メモ帳でHTMLコードを編集する方法

notepad は HTML を作成するために最もよく使用されるソフトウェアの 1 つですが、初めて使用する人にはまだ馴染みがありません。プロセス。皆さんのお役に立てれば幸いです。
推奨チュートリアル: メモ帳の使い方チュートリアル
1. まず、図に示すように、メモ帳ソフトウェアを開きます。

2. 次のコードをコピーしてソフトウェアに貼り付けます
<!doctype html> <html> <head> <meta charset="utf-6"> <title>元代山水画</title> </head> <body> <h1 id="元代山水四大家">元代山水四大家</h1> <p>“元四大家”在明代中叶被认为是:赵孟頫、黄公望(字子久,号大痴道人)、王蒙(字叔明,号黄鹤山樵)、吴镇(字仲圭,号梅花道人)。</p> <a href="https://baike.baidu.com/item/%E5%85%83%E5%9B%9B%E5%A4%A7%E5%AE%B6/3982068?fr=aladdin">更多信息</a> </body > </html>

3. 図に示すようにクリックします。 [保存]アイコンをクリックしてコードを保存すると、[保存]の画像が緑色に変わります。ポップアップウィンドウで保存場所を選択し、[保存]をクリックします。

#4. 保存したファイルの名前を変更し、サフィックスを HTML に変更します。

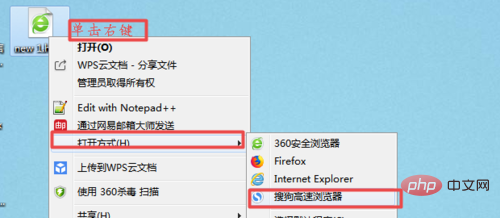
#5. マウスを右クリックし、[プログラムから開く]を選択し、ファイルを開くブラウザを選択します。

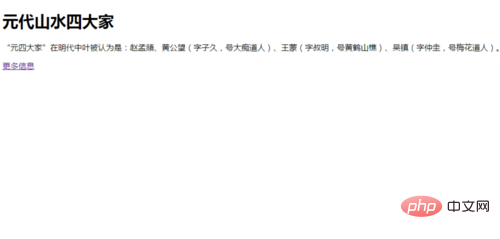
#6. 図のようにファイルを開くと、コードが消えていることがわかります。

以上がメモ帳でHTMLコードを編集する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 notepad++でフォーマットする方法
Apr 08, 2024 am 05:12 AM
notepad++でフォーマットする方法
Apr 08, 2024 am 05:12 AM
Notepad++ には、次のようなさまざまな書式設定オプションが用意されています: 1. 自動配置: Ctrl + A 選択後、編集 > 操作 > 配置; 2. インデント: Tab/Shift + Tab または設定で構成; 3. 改行: Ctrl + J/ Ctrl + Shift + J または設定で構成; 4. JSON 形式: Ctrl + Shift + F; 5. 大文字と小文字の変換、最初の文字の大文字化、重複行の削除、その他のオプション。
 notepad++で大きなファイルを開く方法
Apr 08, 2024 am 09:45 AM
notepad++で大きなファイルを開く方法
Apr 08, 2024 am 09:45 AM
Notepad++ を使用して大きなファイルを開くにはどうすればよいですか? Notepad++ を起動し、[ファイル] > [開く] をクリックし、ファイル ブラウザで大きなファイルを選択します。発生する可能性のある一般的な問題: ファイルの読み込みの遅さ、「ファイルが大きすぎます」エラー、メモリ不足、ファイルの破損。パフォーマンスを最適化する方法: プラグインを無効にする、設定を調整する、マルチスレッドを使用する。
 メモ帳で重複データを見つける方法
Apr 08, 2024 am 05:36 AM
メモ帳で重複データを見つける方法
Apr 08, 2024 am 05:36 AM
メモ帳で重複データを検索するには、次の手順を実行するだけです: 1. ファイルをロードします; 2. 「Ctrl + F」を押して「検索」ダイアログ ボックスを開きます; 3. テキストを入力して「すべて検索」オプションを選択します; 4. 「次へ」ボタンをクリックします; 5. 重複データを手動でマークまたはコピーします。
 notepad++でファイルを比較する方法
Apr 08, 2024 am 04:45 AM
notepad++でファイルを比較する方法
Apr 08, 2024 am 04:45 AM
Notepad++ では、比較プラグインをインストールすることでファイル比較を実行できます。具体的な手順は次のとおりです。 1. 比較プラグインをインストールする 2. ファイルを開く 3. 比較を開始する 4. 結果を分析する 5. 並べて比較、空白の無視、カスタム カラーなどの高度な機能を利用する
 メモ帳で 2 つのテキストを比較する方法
Apr 08, 2024 am 03:57 AM
メモ帳で 2 つのテキストを比較する方法
Apr 08, 2024 am 03:57 AM
メモ帳には、2 つのテキスト ファイル間の相違点を比較できるテキスト比較機能が用意されています。手順には次のものが含まれます: 1. 2 つのテキスト ファイルを開く; 2. 比較機能を有効にする; 3. ファイルを比較する; 4. 比較結果を表示する。
 メモ帳のフォントサイズを調整する方法
Apr 08, 2024 am 10:21 AM
メモ帳のフォントサイズを調整する方法
Apr 08, 2024 am 10:21 AM
次の手順に従って、メモ帳でフォント サイズを調整できます: 1. メモ帳を開きます; 2. [書式] メニューに移動します; 3. [フォント] オプションを選択します; 4. [フォント] ウィンドウで、[サイズ] を使用します。フィールドでフォント サイズを調整します; 5. [OK] ボタンをクリックして変更を適用します。
 notepad++でデフォルトのエンコーディングを設定する方法
Apr 08, 2024 am 05:21 AM
notepad++でデフォルトのエンコーディングを設定する方法
Apr 08, 2024 am 05:21 AM
この記事では、ファイルを開くときに特定のエンコーディングが自動的に使用されるように、Notepad++ のデフォルトのエンコーディングを設定する方法について説明します。具体的な手順は次のとおりです。 [エンコーディング] メニューをクリックし、[デフォルトのエンコーディングの設定] を選択します。 [デフォルトのエンコーディング] ダイアログ ボックスから、UTF-8 などの希望のエンコーディングを選択します。 「保存」ボタンをクリックして設定は完了です。
 notepad++でテキストを整列させる方法
Apr 08, 2024 am 04:27 AM
notepad++でテキストを整列させる方法
Apr 08, 2024 am 04:27 AM
Notepad++ でのテキストの整列は、[編集] > [整列] または Ctrl + L を使用して行うことができます。提供される整列オプションには、左、右、中央、両端が含まれます。インデント量を設定して、配置をさらに強化することもできます。




