SVNの使い方

使用シナリオ:
プロジェクトの特定の部分 (ここではモバイル クライアント プロジェクトを指します) の場合バージョン (バージョン 1.0 など) が開発、テストされ、オンラインで公開されました。次に、新しい要件を受け取ります。新しい要件の開発には、複数のファイルのコードを変更する必要があります。要件が一定期間開発されたとき、突然のリクエストが受信されました。ユーザーまたはテスターからのフィードバックによると、プロジェクトには緊急に修正する必要がある重大なバグがあり、バグ修正後すぐにオンラインにする必要があります。バグを修正するにはどうすればよいですか?現時点では?修理は新たに生じたニーズに基づいていますか?答えはノーで、その理由は次のとおりです: 開発された新しい要件に基づいてバグが修正される場合、新しい要件はまだ開発されておらず、ましてやテストされていません。どうすればすぐにオンラインにできるでしょうか (またはそのままオンラインにできるのでしょうか)できるだけ早く)? ! 3 番目に、新機能の開発とバグ修正のためのコードに同じコード部分との競合が含まれる場合はどうすればよいでしょうか。当然ながら、現在開発されているコードに基づいてバグ修正を実行することはできません。完璧な解決策は、その時点で完成したバージョンでバグ修正を実行することです。この利点は次のとおりです。
1: バグが発生した後修正済み すぐに起動でき、新しい要件が完了またはテストされていないために起動時間が遅れることはありません。
2: バグ修正は最初に起動されたバージョンで修正されており、次のようなリスクがあります。新しいバグの原因となるものは小さいです。要件に基づいて新しいバグを修正する機能に含まれている場合は、新機能によって新しいバグが発生する可能性があります
関連する推奨事項: 「SVN ビデオ チュートリアル 」
SVN ウェアハウス ディレクトリ構造 リポジトリ:
(1) トランク
(2) タグ
(3) )branch
trunk(幹線|本線)branch(枝)タグ(マーク)
truck(幹線|本線|主分岐): メイン方向の開発に使用されます。新しい機能はモジュールとしてメインラインに配置し、開発完了後、修正が必要な場合はブランチを使用します。
branch (ブランチ): ブランチ開発とメインライン開発を同時に実行できる、つまり並行開発が可能です。ブランチは通常、バグ修正に使用されます。
tag (タグ):タグに使用されます。利用可能なバージョンは、オンラインでリリースされたバージョンまたはテスト中のバージョンとしてマークできます。通常は読み取り専用です。
SVN 固有の操作手順: (TortoiseSVN バージョン: 1.8.8)
1: ウェアハウスを作成します
1。ディレクトリ構造 D:\TortoiseSVN\Repository\Repo-iOS
2 を作成します。ディレクトリ構造
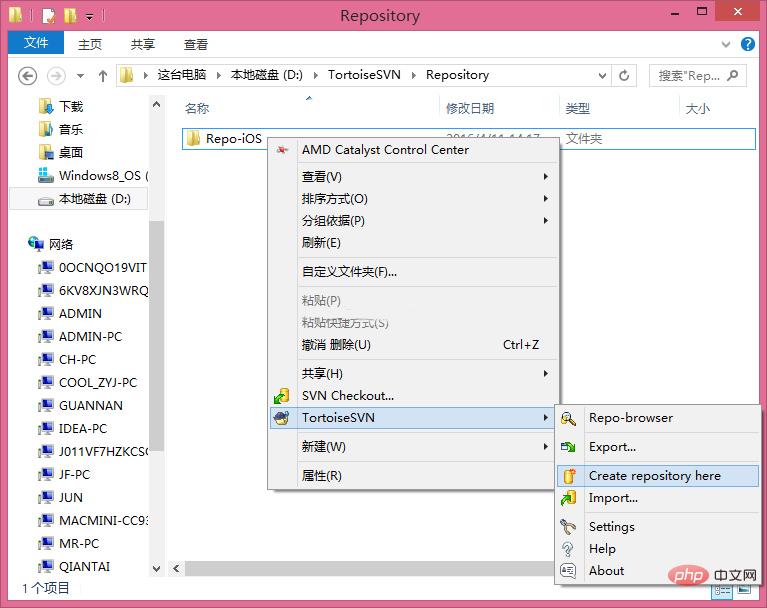
# を右クリックします。 ## ---> ここにリポジトリを作成
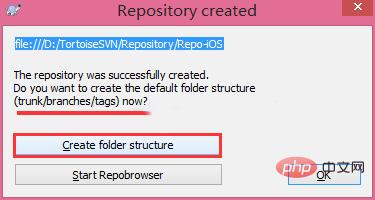
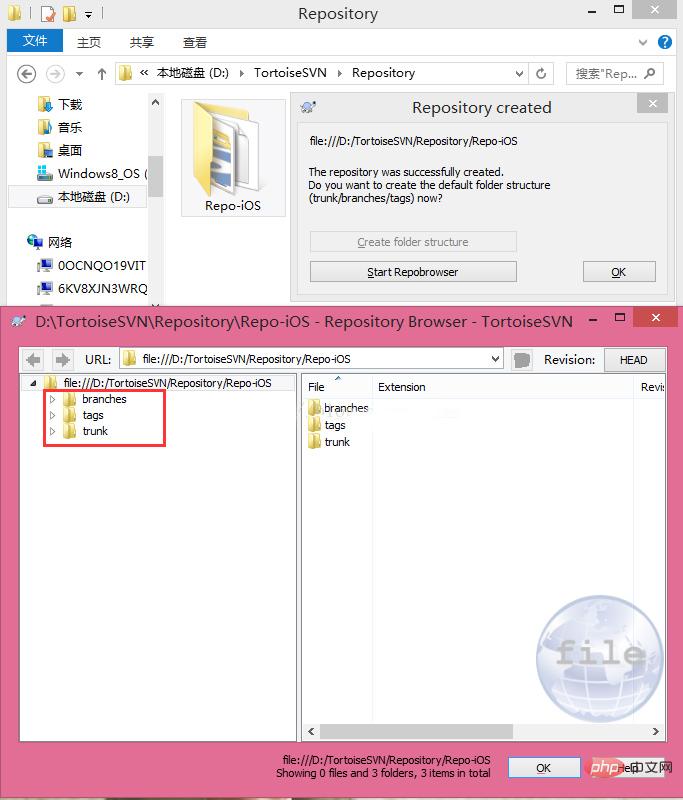
---> フォルダ構造の作成 (ファイル構造の作成) ---> Repobrowser の起動 (リポジトリの参照の開始) --- > OK


 #2: プロジェクトを SVN にアップロードします
#2: プロジェクトを SVN にアップロードします
デスクトップを右クリックします
---> TortoiseSVN
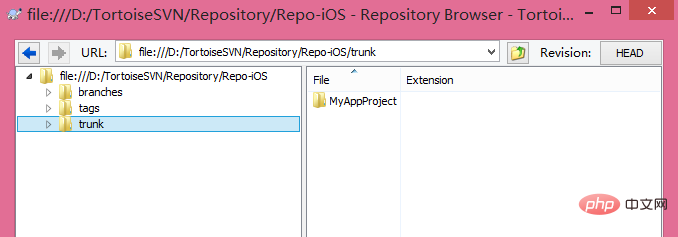
--->リポブラウザ--> URL: file:///D:/TortoiseSVN/ リポジトリ/Repo-iOS ---> OK
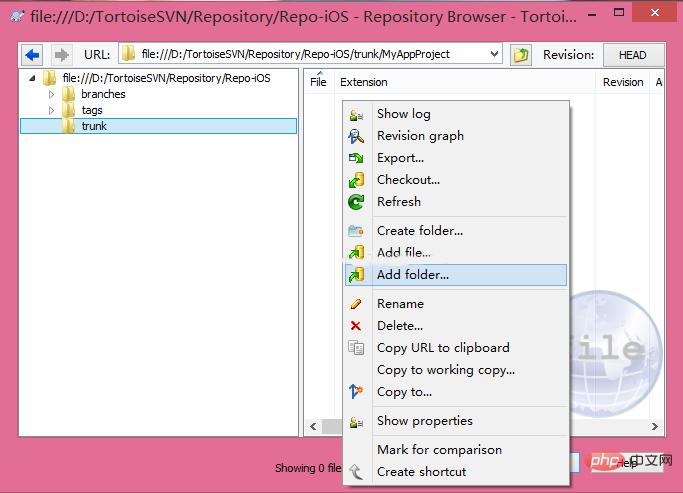
---> トランク フォルダを右クリック
#---> フォルダを追加...
---> SVN にアップロードするプロジェクトの最も外側のディレクトリを選択し、ログを入力します
##---> Ok
 #関連する推奨事項: "
#関連する推奨事項: "
" 
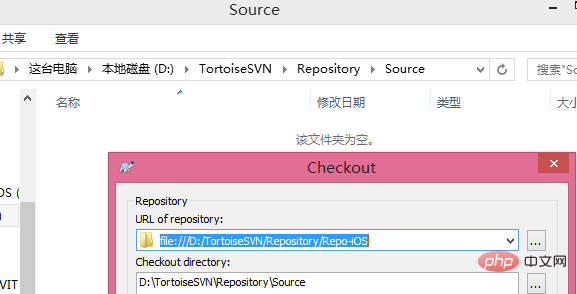
1. コンピューター上の任意の場所に作成します。プロジェクト コードが保存されている場所 (例: D:\TortoiseSVN\Repository\Source
2)。コードをこの場所にチェックアウトします。4:開発サイクル
1. ディレクトリ D:\TortoiseSVN\Repository\Source\trunk\MyAppProject で開発します。トランクのメインライン上にあることに注意してください。 
[objc] view plain copy
- (void) viewDidLoad {
[super viewDidLoad];
// -----------------------------------------
int y = 0;
int result = 10 / y;
NSLog(@"iOS APP 第一阶段开发完成了! 结果是:%ld", result);
// End
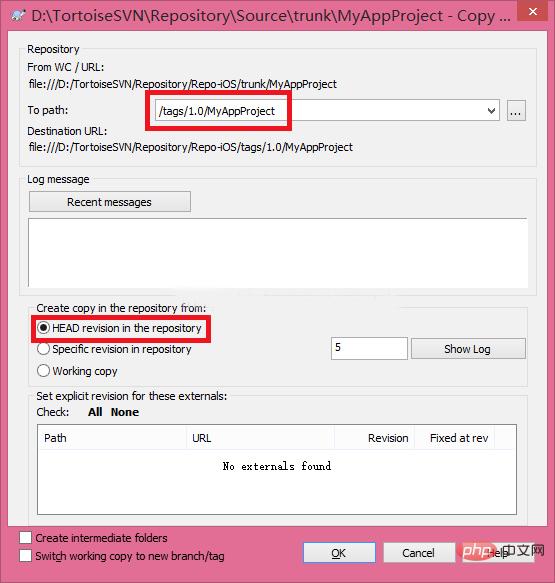
}3. D:\TortoiseSVN\Repository\Source\tags ディレクトリに新しいディレクトリ 1.0 を作成し、そのディレクトリを SVN に送信して、ディレクトリ D:\TortoiseSVN\Repository\Source\trunk\ を右クリックします。 MyAppProject ---> TortoiseSVN---->ブランチ/タグ... -----> パス :/tags/1.0/MyAppProject に移動し、リポジトリ内のヘッド リビジョンを選択します ---> OkSource/ がありますtags/1.0 ディレクトリにコンテンツがありません。更新操作のためにディレクトリを更新する必要があります。更新後、完全なプロジェクトのソース コードがこのディレクトリに保存されていることがわかります (このディレクトリのソース コードは、トランク ディレクトリにあるバージョン 1.0 のコピーとみなすことができます) /tags/1.0/ の viewDidLoad と train/MyAppProject を確認してください。 HomeViewController: /HomeViewController の viewDidLoad コードはまったく同じです。


4. 開発中の次の段階に向けて新しい要件を開発します
5. ユーザーまたはテスターアプリケーションに重大なバグがあり、すぐに修正してできるだけ早くオンラインにする必要があることを報告します。この時点で、プログラマは、tags/1.0 の下に MyAppProject のブランチを作成する必要があります。操作手順は以下の通りです: Source/tags/1.0/MyAppProject を選択 TortoiseSVN を右クリック ---->ブランチ/タグ... -----> パス:/branches/MyAppProject ---> OK
7. バグが修正されたら、まず変更したファイルを送信し、クライアント アプリでオンラインにします。オンラインが完了したら、branch/MyAppProject/ を 1.0.1 ディレクトリにタグ付けします (tags/ 1.0.1) (操作手順は手順 3 と同じです。) タグ操作が完了すると、tags/1.0.1/HomeViewController.viewDidLoad とbranch/MyAppProject/HomeViewController.viewDidLoad が完全に一致していることがわかります。 Branch/MyAppProject に新しいタグを追加すると便利です。次回は、これを基に再度バグを修正します。これでバグ修正は完了しました。バグ修正後のコードは次のとおりです:
[objc] view plain copy
- (void) viewDidLoad {
[super viewDidLoad];
// -----------------------------------------
int y = 10;
int result = 10 / y;
NSLog(@"iOS APP 第一阶段开发完成了! 结果是:%ld", result);
// End
NSLog(@"1.0 版本闪退bug 已修复, 程序出现除0异常");
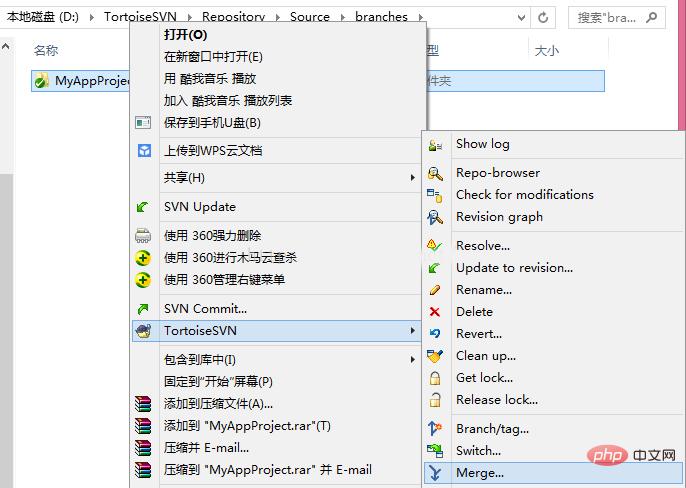
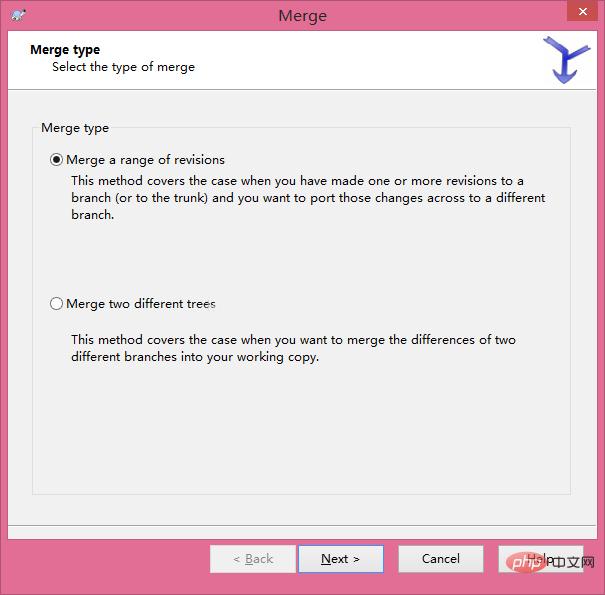
}----> マージ... ---> 範囲をマージしますリビジョン
---->次へ --->マージ元の URL : file:///D:/TortoiseSVN/Repository/Repo-iOS/trunk/MyAppProject
----> 次
- ---> マージ

 右クリック/turnk/MyAppProject ----> マージ... -----> 範囲をマージします。リビジョン -----> 次へ
右クリック/turnk/MyAppProject ----> マージ... -----> 範囲をマージします。リビジョン -----> 次へ
手順は上記と同じですが、マージ元の URL のパスが異なります。マージが完了したら、次のように /trunk/MyAppProject/HomeViewController/viewDidLoad メソッドを確認します。
CODE から派生したコード部分を my に表示します。コード ピース
- (void) viewDidLoad {
[super viewDidLoad];
// -----------------------------------------
int y = <strong>10</strong>; // <strong>可以看到branches分支中的代码已经合并到主线上了</strong>
int result = 10 / y;
NSLog(@"iOS APP 第一阶段开发完成了! 结果是:%ld", result);
// End
NSLog(@"<strong>1.0 版本闪退bug 已修复, 程序出现除0异常</strong>");
NSLog(@"其他同事在主线trunk中进行新需求开发...");
NSLog(@"其他同事在主线trunk中进行新需求开发...");
}10。この時点で、マージは完全に完了しました。ブランチ ディレクトリにソース コードを置きたくない場合は、削除しても構いません。その後、バグを修正したプログラマは切り替える必要があります。ワークスペースをメインラインに移動し、Xcode を使用して、trunk/ を再度開きます。 MyAppProject プロジェクトは、まだ完成していない新機能の開発を続けています。 SVN ディレクトリは次のとおりです:
##手順:
1. ブランチ開発とトランク開発は 2 つの完全に独立したプロセスであり、両方を同時に開発できます。 time
以上がSVNの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7723
7723
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 PHP開発におけるバージョン管理にSVNを使用する方法
Jun 27, 2023 pm 01:39 PM
PHP開発におけるバージョン管理にSVNを使用する方法
Jun 27, 2023 pm 01:39 PM
バージョン管理は PHP 開発において非常に一般的な操作であり、最も一般的に使用されるツールは SVN (Subversion) です。共同開発中のコードの履歴バージョンとコードの更新を簡単に管理できます。 PHP開発におけるバージョン管理にSVNを使用する方法を紹介します。 1. SVN クライアントとサーバーをインストールする まず、SVN クライアントとサーバーをインストールする必要があります。 SVN クライアントは SVN 公式 Web サイトから対応するバージョンをダウンロードしてインストールできますが、サーバーは自分で構築する必要があります。
 Java SVN: コード リポジトリの保護者であり、コードの安定性を確保します。
Mar 09, 2024 am 09:20 AM
Java SVN: コード リポジトリの保護者であり、コードの安定性を確保します。
Mar 09, 2024 am 09:20 AM
SVN の概要 SVN (Subversion) は、コード ベースの管理と保守に使用される集中バージョン管理システムです。これにより、複数の開発者が同時にコード開発に協力できるようになり、コードの変更履歴の完全な記録が提供されます。 SVN を使用することで、開発者は次のことが可能になります。 コードの安定性を確保し、コードの損失や損傷を回避します。コードの変更履歴を追跡し、以前のバージョンに簡単にロールバックできます。共同開発。複数の開発者が競合することなく同時にコードを変更します。 SVN の基本操作 SVN を使用するには、TortoiseSVN や SublimeMerge などの SVN クライアントをインストールする必要があります。その後、次の手順に従って基本的な操作を実行できます。 1. コード ベース svnmkdirHttp://exampl を作成します。
 EclipseSVNプラグインのインストールと設定方法を詳しく解説
Jan 28, 2024 am 08:42 AM
EclipseSVNプラグインのインストールと設定方法を詳しく解説
Jan 28, 2024 am 08:42 AM
EclipseSVN プラグインのインストールと設定方法の詳細な説明 Eclipse は、機能を拡張するためにさまざまなプラグインをサポートする、広く使用されている統合開発環境 (IDE) です。その 1 つは EclipseSVN プラグインで、開発者が Subversion バージョン管理システムと対話できるようにします。この記事では、EclipseSVN プラグインのインストールおよび設定方法を詳しく説明し、具体的なコード例を示します。ステップ 1: EclipseSVN プラグインをインストールし、Eclipse を開く
 svnとvssの違いは何ですか
Jun 21, 2022 am 11:23 AM
svnとvssの違いは何ですか
Jun 21, 2022 am 11:23 AM
違い: 1. vss は Microsoft によって開発され有料ですが、svn はオープンソースで無料です; 2. vss にはクライアントが必要ですが、svn はクライアント、コマンド ライン モード、または Web ページ Access で読み取り専用を使用できます。 3. vss は Windows システムのみをサポートしますが、svn は Windows と Linux システムをサポートします; 4. vss は「ロック-編集-ロック解除」モードであり、svn のデフォルトは「変更-競合-マージ」モードです; 5. のバージョン番号vss は単一のファイルに対応し、svn のバージョン番号はバージョン ライブラリ全体に対応します。
 CentOS への SVN のインストールとコマンド ライン インストール
Feb 13, 2024 am 11:24 AM
CentOS への SVN のインストールとコマンド ライン インストール
Feb 13, 2024 am 11:24 AM
CentOS に SVN をインストールすることは、非常に一般的な操作です。これは、ソフトウェア開発中の変更の管理と追跡に使用できる強力なバージョン管理システムです。この記事では、CentOS に SVN をインストールする方法と、一般的に使用されるツールをいくつか紹介します。ラインの設置方法。 CentOS に SVN をインストールするにはさまざまな方法がありますが、ここでは一般的な 2 つのインストール方法を紹介します。 1. ターミナルを開き、root ユーザーとしてログインします。 2. 次のコマンドを実行してシステム パッケージ リストを更新します: ```yumupdate3。次のコマンドを実行して SVN をインストールします: yuminstallsubversion4。インストールが完了したら、次のコマンドを実行して SVN が正常にインストールされたかどうかを確認できます: svn - -v
 svn diff を vimdiff に置き換えます: コードを比較するためのツール
Jan 09, 2024 pm 07:54 PM
svn diff を vimdiff に置き換えます: コードを比較するためのツール
Jan 09, 2024 pm 07:54 PM
Linux では、svndiff コマンドを直接使用してコードの変更を表示するのは非常に難しいため、インターネット上でより良い解決策を探しました。それは、特に使用に慣れている人向けに、svndiff のコード表示ツールとして vimdiff を使用することです。 vim. とても便利です。 svndiff コマンドを使用して特定のファイルの変更を比較する場合、たとえばコマンド $svndiff-r4420ngx_http_limit_req_module.c を実行すると、実際にはコマンド -u-Lngx_http_limit_req_module.c がデフォルトの差分プログラムに送信されます。 (改訂 4420)-Lngx_
 Linux 開発者にとって必須のスキル: SVN バージョン管理をマスターするだけです
Jan 26, 2024 pm 09:54 PM
Linux 開発者にとって必須のスキル: SVN バージョン管理をマスターするだけです
Jan 26, 2024 pm 09:54 PM
Linux 開発者は、多くの場合、SVN を使用してプロジェクトのバージョンを制御する必要があります。優秀な開発者にとって、SVN のバージョンを確認する方法を知ることは、間違いなく必須のスキルの 1 つです。今日は、この実践的なスキルをよりよく習得するのに役立つことを願って、この機会を利用して私の経験を共有したいと思います。 1. SVN コマンド ライン ツールをインストールするには、まず Linux 環境に SVN コマンド ライン ツールをインストールしてください。ターミナルにダイヤルし、次のコマンドを安全に入力してインストールを完了してください: 「ユーザーの皆様、sudoapt-getinstallsubversion を実行して Subversion をインストールしてください。」 2. SVN サーバーに接続する インストールが完了したら、SVN サーバーに接続する必要があります。次のコマンドを入力します。
 PHP 入門: SVN バージョン管理
May 20, 2023 am 08:29 AM
PHP 入門: SVN バージョン管理
May 20, 2023 am 08:29 AM
一般的に使用されるサーバー側スクリプト言語として、PHP は、オープン ソースとクロスプラットフォームの利点により、Web 開発の分野で広く使用されています。複数人での共同作業の開発では、バージョン管理は不可欠なツールであり、ソース コードの変更と更新を効果的に管理し、チーム メンバー間のコードの同期のずれによる競合を回避できます。 SVN は、人気のあるバージョン管理ツールとして、PHP 開発でも広く使用されています。この記事では、SVNのインストールなど、PHP開発におけるSVNバージョン管理の基礎知識を紹介します。



