javascript_javascript スキルの基本タイプと参照タイプを学ぶには、私に従ってください。
1. 基本型と参照型
基本的なデータ型は 5 つあります: 未定義、ブール、数値、文字列、null
typeof null; //"object" typeof undefined; //"undefined" typeof 1; //"number" typeof false //"boolean" typeof "1" //"string"
(紛らわしいことに、null 型を typeofing すると「object」が返されますが、ECMAScript 標準ではそれを個別の型として説明しています。)
基本的な型の値の操作を容易にするために、ECMAScript は 3 つの特別な参照型 (Boolean、Number、String) も提供します。標準ライブラリには、Boolean 値、数値、文字列をオブジェクトとしてカプセル化するコンストラクターが用意されています。これらの型は他の参照型に似ており、それぞれの基本ラッパー型に対応する特別な動作を持ちます。実際、基本型の値が読み取られるたびに、対応する基本ラッパー型のオブジェクトがバックグラウンドで作成され、いくつかのメソッドを呼び出してデータを操作できるようになります。
var s1 = "some text";
var s2 = s1.substring(2);
var s3 = new String("some text");しかし、元の文字列とは異なり、String オブジェクトは実際のオブジェクトです。
typeof s1; //"string" typeof s3; //"object"
この例の変数 s1 には文字列が含まれており、これはもちろん基本的な型の値です。次の行では、s1 の substring() メソッドを呼び出し、返された結果を s2 に保存します。プリミティブ型の値はオブジェクトではないことがわかっているため、論理的にはメソッドを持つべきではありません (ただし、メソッドは存在します)。実はこの直感的な操作を実現するために、一連の処理がバックグラウンドで自動的に行われています。コードの 2 行目が s1 にアクセスするとき、アクセス プロセスは読み取りモードになります。つまり、この文字列の値がメモリから読み取られます。読み取りモードで文字列にアクセスすると、次の処理がバックグラウンドで自動的に完了します:
(1) String型のインスタンスを作成します。
(2) インスタンス上で指定されたメソッドを呼び出します。
(3) このインスタンスを破棄します。
は次のコードを使用して表現できます:
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
この処理により、基本的な文字列値はオブジェクトと同じになります。さらに、上記の 3 つの手順は、Boolean 型および Number 型に対応する Boolean および数値にも適用されます。
2. ライフサイクル
参照タイプと基本パッケージ化タイプの主な違いは、オブジェクトのライフサイクルです。 new 演算子を使用して作成された参照型のインスタンスは、実行フローが現在のスコープを離れるまでメモリ内に残ります。自動的に作成される基本的なパッケージング タイプのオブジェクトは、このコード行の実行期間中 (瞬間的に) のみ存在し、その後すぐに破棄されます。これは、実行時にプロパティやメソッドをプロパティに追加できないことを意味します。
var s1 = "some text"; s1.color = "red"; alert(s1.color); //undefined
もちろん、Boolean、Number、String を明示的に呼び出して、基本的なパッケージ化タイプのオブジェクトを作成することもできますが、これはお勧めできません。基本ラッパー型のインスタンスで typeof を呼び出すと、「object」が返され、基本ラッパー型のすべてのオブジェクトがブール値 true に変換されます。 。
var obj = new Object("some text");
alert(obj instanceof String) //truenew を使用して基本的なパッケージ化タイプのコンストラクターを呼び出すことは、同じ名前の変換関数を直接呼び出すこととは異なることに注意してください。
var value = "25"; var number = Number(value);//转型函数 alert(typeof number) //number var obj = new Number(var); //构造函数 alert(typeof obj) //object
3. 基本的なタイプの特徴
1. 基本型の値は不変です:
文字列などの基本型の値を変更できるメソッドはありません:
var name = 'jozo'; name.toUpperCase(); // 输出 'JOZO' console.log(name); // 输出 'jozo'
元の名前は変更されていませんが、toUpperCase() メソッドを呼び出した後に新しい文字列が返されていることがわかります。
見てみましょう:
var person = 'jozo';
person.age = 22;
person.method = function(){//...};
console.log(person.age); // undefined
console.log(person.method); // undefined
上記のコードからわかるように、基本型にプロパティやメソッドを追加することはできません。
2. 基本的なタイプの比較は値の比較です:
それらは、値が等しい場合にのみ等しいです。
しかし、あなたはこうするかもしれません:
var a = 1; var b = true; console.log(a == b);//true
それらは平等ではないでしょうか?実際、これは型変換と == 演算子の知識です。つまり、== を使用して型の異なる 2 つの変数を比較するときに、何らかの型変換が実行されることになります。上記の比較では、まず true を数値 1 に変換し、次に数値 1 と比較すると、結果は true になります。 これは、比較する 2 つの値の型が異なる場合、== 演算子で型変換が行われますが、2 つの値が同じ型の場合は、== であっても === と同等になります。
var a = 'jozo'; var b = 'jozo'; console.log(a === b);//true
3. 基本型変数はスタック領域に格納されます(スタック領域とはメモリ内のスタックメモリを指します)
次の基本タイプの変数があると仮定します:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
那么它的存储结构如下图:

栈区包括了变量的标识符和变量的值。
四、引用类型特点
引用类型会比较好玩有趣一些。
javascript中除了上面的基本类型(number,string,boolean,null,undefined)之外就是引用类型了,也可以说是就是对象了。对象是属性和方法的集合。也就是说引用类型可以拥有属性和方法,属性又可以包含基本类型和引用类型。来看看引用类型的一些特性:
1).引用类型的值是可变的
我们可为为引用类型添加属性和方法,也可以删除其属性和方法,如:
var person = {};//创建个控对象 --引用类型
person.name = 'jozo';
person.age = 22;
person.sayName = function(){console.log(person.name);}
person.sayName();// 'jozo'
delete person.name; //删除person对象的name属性
person.sayName(); // undefined
上面代码说明引用类型可以拥有属性和方法,并且是可以动态改变的。
2).引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
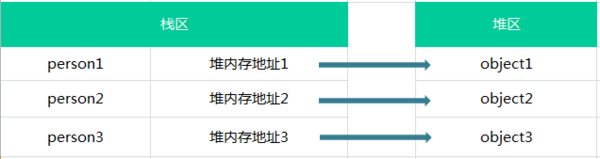
假如有以下几个对象:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};
则这三个对象的在内存中保存的情况如下图:

3).引用类型的比较是引用的比较
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
上面讲基本类型的比较的时候提到了当两个比较值的类型相同的时候,相当于是用 === ,所以输出是true了。再看看:
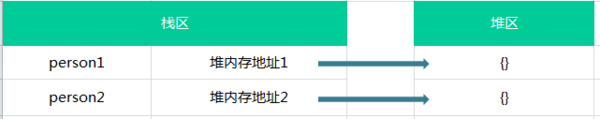
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
可能你已经看出破绽了,上面比较的是两个字符串,而下面比较的是两个对象,为什么长的一模一样的对象就不相等了呢?
别忘了,引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的:

所以这两个是完全不同的对象,所以返回false;
五、简单赋值
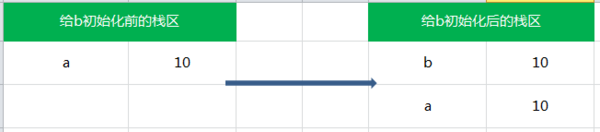
在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上:
var a = 10; var b = a; a ++ ; console.log(a); // 11 console.log(b); // 10
此时,a中保存的值为 10 ,当使用 a 来初始化 b 时,b 中保存的值也为10,但b中的10与a中的是完全独立的,该值只是a中的值的一个副本,此后,这两个变量可以参加任何操作而相互不受影响。

也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
六、对象引用
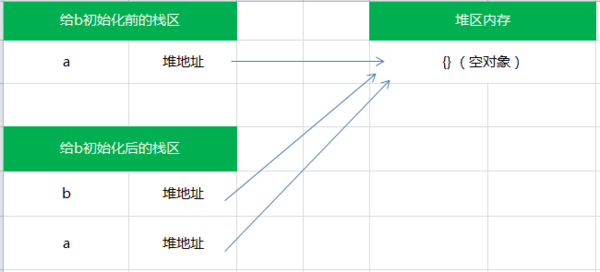
当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。前面讲引用类型的时候提到,保存在变量中的是对象在堆内存中的地址,所以,与简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响:
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
b.age = 22;
console.log(b.age);// 22
console.log(a.age);// 22
console.log(a == b);// true
彼らの関係は次のとおりです:

したがって、参照型の代入は実際にはスタック領域に格納されているオブジェクトのアドレスポインタの代入となり、2 つの変数は同じオブジェクトを指し、操作は相互に影響します。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 Golang では、ジェネリック関数はポインターと参照型をどのように処理しますか?
Apr 16, 2024 pm 04:06 PM
Golang では、ジェネリック関数はポインターと参照型をどのように処理しますか?
Apr 16, 2024 pm 04:06 PM
ジェネリック関数が Go でポインター型を処理する場合、元の変数への参照を受け取り、変数値を変更できるようになります。参照型は渡されるときにコピーされるため、関数は元の変数値を変更できなくなります。実際の例には、汎用関数を使用して文字列または数値のスライスを比較することが含まれます。
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




