Composer を使用して単純な MVC アーキテクチャを実装する
下面由composer使用教程栏目为大家介绍如何运用composer实现一个简陋的MVC架构,希望对需要的朋友有所帮助!

背景缘由
网上有许多自己去编写一些类来实现MVC框架的有很多。这个是在我进行项目改造的过程中操作的手法,搭建一个简陋的MVC的简易架构其中model和view是使用的laravel中的。下列实现的方式在很多地方会跟laravel很相似哦,废话不多说,直接上步骤。(这里假设你已经安装了composer)
Step1 Composer init
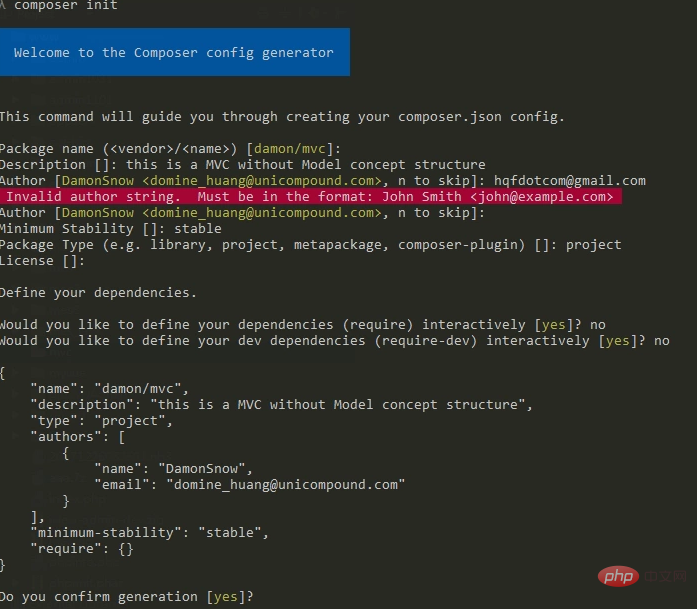
直接执行composer init,按照步骤一步步下去,创建composer.json文件

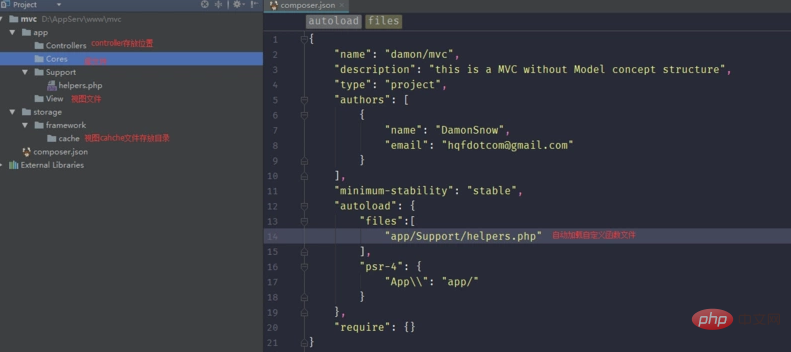
使用composer可以实现类的自动加载功能,运用该功能是用来额,怎么说呢,偷懒的。将生成的composer文件按下图修改,然后按下图左边目录结构创建。

修改完配置后执行
composer install composer dump-autoload
Step 2 构建一些基本文件及功能
之后在helper.php文件中添加一个函数,该函数是判断函数及其controller存在与否
if (!function_exists('isAvailableController')) {
function isAvailableController($controller,$method,$debug)
{
if(class_exists($controller)){
$app =$controller::getinstance();
//判断调用的方法控制器类中是否存在
if(!method_exists($controller,$method)){
echo $controller.'类不存在'.$method.'方法!';
die();
}
} else {
echo $controller.'类不存在!';
die();
}
return $app;
}
}在Controllers目录下新建一个Controller作为抽象类
<?php
/**
* Created by PhpStorm.
* User: Damon
* Date: 2017/12/26
* Time: 2017/12/26
* Info: basic controller
*/
namespace App\Controllers;
abstract class Controller
{
protected static $instance = null;
final protected function __construct(){
$this->init();
}
final protected function __clone(){}
protected function init(){}
//abstract protected function init();
public static function getInstance(){
if(static::$instance === null){
static::$instance = new static();
}
return static::$instance;
}
}之后在Controllers目录下新建控制器就行了,例如我实现一个TestController,请注意新建的控制器必须以Controller结尾并继承上面的Controller,如下:
namespace App\Controllers;
class TestController extends Controller
{
public function index()
{
echo 'link start ^_^';
}
}创建一个配置文件config.php
return [
'DEBUG' => true,
'timeZone' => 'Asia/Shanghai',
'APP_ROOT' => dirname(__FILE__),
'VIEW_ROOT' => dirname(__FILE__).'/app/View',
];之后呢,在项目根目录(这里就是mvc目录)下建立一个index.php
<?php
/**
* Created by PhpStorm.
* User: Damon
* Date: 2017/12/27
* Time: 15:37
*/
$config = require('./config.php');
define('APP_ROOT',$config['APP_ROOT']);//设定项目路径
define('VIEW_ROOT',$config['VIEW_ROOT']);//设定视图路径
//composer自动加载
require __DIR__ . '/vendor/autoload.php';
date_default_timezone_set($config['timeZone']);//时区设定
//获取控制器名称
if (empty($_GET["c"])) {
$controller = '\App\\Controllers\\BaseController';
} else {
$controller = '\App\\Controllers\\' . $_GET["c"] . 'Controller';
}
$method = empty($_GET["m"]) ? 'index' : $_GET["m"];//获取方法名
$app = isAvailableController($controller, $method, $config['DEBUG']);//实例化controller
echo $app->$method();
die();从上面的代码上其是可以看到如果没有传递get参数为c的会自动调用BaseController,该控制器继承自抽象类Controller,里面有个index方法,这里直接return一个字符串link start ^_^ 。那基本上之后要调用某个控制器的某个方法就是用url来实现例如http://localhost/mvc/?c=Test&... 就是调用TestController控制器下的index方法。现在来看下是否内实现:

看来没有问题,其他比较深奥的什么路由重写啊神马的,先不考虑。
Step3 实现模板引擎
这里实现模板引擎的方式是使用laravel的blade模板引擎,如何引入呢,这里使用composer来引入一个包来解决。
composer require xiaoler/blade
这个包git上有比较详细的说明,这个是xiaoler/blade包的连接
引入完这个包怎么实现模板引擎呢,我自己是根据包的说明实现了一个View类把他放到Cores目录下内容如下:
namespace App\Cores;
use Xiaoler\Blade\FileViewFinder;
use Xiaoler\Blade\Factory;
use Xiaoler\Blade\Compilers\BladeCompiler;
use Xiaoler\Blade\Engines\CompilerEngine;
use Xiaoler\Blade\Filesystem;
use Xiaoler\Blade\Engines\EngineResolver;
class View
{
const VIEW_PATH = [APP_ROOT.'/app/View'];
const CACHE_PATH = APP_ROOT.'/storage/framework/cache';
public static function getView(){
$file = new Filesystem;
$compiler = new BladeCompiler($file, self::CACHE_PATH);
$resolver = new EngineResolver;
$resolver->register('blade', function () use ($compiler) {
return new CompilerEngine($compiler);
});
$factory = new Factory($resolver, new FileViewFinder($file, self::VIEW_PATH));
return $factory;
}
}测试一下,http://localhost/mvc/?c=Test&...,也就是调用TestController的index方法

该控制器的代码如下:
namespace App\Controllers;
use App\Cores\View;
class TestController extends Controller
{
public function index()
{
$str = '模板在哪里啊,模板在这里。';
return View::getView()->make('index', ['str' => $str])->render();
}
}控制器中调用的模板是index.blade.php,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>home view</title>
</head>
<body>
{{ $str }}
</body>
</html>模板引擎功能OK啦,之后就可以愉快地使用blade模板引擎了,不过有些laravel中自带的一些语法是不能用的哦,该包的git上有说明这里引用下
@inject @can @cannot @lang 关键字被移除了
不支持事件和中间件
Step4 实现Model
这里使用的是illuminate / database包来实现Model的,执行以下命令安装。
composer require illuminate/database
在Core目录下新建一个DB类,代码如下:
<?php
/**
* Created by PhpStorm.
* User: Damon
* Date: 2017/12/28
* Time: 9:13
*/
namespace App\Cores;
use Illuminate\Database\Capsule\Manager as Capsule;
class DB
{
protected static $instance = null;
final protected function __construct(){
$this->init();
}
final protected function __clone(){}
protected function init(){
$capsule = new Capsule;
$capsule->addConnection([
'driver' => 'mysql',
'host' => 'localhost',
'database' => 'mes',
'username' => 'root',
'password' => '12345678',
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
]);
// Make this Capsule instance available globally via static methods... (optional)
$capsule->setAsGlobal();
// Setup the Eloquent ORM... (optional; unless you've used setEventDispatcher())
$capsule->bootEloquent();
}
//abstract protected function init();
public static function linkStart(){
if(static::$instance === null){
static::$instance = new static();
}
return static::$instance;
}
}这样在controller中就可以使用了,例如先在app目录下建立Model目录,在Model中新建一个Model文件Matter.php。
<?php
/**
* Created by PhpStorm.
* User: Damon
* Date: 2017/12/28
* Time: 9:52
*/
namespace App\Model;
use Illuminate\Database\Eloquent\Model;
class Metal extends Model
{
protected $fillable = ['metal_code','metal_name','metal_type','enable','deadline'];
protected $table = 'mes_metal';
public $timestamps = false;
}之后可以在控制器中这么使用:
<?php
/**
* Created by PhpStorm.
* User: Damon
* Date: 2017/12/27
* Time: 16:08
*/
namespace App\Controllers;
use App\Cores\DB;
use App\Cores\View;
use App\Model\Metal;
class TestController extends Controller
{
public function index()
{
DB::linkStart();//连接db
Metal::create([
'metal_code' => 'TEST',
'metal_name' => 'test',
'materiel_type' => 1,
'enable' => 0,
'deadline' => 30
]);
$res= Metal::all()->toArray();
var_dump($res);
die();
}
}这里有一些限制,就是无法使用laravel中的DB::connect(),不过其他的基础使用好像都可以。并且这里无法切换连接的数据库,这个其实可以将DB类进行修改,至于如何修改,自己想吧。
以上がComposer を使用して単純な MVC アーキテクチャを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
CraftCMSを使用してWebサイトを開発する場合、特にCSSやJavaScriptファイルを頻繁に更新する場合、リソースファイルのキャッシュ問題が発生することがよくあります。古いバージョンのファイルがブラウザによってキャッシュされ、ユーザーが最新の変更を表示しないようにすることがあります。この問題は、ユーザーエクスペリエンスに影響を与えるだけでなく、開発とデバッグの難しさを高めます。最近、プロジェクトで同様のトラブルに遭遇し、いくつかの調査の後、プラグインWiejeben/Craft-Laravel-Mixが見つかりました。
 作曲家とlaravelcmsをすばやく構築する方法:mki-labs/エスプレッソの実践的な経験
Apr 18, 2025 am 07:36 AM
作曲家とlaravelcmsをすばやく構築する方法:mki-labs/エスプレッソの実践的な経験
Apr 18, 2025 am 07:36 AM
新しいLaravelプロジェクトを開発する際に、トリッキーな問題に遭遇しました。完全に機能的で簡単なコンテンツ管理システム(CMS)を迅速に構築する方法です。私は複数のソリューションを試しましたが、複雑な構成と不便なメンテナンスのためにすべてをあきらめました。 LaravelcmsパッケージMKI-Labs/Espressoを発見するまで、インストールが簡単であるだけでなく、強力な機能と直感的な管理インターフェイスも提供し、問題を完全に解決しました。
 Laravel Frameworkインストール方法
Apr 18, 2025 pm 12:54 PM
Laravel Frameworkインストール方法
Apr 18, 2025 pm 12:54 PM
記事の概要:この記事では、Laravelフレームワークを簡単にインストールする方法について読者をガイドするための詳細なステップバイステップの指示を提供します。 Laravelは、Webアプリケーションの開発プロセスを高速化する強力なPHPフレームワークです。このチュートリアルは、システム要件からデータベースの構成とルーティングの設定までのインストールプロセスをカバーしています。これらの手順に従うことにより、読者はLaravelプロジェクトのための強固な基盤を迅速かつ効率的に築くことができます。
 コンポーザーを使用して依存関係注入を解きます:PSR-11コンテナインターフェイスの適用
Apr 18, 2025 am 07:39 AM
コンポーザーを使用して依存関係注入を解きます:PSR-11コンテナインターフェイスの適用
Apr 18, 2025 am 07:39 AM
大規模なPHPプロジェクトを開発する際に、一般的ではあるが難しい問題に遭遇しました。依存関係を効果的に管理し、注入する方法です。最初は、グローバル変数と手動注入を使用しようとしましたが、これによりコードの複雑さが増加するだけでなく、簡単にエラーが発生しました。最後に、PSR-11コンテナインターフェイスを使用し、作曲家の力を使用して、この問題をうまく解決しました。
 作曲家を使用したJavaScriptエラー処理の問題を解決する方法
Apr 18, 2025 am 08:30 AM
作曲家を使用したJavaScriptエラー処理の問題を解決する方法
Apr 18, 2025 am 08:30 AM
複雑なWebアプリケーションを開発する際には、JavaScriptエラーを効果的に処理してログインする方法を開発する際に、困難な問題を抱えています。私はいくつかの方法を試しましたが、このライブラリDvasilenko/Alterego_toolsを見つけるまで、それらのどれも私のニーズを満たすことができませんでした。このライブラリの設置を通じて、この問題を簡単に解決し、プロジェクトの保守性と安定性を大幅に改善しました。作曲家は次のアドレスを通して学ぶことができます:学習アドレス
 YIIフレームワークに基づくデータのバッチ処理の問題を解決するために作曲家を使用する方法
Apr 18, 2025 am 07:54 AM
YIIフレームワークに基づくデータのバッチ処理の問題を解決するために作曲家を使用する方法
Apr 18, 2025 am 07:54 AM
YIIフレームワークプロジェクトを開発するとき、データベースから大量のデータを取得する必要がある状況に遭遇することがよくあります。適切な測定が行われない場合、すべてのデータを直接取得すると、メモリオーバーフローが発生し、プログラムのパフォーマンスに影響を与える可能性があります。最近、大規模なeコマースプラットフォームでプロジェクトを扱っていたとき、この問題に遭遇しました。いくつかの研究と試験の後、私はついにPavle/Yii-Batch-Resultの拡張ライブラリを通じて問題を解決しました。
 Composerを使用してHTTP要求の問題を解決する方法:Yiche/HTTPライブラリの実用的なガイド
Apr 18, 2025 am 08:06 AM
Composerを使用してHTTP要求の問題を解決する方法:Yiche/HTTPライブラリの実用的なガイド
Apr 18, 2025 am 08:06 AM
開発中、HTTP要求が必要になることがよくあります。これは、データを取得したり、データを送信したり、外部APIと対話するためです。ただし、複雑なネットワーク環境に直面してリクエスト要件を変更すると、HTTPリクエストを効率的に処理する方法が課題になります。プロジェクトで問題に遭遇しました。リクエストを異なるAPIに頻繁に送信し、リクエストを記録して、その後のデバッグと分析を促進する必要があります。いくつかの方法を試した後、Yiche/HTTPライブラリを発見しました。 HTTP要求の処理を簡素化するだけでなく、動的ロギング機能も提供し、開発効率を大幅に改善します。
 Composerを使用してLaravelアプリケーションのセキュリティを改善する方法:Wiebenieuwenhuis/Laravel-2FAライブラリのアプリケーション
Apr 18, 2025 am 11:36 AM
Composerを使用してLaravelアプリケーションのセキュリティを改善する方法:Wiebenieuwenhuis/Laravel-2FAライブラリのアプリケーション
Apr 18, 2025 am 11:36 AM
Laravelアプリケーションを開発するとき、私は一般的ではあるが難しい問題に遭遇しました。ユーザーアカウントのセキュリティを改善する方法です。サイバー攻撃の複雑さの増加により、単一のパスワード保護は、ユーザーのデータのセキュリティを確保するのに十分ではなくなりました。いくつかの方法を試しましたが、結果は満足のいくものではありませんでした。最後に、コンポーザーを介してwiebenieuwenhuis/laravel-2FAライブラリをインストールし、アプリケーションに2因子認証(2FA)を大幅に追加し、セキュリティを大幅に改善しました。




