ステップ 1
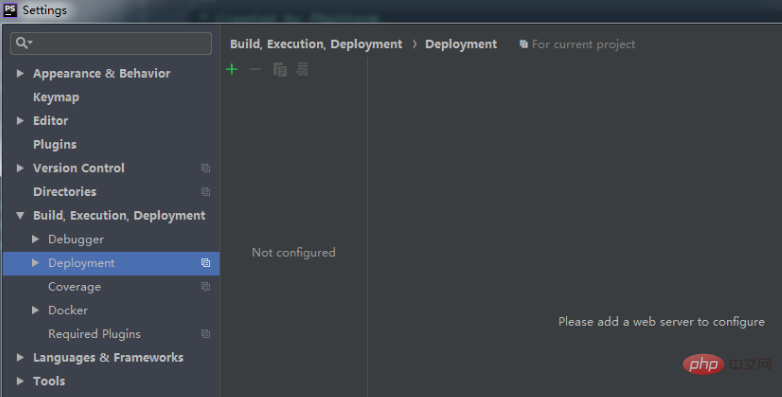
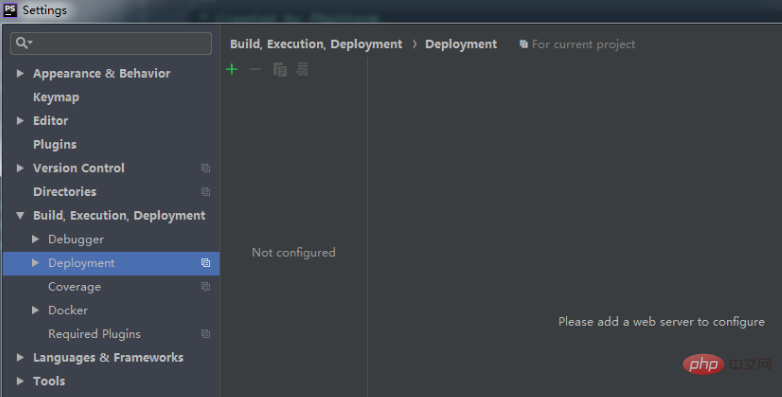
[ファイル]、[設定]、[展開] の順に選択して、以下のダイアログ ボックスを開きます。

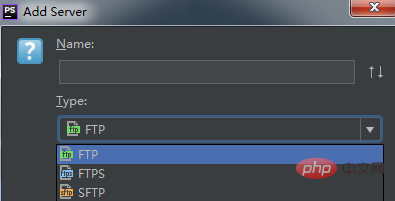
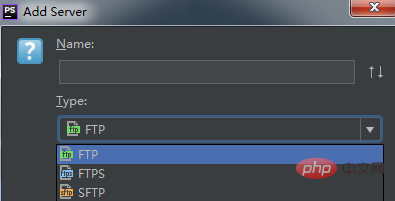
#緑色のプラス記号をクリックすると、次のダイアログ ボックスが表示されます。

ここでの名前は自由に選択できます。たとえば、私は「Apache」と名付けました。以下の「タイプ」オプションの選択は、アプリケーションのタイプに基づいています。アプリケーション 1 の場合は「インプレース」を選択し、アプリケーション 2 の場合は「ローカルまたはマウントされたフォルダー」を選択し、アプリケーション 3 の場合は独自のファイル転送方法に従って選択します。選択内容に応じて、その後に表示されるインターフェースが異なりますが、もちろん、次のインターフェースでも変更を加えることができます。
関連する推奨事項: 「
PhpStorm 使用法チュートリアル 」
ステップ 2
前のステップの「タイプ」が「ローカルまたはマウントされたフォルダー」を選択すると、次のダイアログボックスが表示されます。

ご覧のとおり、「接続」、「マッピング」、「除外パス」という 3 つのタブ領域に入力する必要があります。選択した「タイプ」が異なる場合は「接続」部分のみが異なりますが、「タイプ」が「インプレース」の場合は「WebサーバーのルートURL」のみを入力する必要があります。 「Web サーバーのルート URL」は、その名のとおり Web サーバーのルート URL であり、hosts ファイルでサーバーのドメイン名を設定している場合は、設定したドメイン名をここに記述できます。
次に、「プロジェクト ファイルのアップロード/ダウンロード」セクションに入力する必要があります。まず、アップロードとダウンロードの概念を理解してください。
Upload is copying data from the project TO the server, either local or remote.
Download is copying data FROM the server to the project.
ログイン後にコピー
言い換えると、選択した「タイプ」が「ローカルまたはマウントされたフォルダー」(つまり、アプリケーション 2) であるため、プロジェクト ファイルをサーバーのルート ファイル ディレクトリに転送する必要があるため、「アップロード/ダウンロード」プロジェクト ファイル」に入力する必要があるのは、プロジェクトを転送するディレクトリです。通常は、サーバーの /htdocs ディレクトリに入力するだけです。
3 番目のステップ
#前のステップで「接続」部分を入力しました。次のステップは、図に示すように「マッピング」部分です。以下の図:
「ローカル パス」: プロジェクトの現在のディレクトリを指します。これは自動的に生成されるため、私たちが入力する必要はありません。 
「サーバー「Apache」上のデプロイメント・パス」: これは基本的に、より詳細な「プロジェクト・ファイルのアップロード/ダウンロード」ディレクトリーを指定するための要件です。一般に、プロジェクト・ファイルと同じ名前のフォルダーが最も便利です。 。
「サーバー「Apache」上の Web パス」: ホームページの php/html ファイルのディレクトリを指します。
これで設定作業は完了です。
ステップ 4
下図に示すように、プロジェクトを Web サーバーにアップロードできます。アップロード後は、サーバーの指定されたディレクトリに移動します。 . 現在のプロジェクトの正確なコピーを参照してください。 ##################################
以上がphpstormでサーバーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。