlist")
//把<li>元素增加到ul中
ul.appendChild(li)注: コードの 8 行目に入る前は、li 要素は常に DOM から独立しています
要素オブジェクト
一般的に使用される属性とメソッドの紹介:
innerHTML:
要素
のコンテンツが含まれます子要素数:
要素数を保存します
最初の子供
最初の子要素
appendChild メソッド:
insertBefore メソッド:
要素の子要素として要素を挿入するために使用されます
getAttribute メソッド
setAttribute メソッド
ユーザーは、「src」、「id」、「class」などの要素の属性を設定および取得するための 2 つのメソッドを使用できます。
最後にボタンオブジェクトについて学びましょう
ボタン オブジェクトには頻繁に使用される属性があります:
onclick (ボタンが押されたかどうかを監視するために使用されます)。
var button = document.getElementById("Button"); //button は単なる変数名であり、button1、button2 などになりますが、本質的にはボタンです
button.onclick = handleButtonClick;
ps: Javascript での Promise オブジェクトの実装に関する簡単な説明
多くのフロントエンド友人は Promise (または Deferred) オブジェクトについて聞いたことがあるはずです。今日は Promise
についての私の理解を話します。え?
Promise は CommonJS の仕様の 1 つであり、resolve、reject、done、fail、then などのメソッドがあり、コードのフローを制御し、関数の多層ネストを回避するのに役立ちます。現在、Web 開発では非同期性がますます重要になっており、この種の非線形実行プログラミングは、開発者がコードの実行プロセスをより適切に制御できるようになります。 as jQuery すべてのライブラリはすでにこのオブジェクトを実装しており、年末にリリースされる ES6 も Promise
をネイティブに実装します。なぜ
2 つの非同期リクエストがあり、2 番目のリクエストでは最初のリクエストの成功データを使用する必要があるシナリオを想像してください。
ajax({
url: url1,
success: function(data) {
ajax({
url: url2,
data: data,
success: function() {
}
});
}
});如果继续下去在回调函数中进行下一步操作,嵌套的层数会越来越多。我们可以进行适当的改进,把回调函数写到外面
function A() {
ajax({
url: url1,
success: function(data) {
B(data);
}
});
}
function B(data) {
ajax({
url: url2,
success: function(data) {
......
}
});
}即使是改写成这样,代码还是不够直观,但是如果有了Promise对象,代码就可以写得非常清晰,一目了然,请看
new Promise(A).done(B);
这样函数B就不用写在A的回调中了
How
目前的ES标准中还未支持Promise对象,那么我们就自己动手,丰衣足食吧。思路大致是这样的,用2个数组(doneList和failList)分别存储成功时的回调函数队列和失败时的回调队列
* state: 当前执行状态,有pending、resolved、rejected3种取值
* done: 向doneList中添加一个成功回调函数
* fail: 向failList中添加一个失败回调函数
* then: 分别向doneList和failList中添加回调函数
* always: 添加一个无论成功还是失败都会调用的回调函数
* resolve: 将状态更改为resolved,并触发绑定的所有成功的回调函数
* reject: 将状态更改为rejected,并触发绑定的所有失败的回调函数
* when: 参数是多个异步或者延迟函数,返回值是一个Promise兑现,当所有函数都执行成功的时候执行该对象的resolve方法,反之执行该对象的reject方法
下面是我的具体实现过程:
var Promise = function() {
this.doneList = [];
this.failList = [];
this.state = 'pending';
};
Promise.prototype = {
constructor: 'Promise',
resolve: function() {
this.state = 'resolved';
var list = this.doneList;
for(var i = 0, len = list.length; i < len; i++) {
list[0].call(this);
list.shift();
}
},
reject: function() {
this.state = 'rejected';
var list = this.failList;
for(var i = 0, len = list.length; i < len; i++){
list[0].call(this);
list.shift();
}
},
done: function(func) {
if(typeof func === 'function') {
this.doneList.push(func);
}
return this;
},
fail: function(func) {
if(typeof func === 'function') {
this.failList.push(func);
}
return this;
},
then: function(doneFn, failFn) {
this.done(doneFn).fail(failFn);
return this;
},
always: function(fn) {
this.done(fn).fail(fn);
return this;
}
};
function when() {
var p = new Promise();
var success = true;
var len = arguments.length;
for(var i = 0; i < len; i++) {
if(!(arguments[i] instanceof Promise)) {
return false;
}
else {
arguments[i].always(function() {
if(this.state != 'resolved'){
success = false;
}
len--;
if(len == 0) {
success ? p.resolve() : p.reject();
}
});
}
}
return p;
}
Improve目前只是实现了Promise的基础功能,但仍然还有无法处理的情况,例如要实现3个或3个以上的异步请求的串行,目前我的Promise没有办法支持new Promise(A).then(B).then(C)这样的形式,jQuery在1.7的版本中为Deferred(Promise)对象实现了pipe函数,可以通过这个函数实现上述功能,代码为$.Deferred(A).pipe(B).then(C),我尝试去读了jQuery这部分的代码,但是没能读懂,希望有大神能够给一些实现思路