
1. PHPStorm の Javascript のデバッグ
PHPStorm で test.html を作成します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
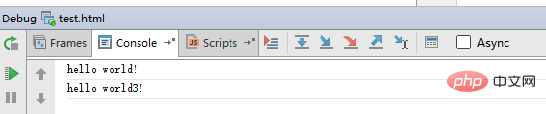
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
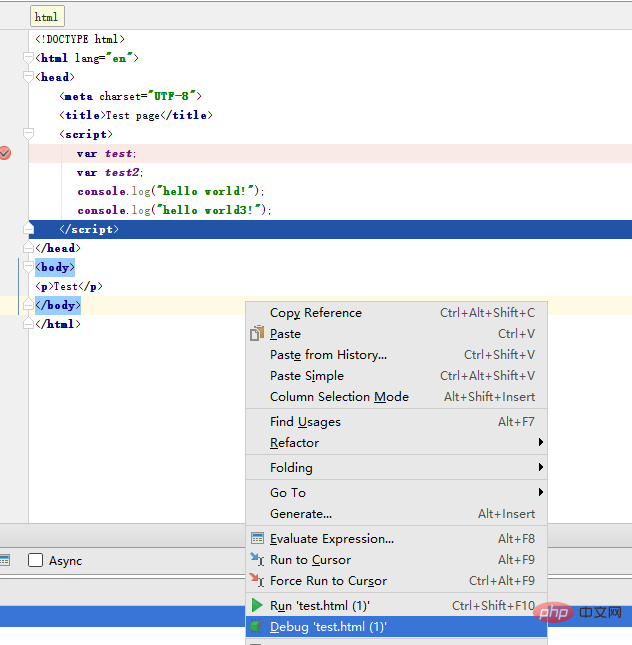
</html>右test.html ファイルをクリックします。
関連する推奨事項: 「PhpStorm 使用法チュートリアル 」


php ファイルを作成します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo '<br>';
echo 'This is php code';
echo 'This is php code2';
?>
</body>
</html>where tt PHPStorm で js ファイル
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
}を次のように構成します。

以上がphpstorm で js を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。